WordPressで記事を書いていると文章が長くなることはよくありますよね。
そんな時、読者が特定のセクションまで一気に飛べるスキップボタンがあれば、記事の読みやすさがグッとアップします!
スキップボタンを利用すれば、必要な情報にすぐアクセスできるようになり、読者のストレスを軽減することができます。
実際にスキップボタンを作成したいけどどうやって作成したらいいのかわからない方に向けて、
スキップボタンの作成方法について解説していきたいと思います💨
この記事のゴール
スキップボタンの作成方法

手順2から始めても、手順1を後で行っても問題はありません!
手順1. ジャンプしたい場所に任意のIDを付ける
ステップ1:
まずwordpressの記事でジャンプしたい場所IDを追加します。
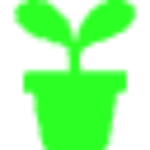
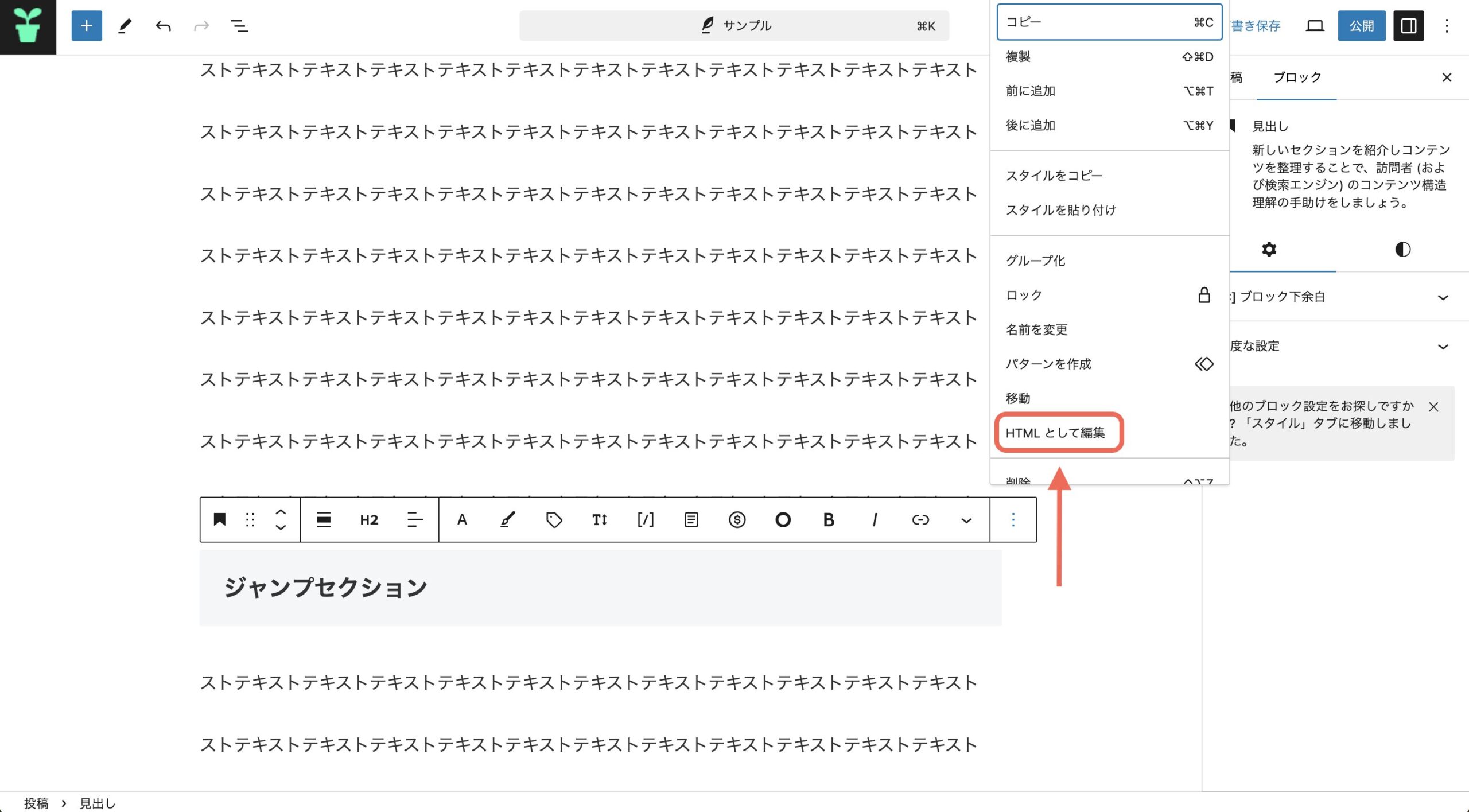
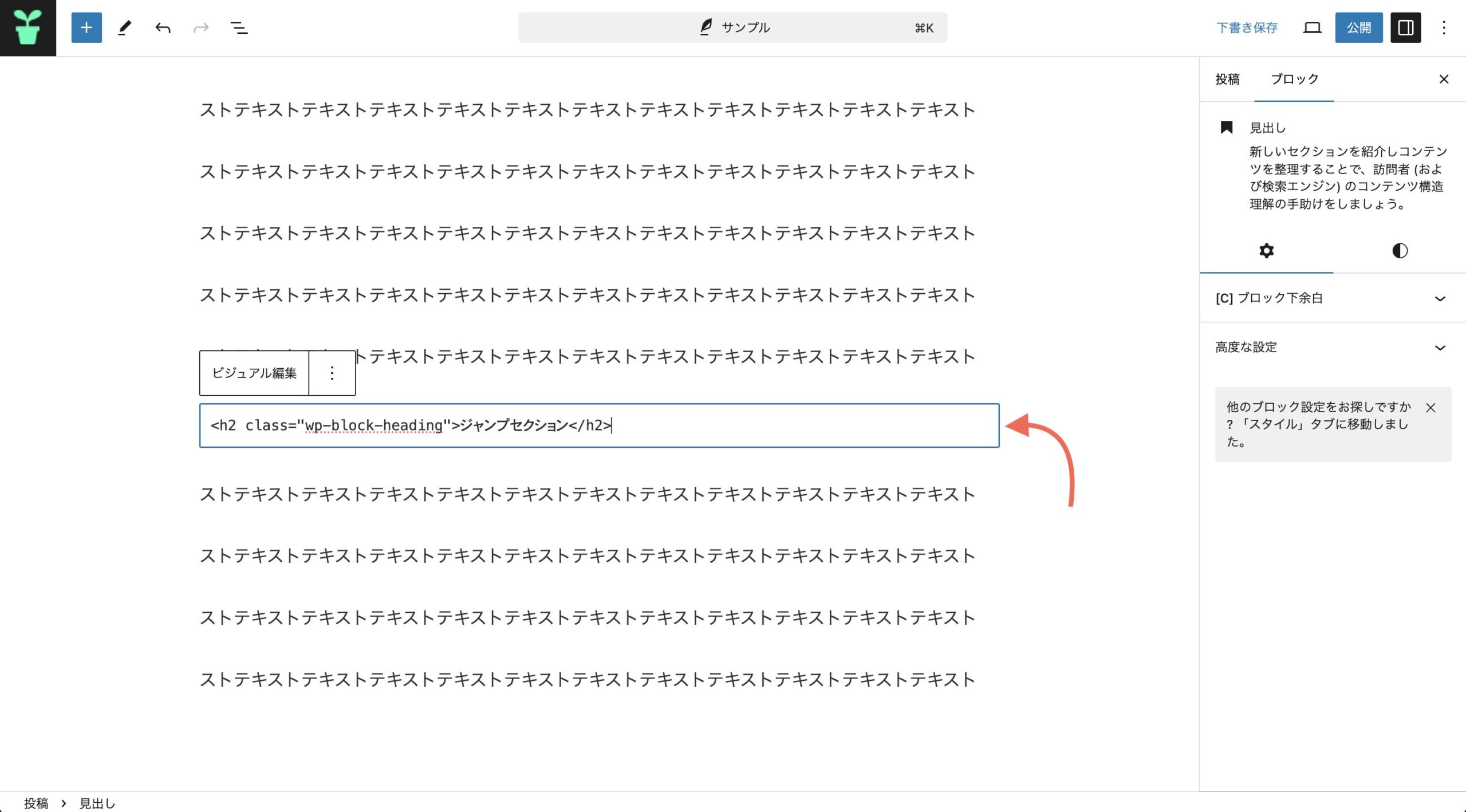
ジャンプさせたい場所をクリックして「︙」アイコンの中から「HTML として編集」を選択しましょう


ステップ2:
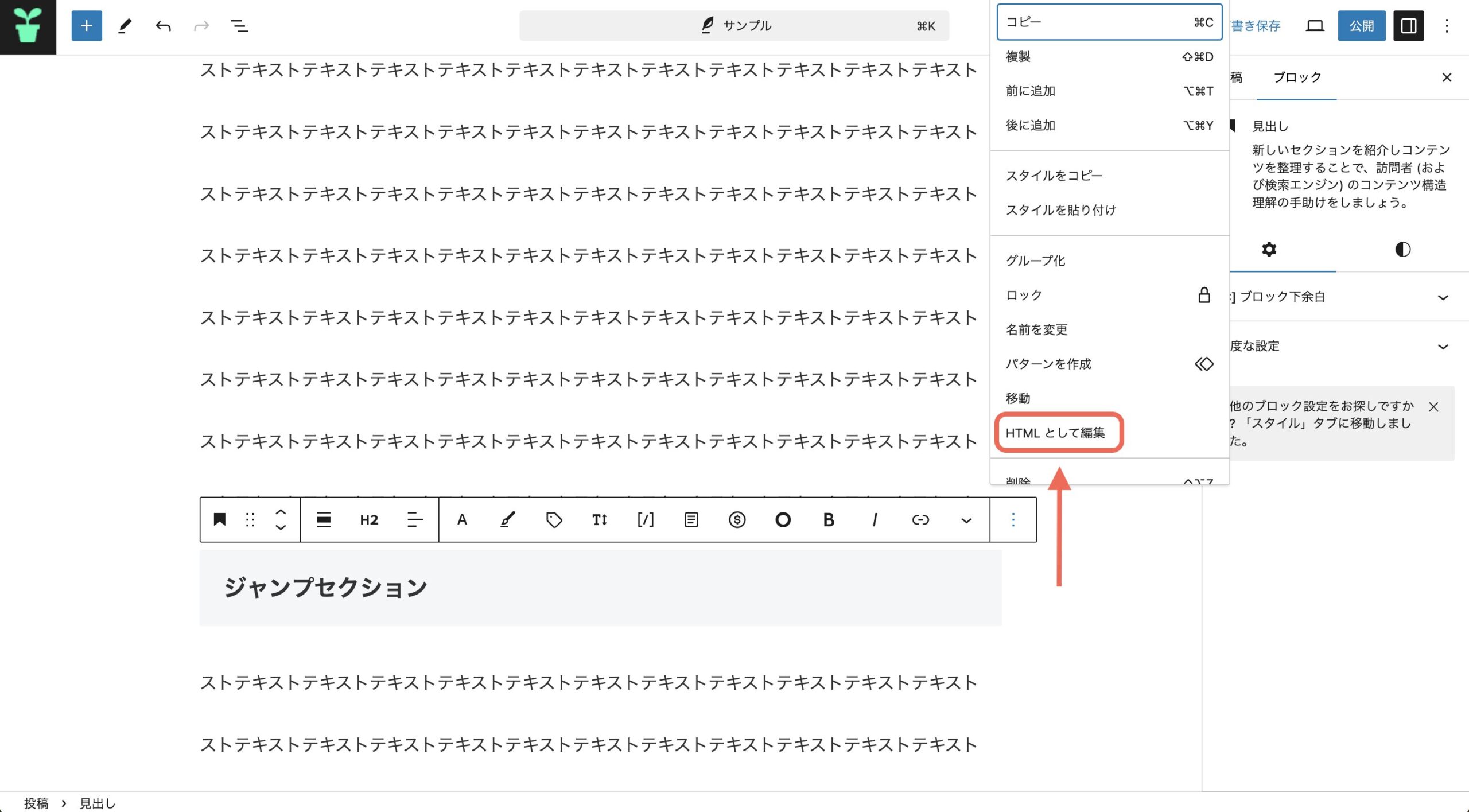
「HTML として編集」をクリックしたらh2のジャンプセクションというタイトルがHTMLに変換されます。


ステップ3:
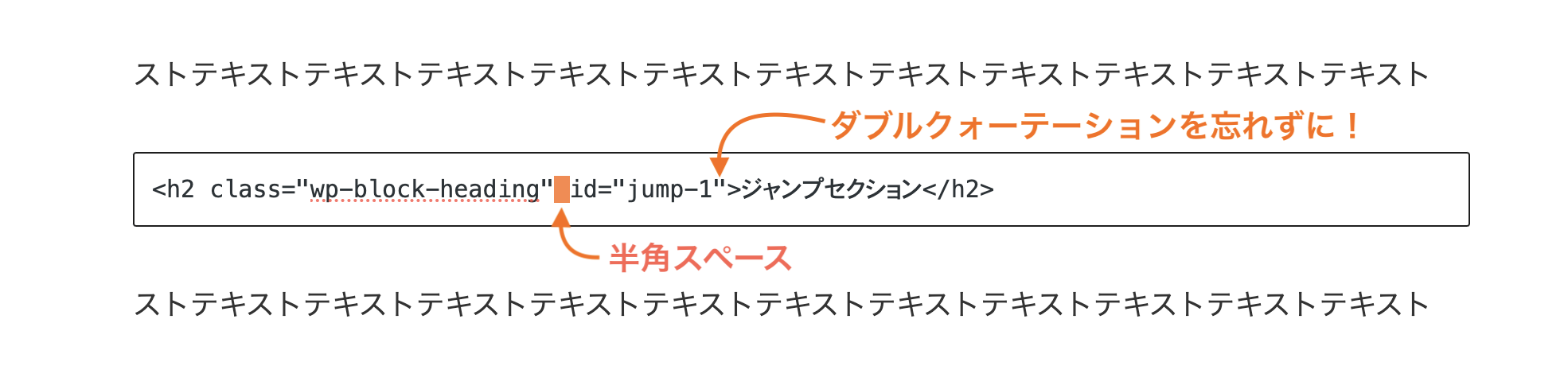
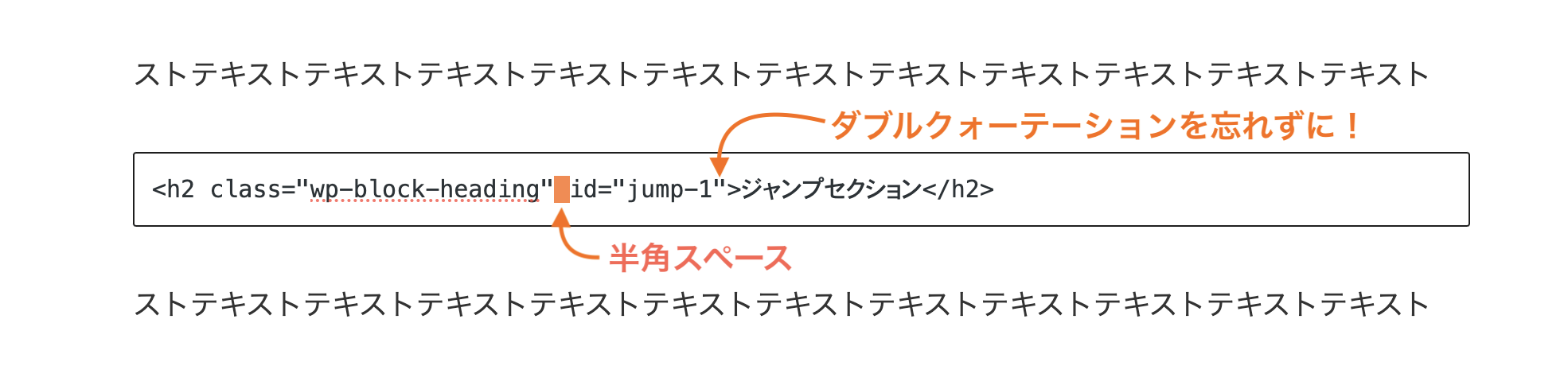
HTMLの中に【id=”jump-1″】というような形で半角英語数字でIDを追加します。
この際に半角で行わないと適応されないので注意が必要です。
IDの名前は任意の名前で大丈夫です!
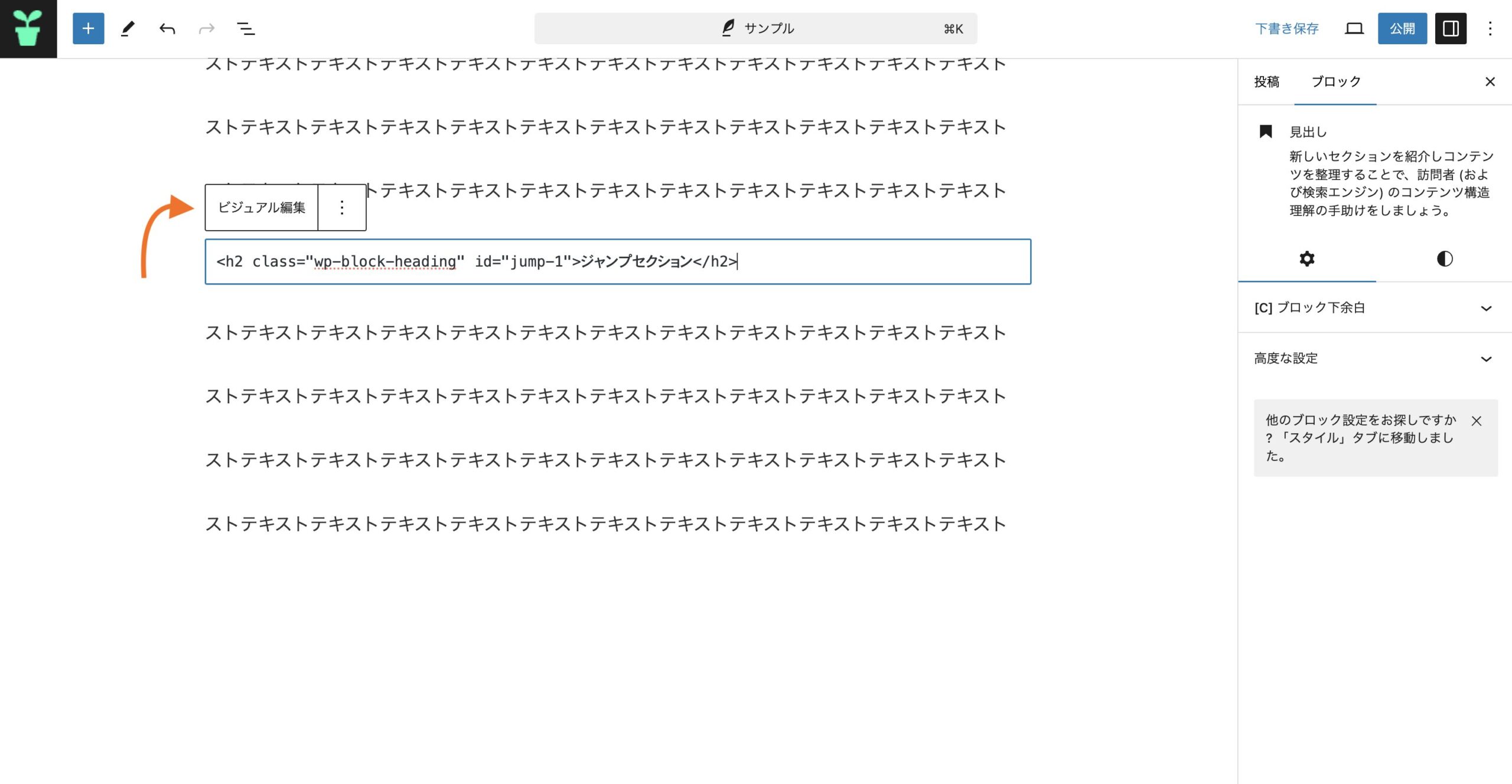
作成例
<h2 class="wp-block-heading" id="jump-1">ジャンプセクション</h2>

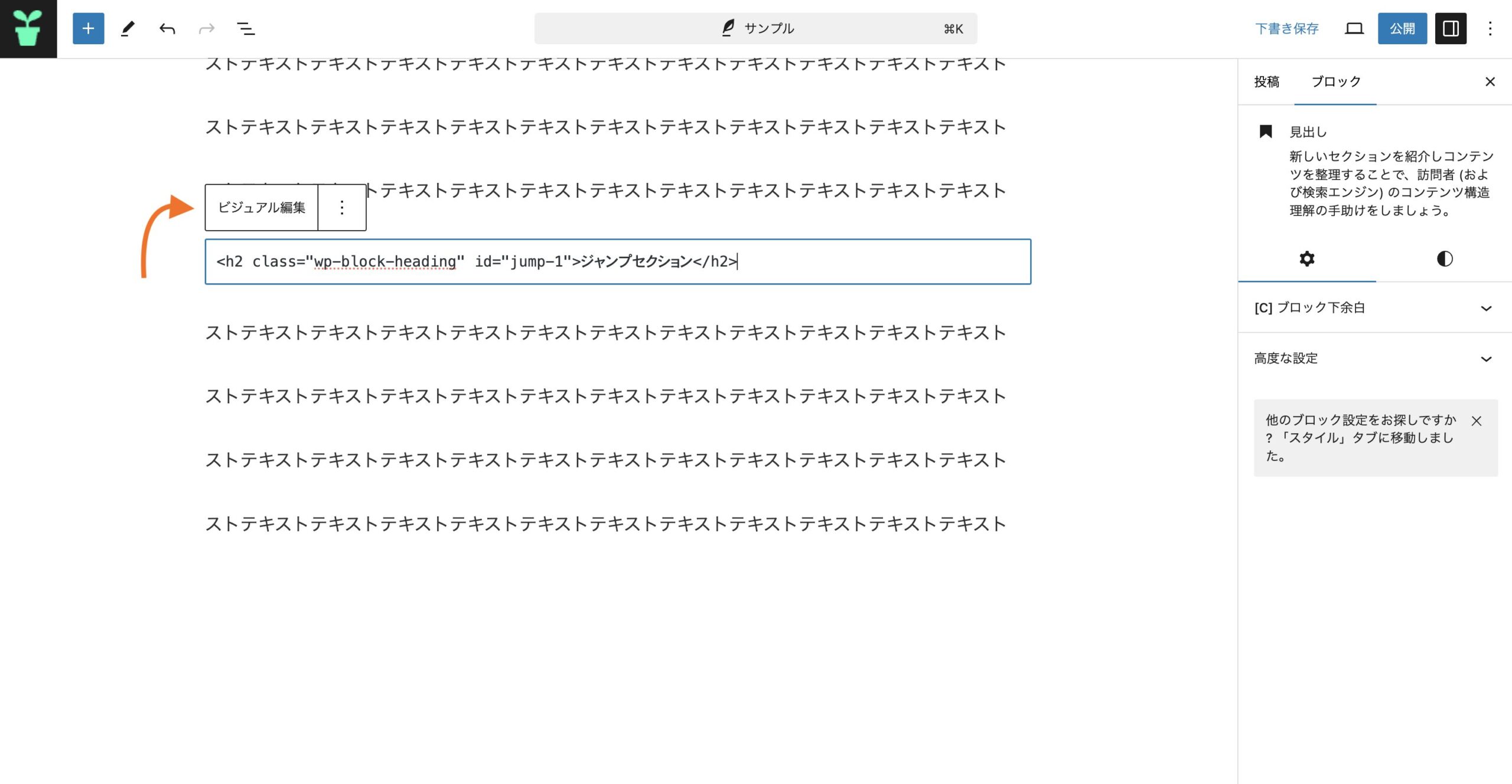
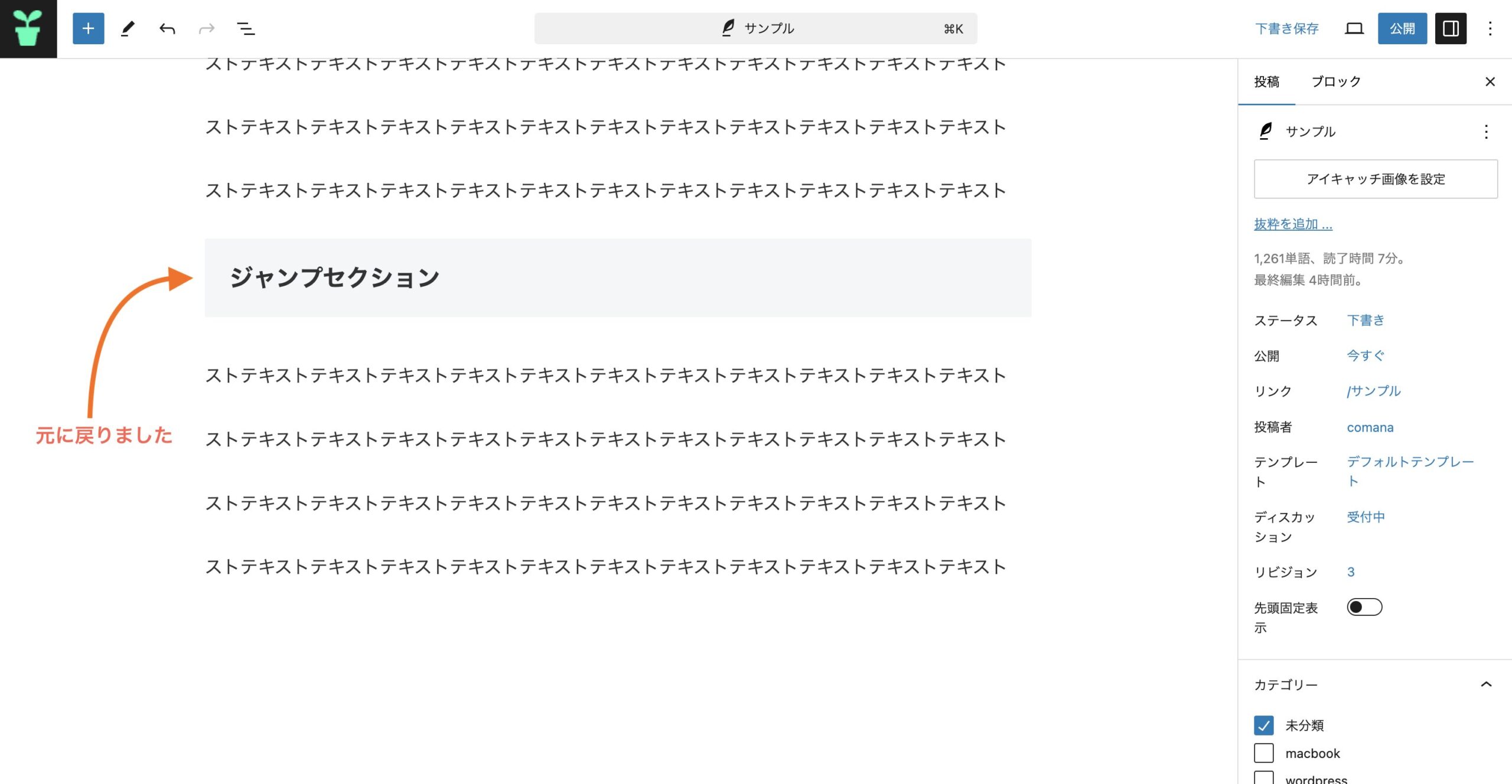
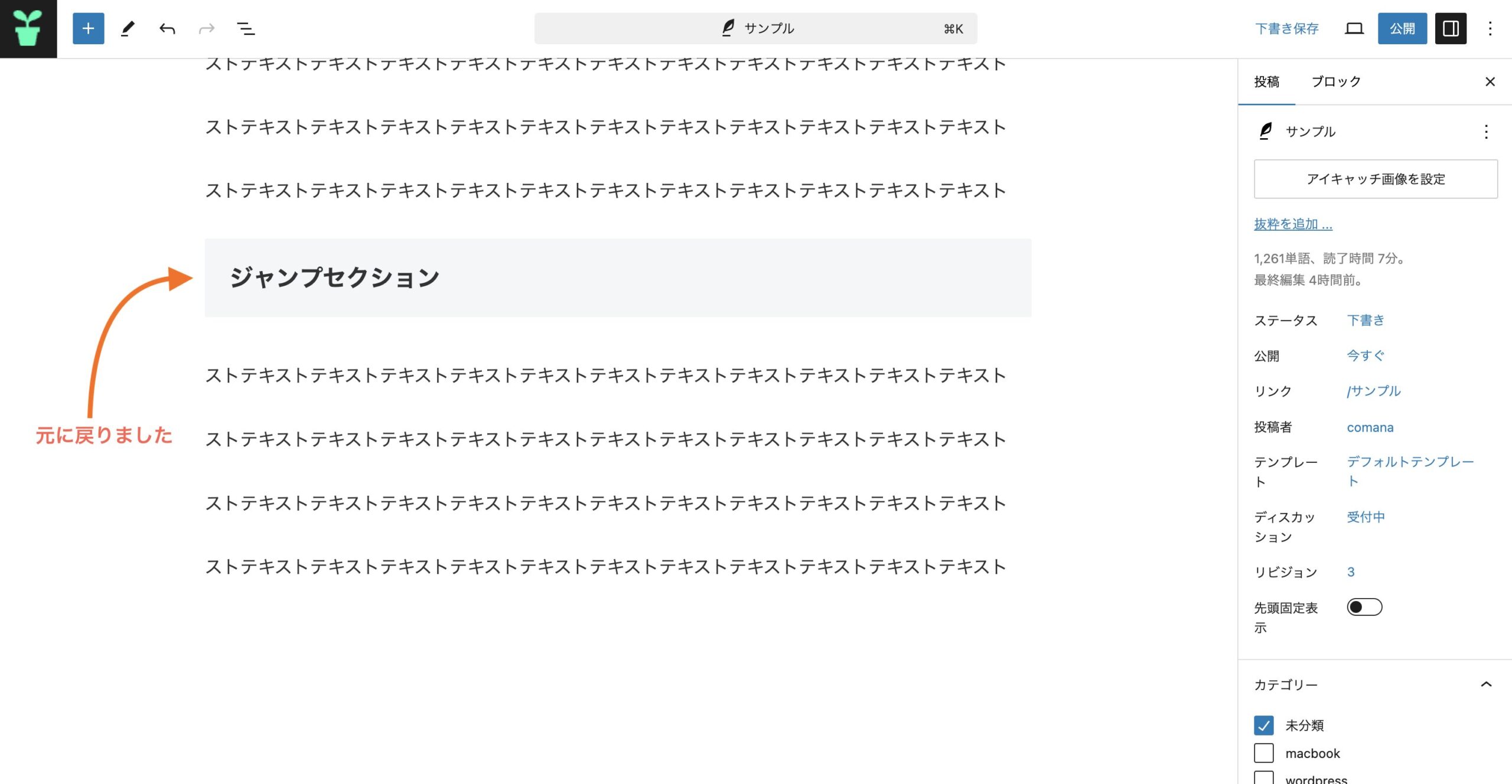
作成例のようにidの設置が完了したら「ビジュアル編集」をクリックすると元の状態に戻ります。


ビジュアル編集をクリックした後の状態




ちなみにもう一度「HTML として編集」をクリックするとidが保持されている状態を確認することができます。
このブロックには、想定されていないか無効なコンテンツが含まれています。
と表示された場合
『このブロックには、想定されていないか無効なコンテンツが含まれています。』というエラーが発生した場合には『command + Z』で1回ずつ元に戻して確認しながら設定し直すと良いでしょう!
2.リンクボタンの作成
リンクボタンを作成していきましょう。
ステップ1:
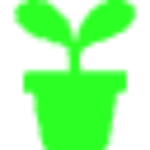
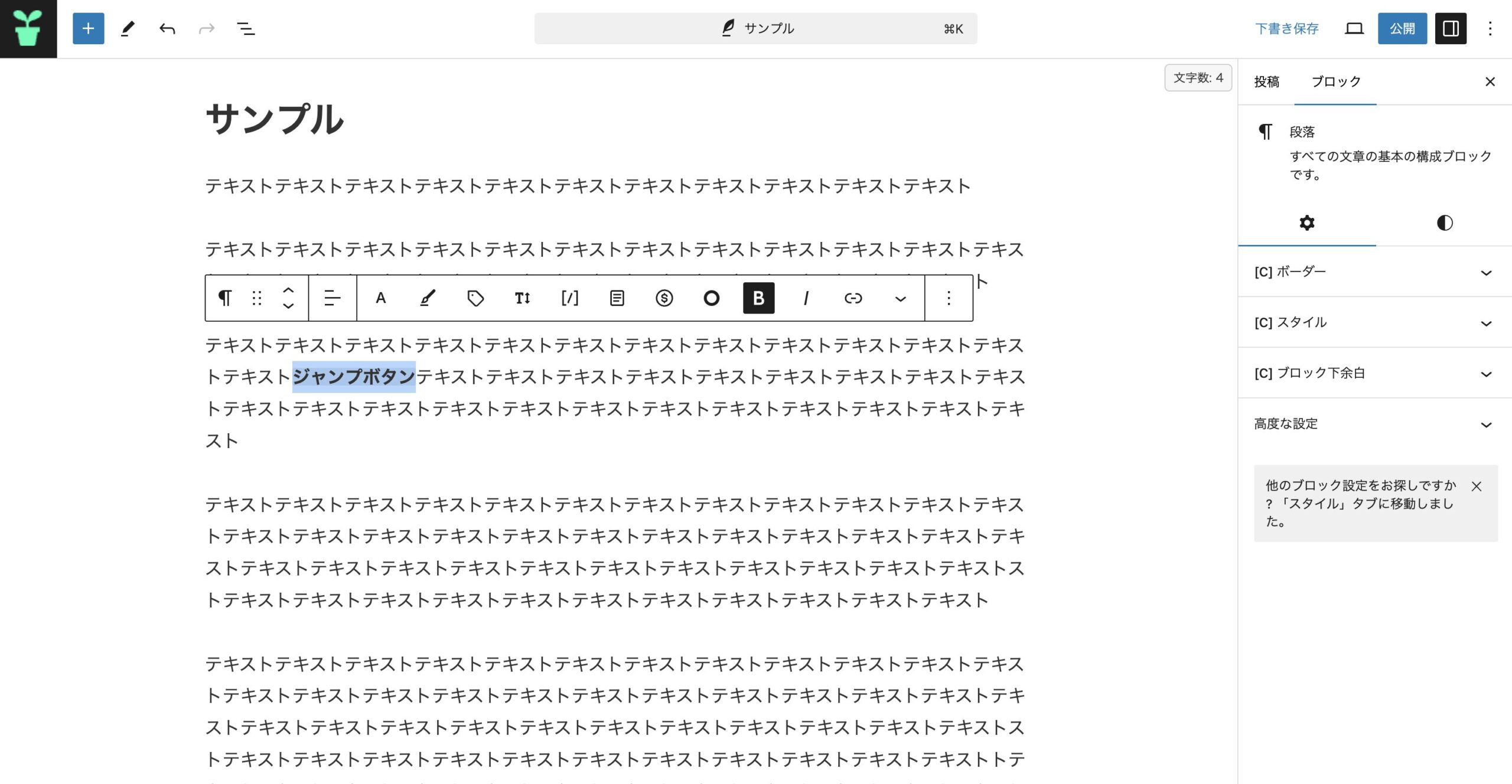
リンクボタンを作りたい場所を下記のようにハイライト状態にします。


ステップ2:
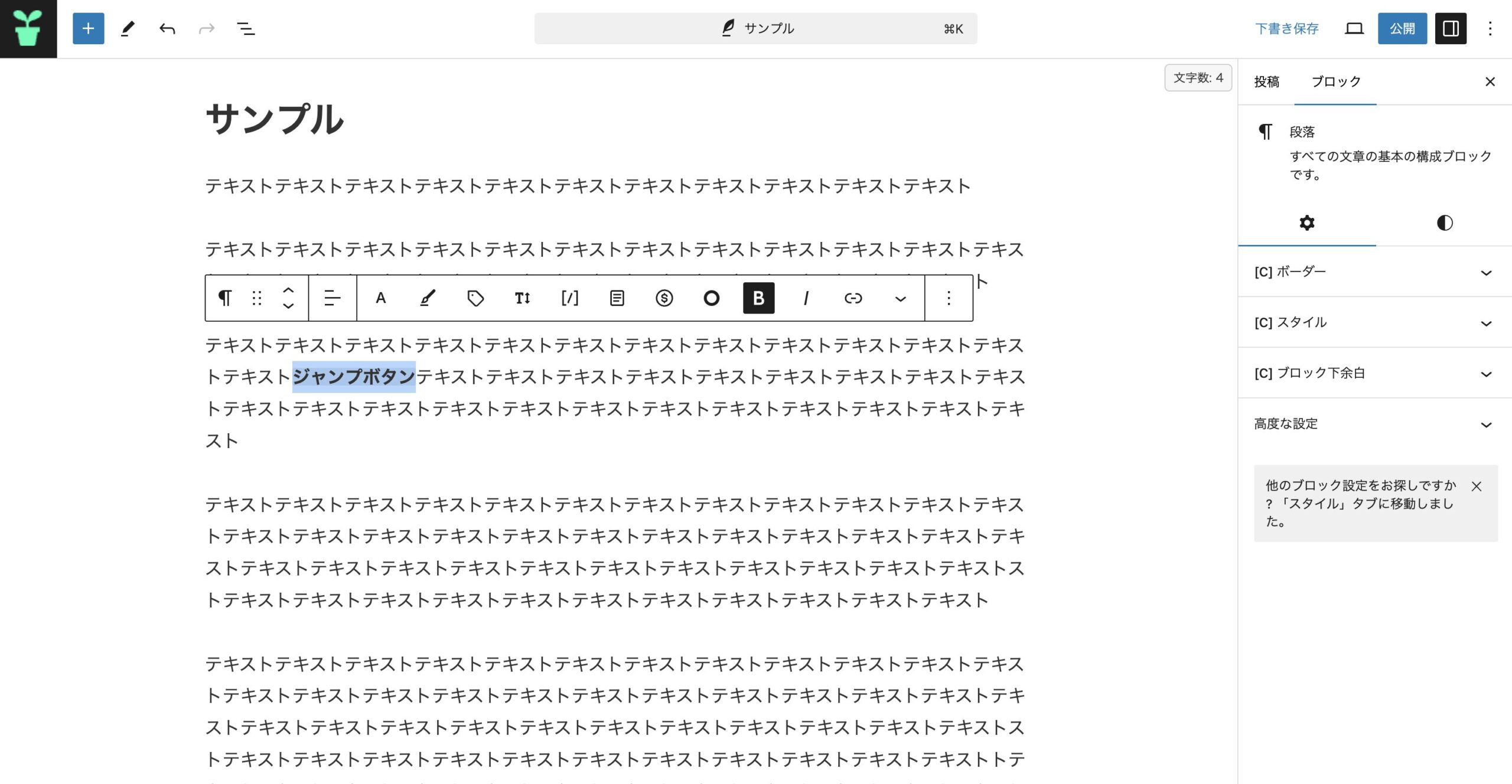
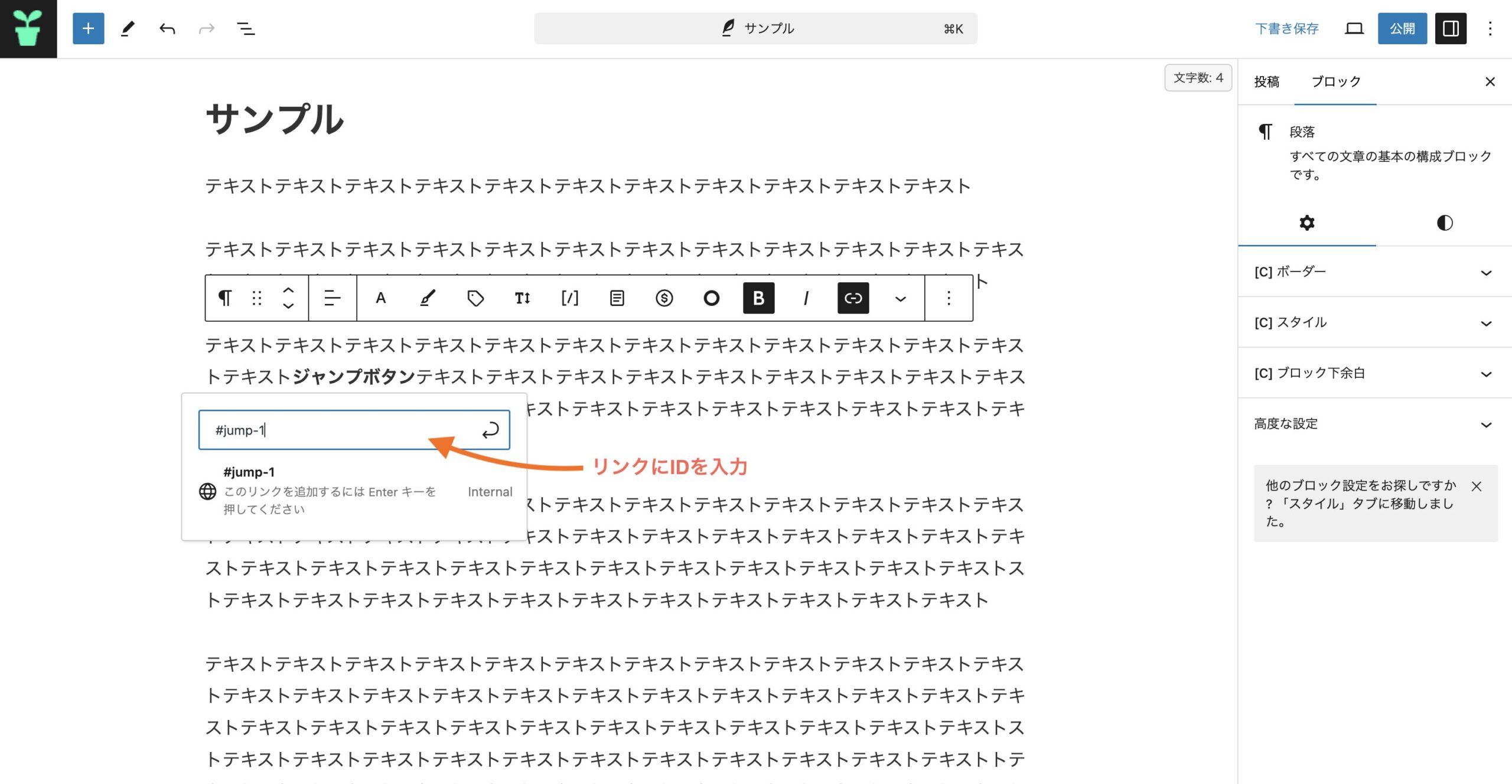
リンクをクリックして先ほど作成したIDを入力します。
この際にシャープ記号(#)を先頭に書くことを忘れないように注意しましょう


ステップ3:
入力が完了したらEnterキーをクリックします。
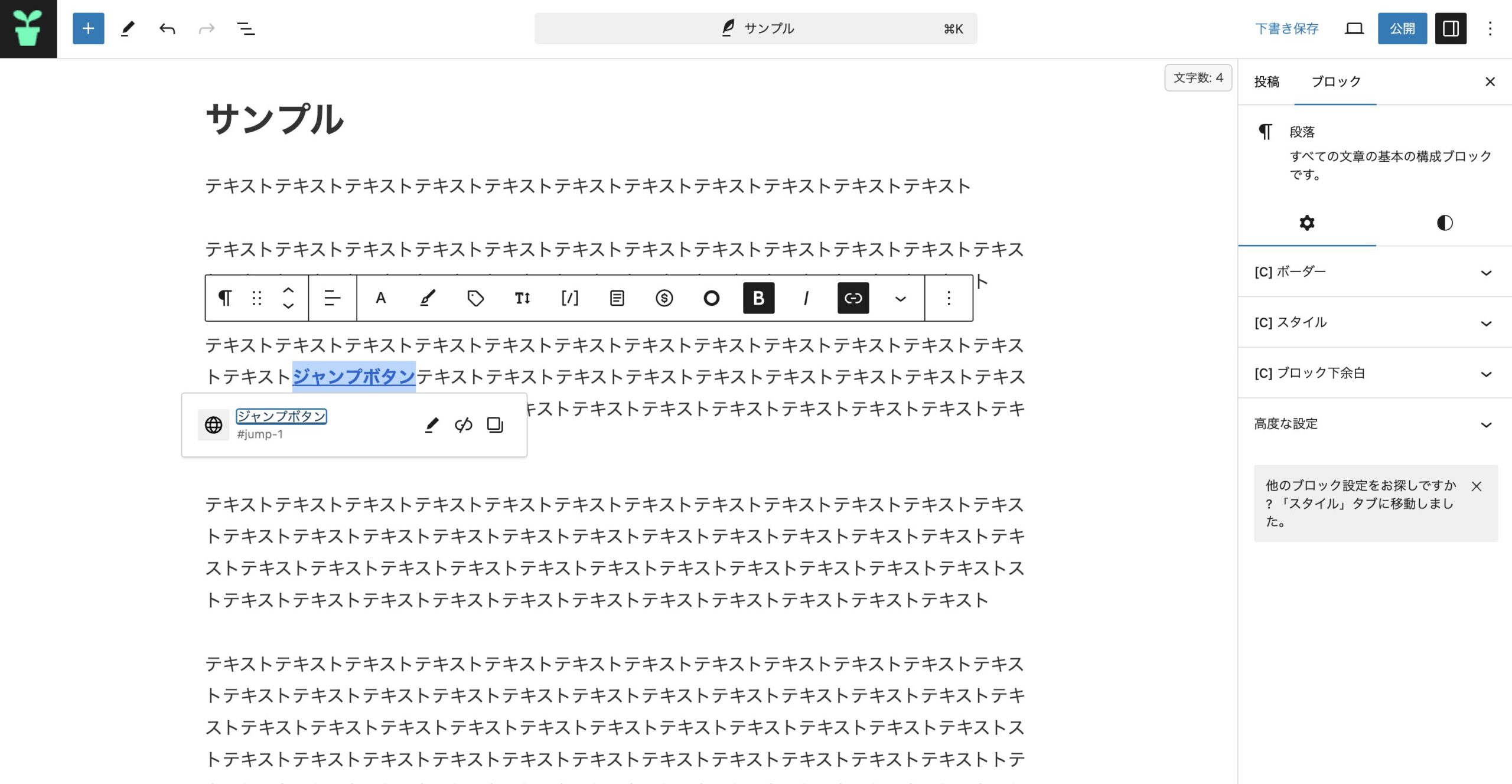
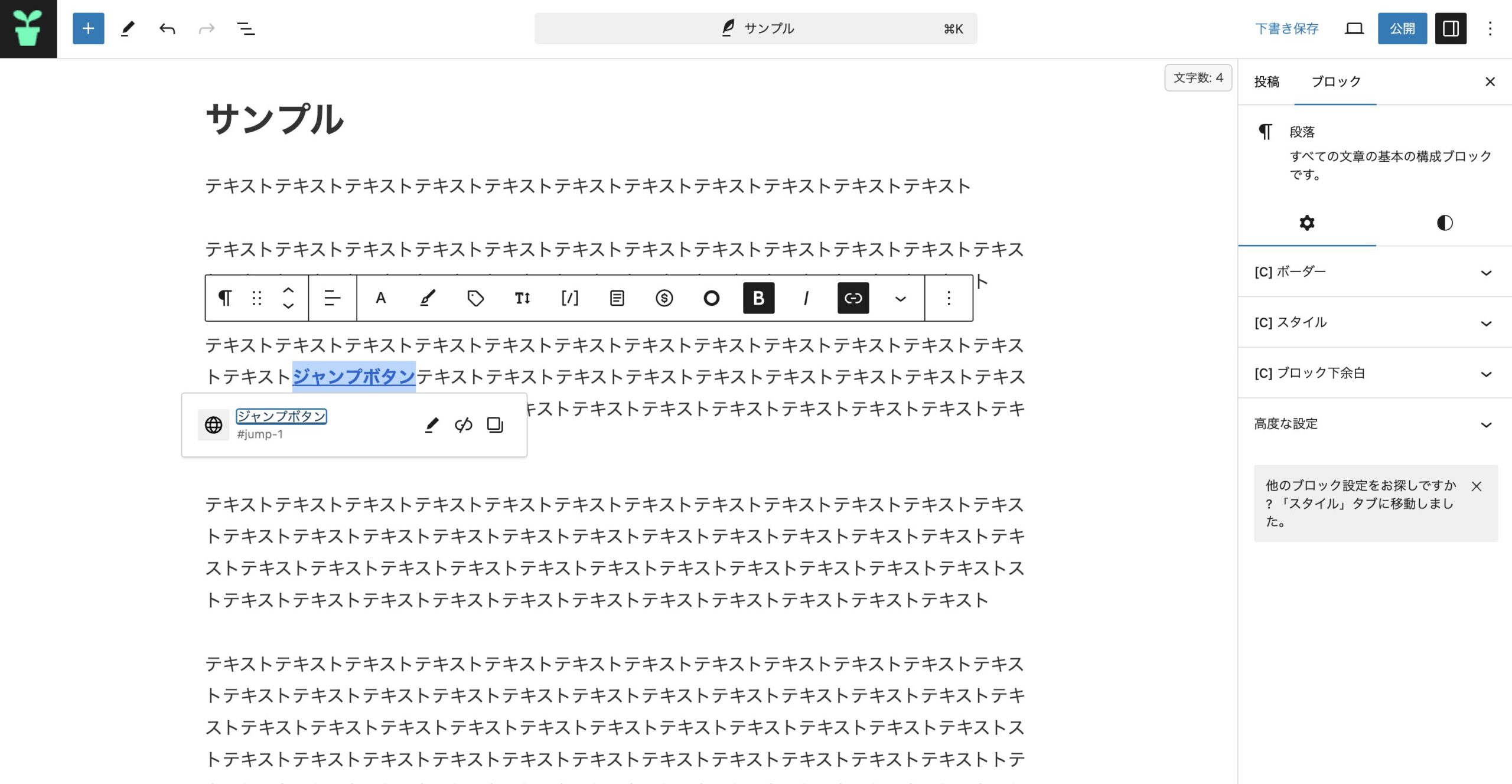
そうしたらジャンプボタンの作成が完了です!
この時「下書き保存」を忘れずにしておきましょう!


テスト / 確認
ここまでの工程を完了したら最後に「新しいタブでプレビュー」からジャンプボタンが機能しているか確認していきましょう。
うまくできていたら下記のような動作をしているはずなので、
動作をしていたら作成完了になります!
ここまで読んでいただきありがとうございました☺️









コメント