ブログやサイト運営で、目次が果たす役割は意外と大きいものです。
読者が必要な情報にすぐたどり着ける便利な目次ですが、場合によっては表示内容を調整したいと思うこともあるのではないでしょうか?
使っているテーマにもよりますが、目次ならh3までを表示するかh4以降を表示しないといった設定をすることができます。
しかし、特定の記事だけ目次が長くなりすぎてしまうからH4以降を非表示にしたいけどサイト全体に影響するのは避けたいと悩んでいる方もいらっしゃるかと思います。
今回はプラグインなしで『特定の記事だけ目次をH3以降は非表示にする』方法について解説していきたいと思います!
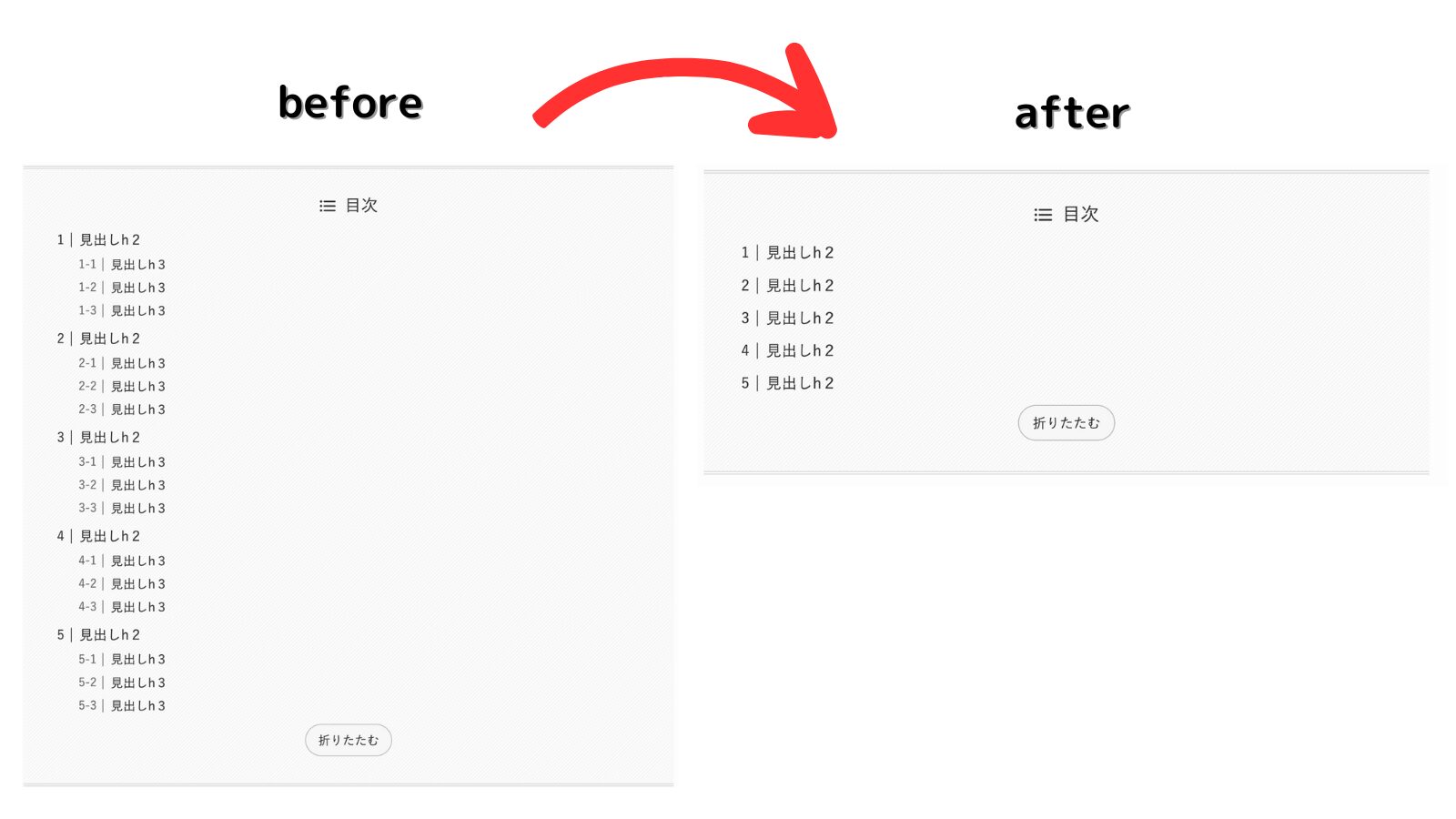
作成物

目次の非表示のやり方
ステップ
【ここから進めても大丈夫です!】
デベロッパーツールを開く
まずは目次をカスタマイズしたい記事で【新しいタブでプレビュー】を開いて下記のショートカットを入力しましょう。
またはGoogleの場合は⁝から「その他のツール」を選択してその中にデベロッパーツールがあるのでそちらを選択しましょう。
option⌥ + command⌘ + i
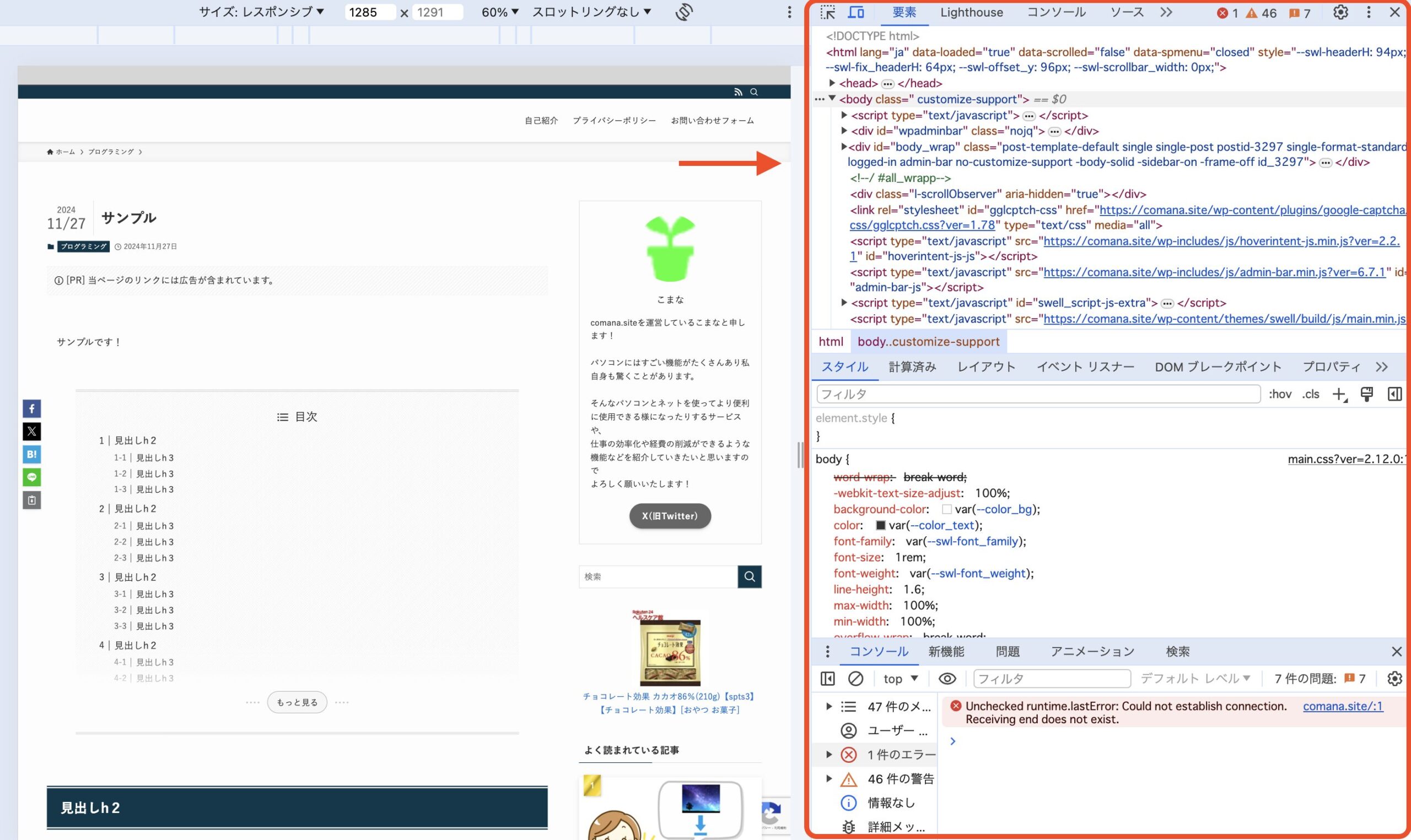
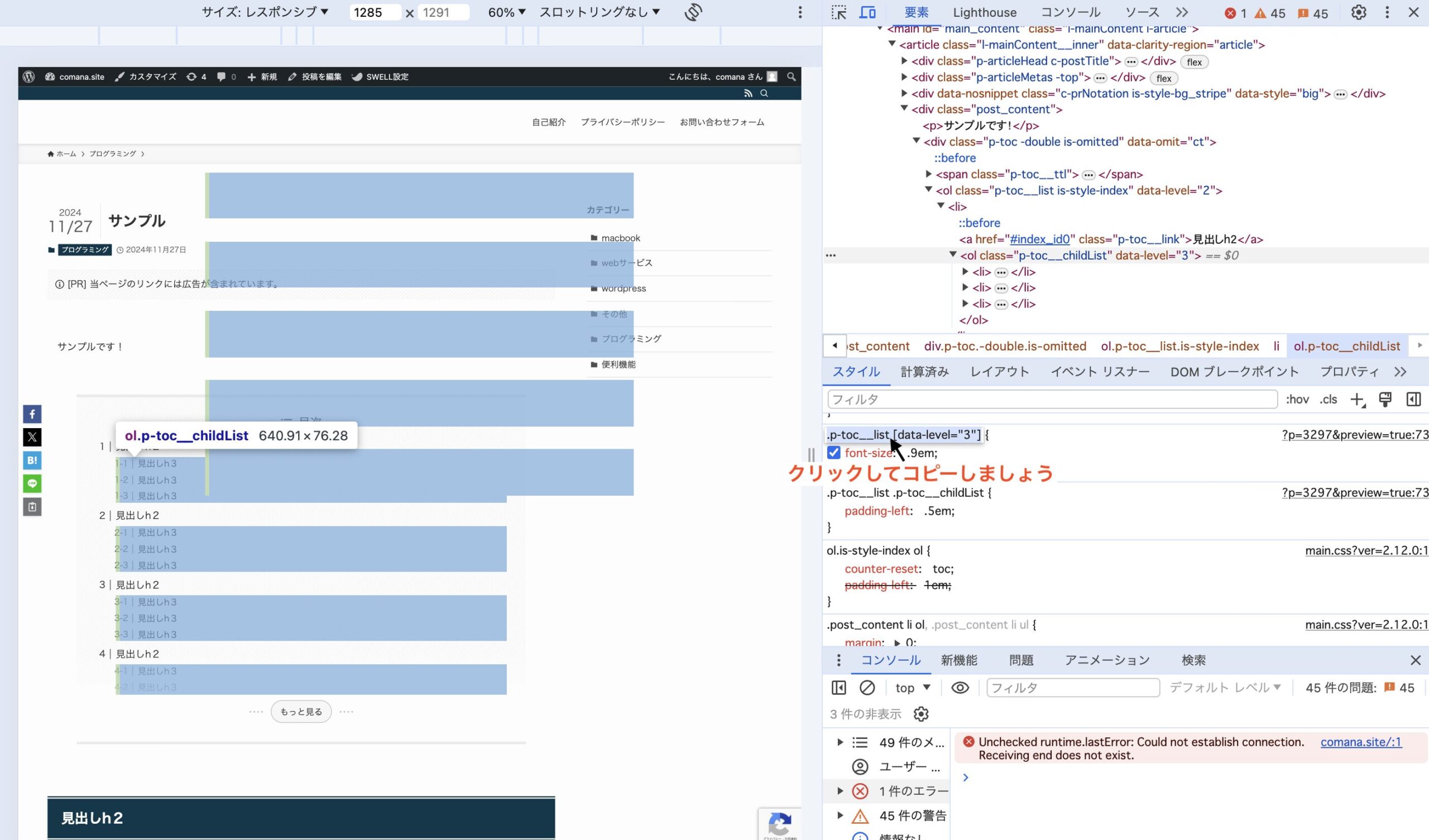
そうすると下記のような画面が表示されます。

※1から作成していく場合、目次を表示するには見出しH2~H3を事前に複数設定おく必要があります。
要素選択モードにして非表示にしたい要素(CSSセレクタ)を特定する
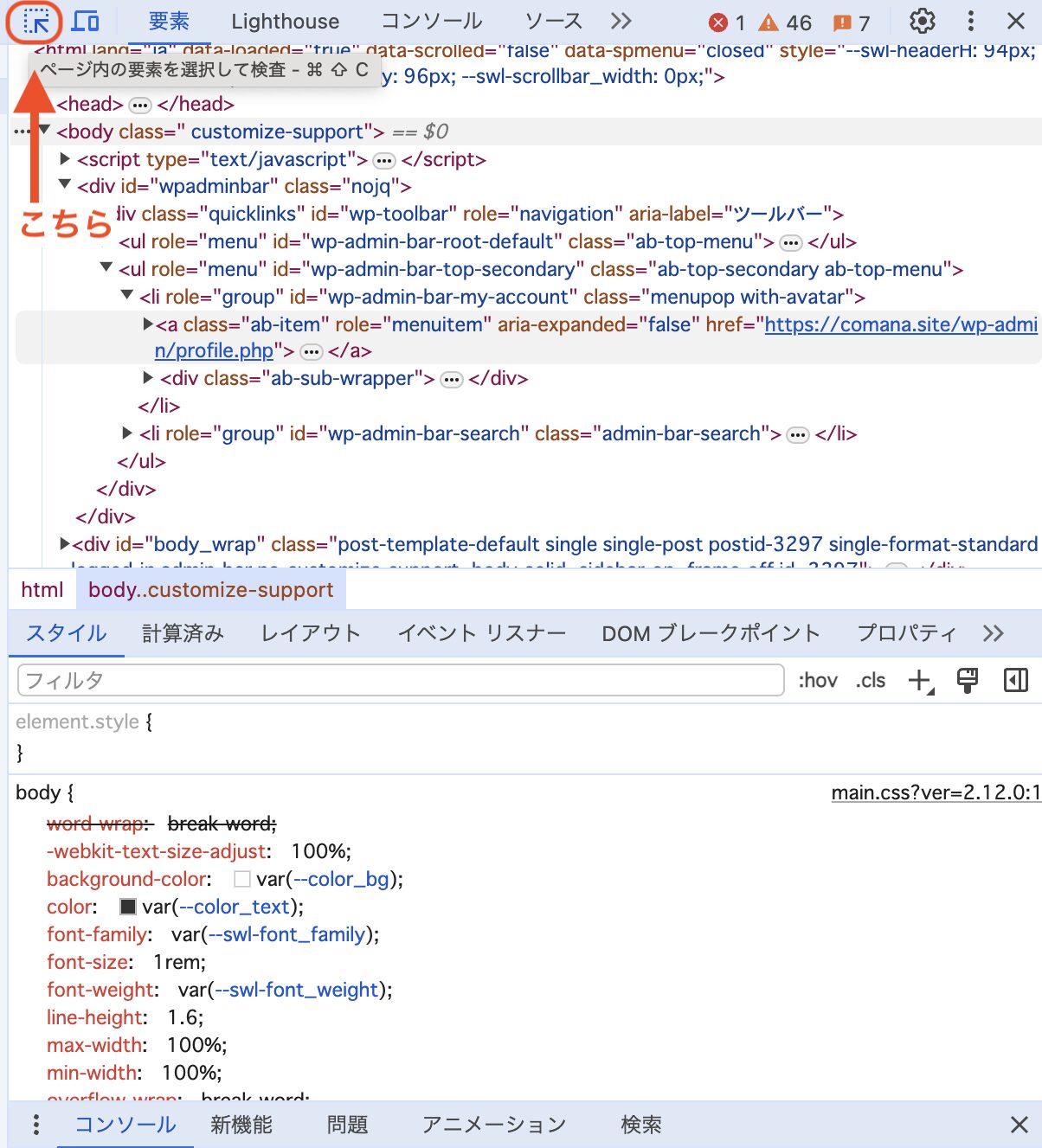
次に下記の部分をクリックしましょう。

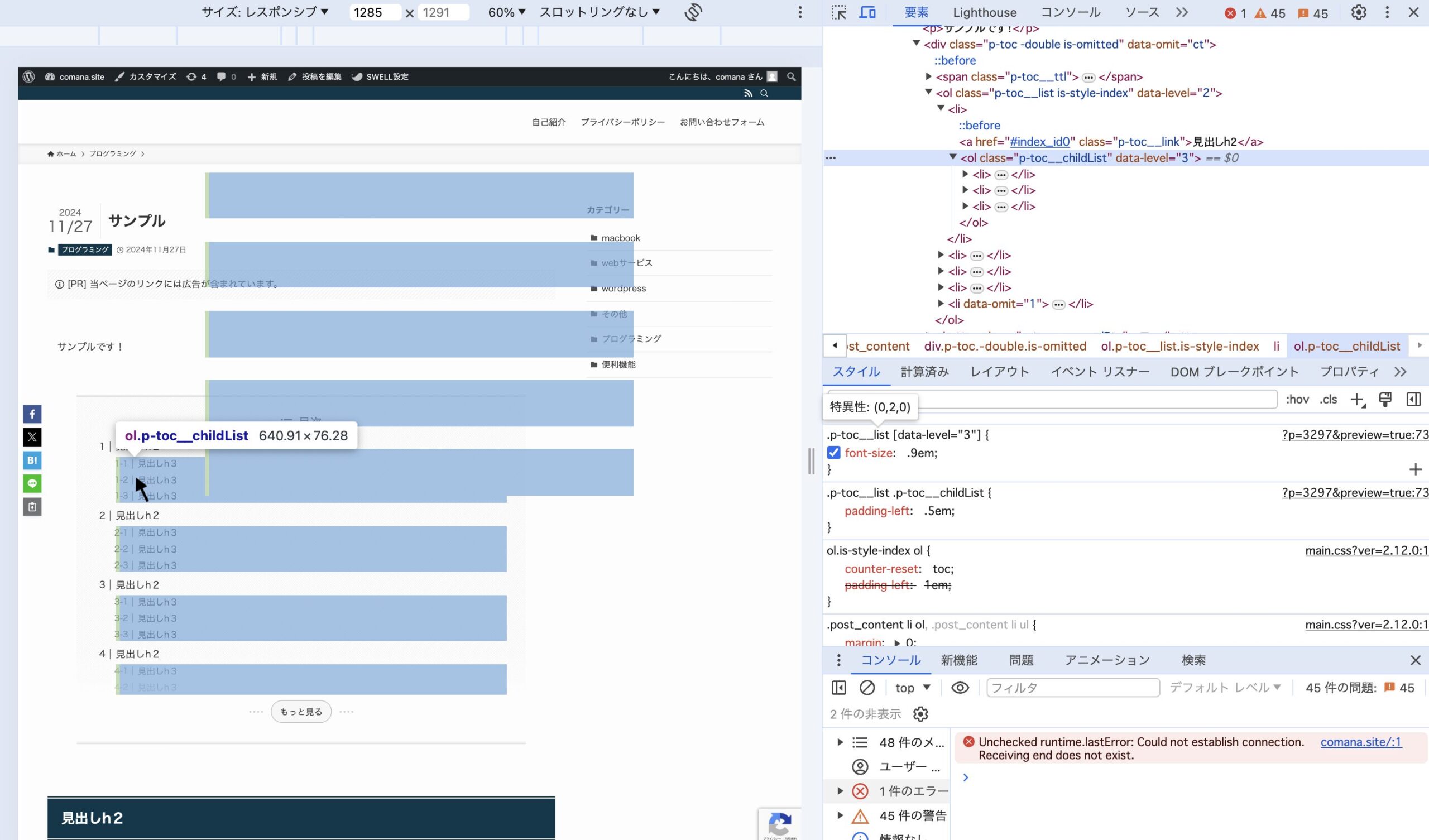
目次にマウスカーソルを合わせてh3以降の目次が下記の画像ように、
非表示にしたい目次全体にハイライト状態になるようにワンクリックして固定します。

非表示にしたい目次の要素(見出しH3やH4など)のHTML(CSSセレクタ)をコピー
ここからCSSセレクタのコードをコピーする作業になります。
目次に関係する要素(CSSクラス)をクリックしてからショートカット【command + C】でコピーしましょう!

または下記のコードのをコピーしてカスタムCSSに貼り付けましょう!
.p-toc__list [data-level="3"]{}こちらの【ol.is-style-index ol>li】でもOKです。
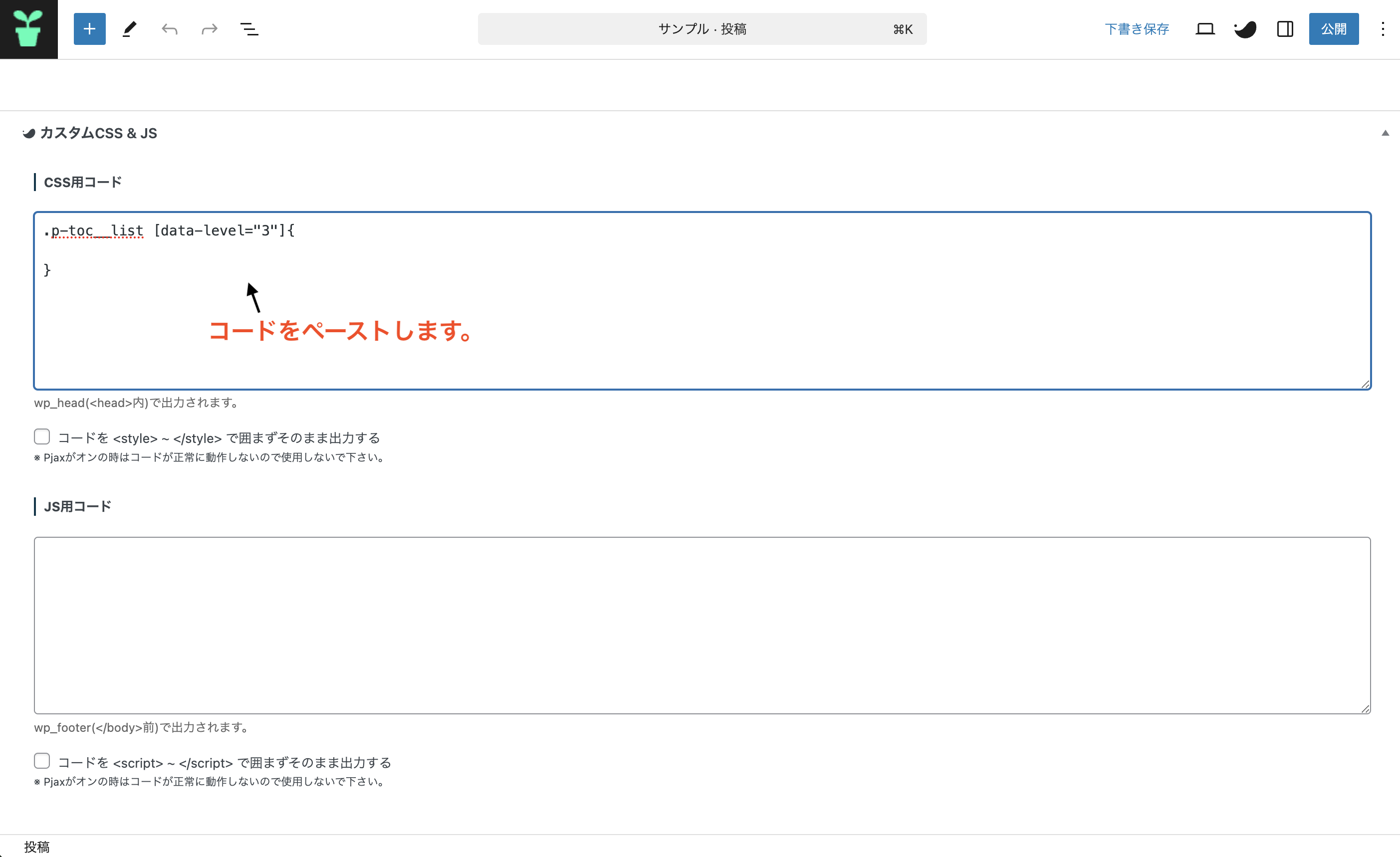
ol.is-style-index ol>li{}カスタムCSSにコピーした要素(CSSセレクタ)をペースト
先ほどコピーした要素(CSSクラス)を投稿記事のカスタムCSSにてペーストして貼り付けていきましょう!

この際に{ } 括弧を付け忘れに注意しましょう!
こちらがないとコードがうまく機能してくれません。
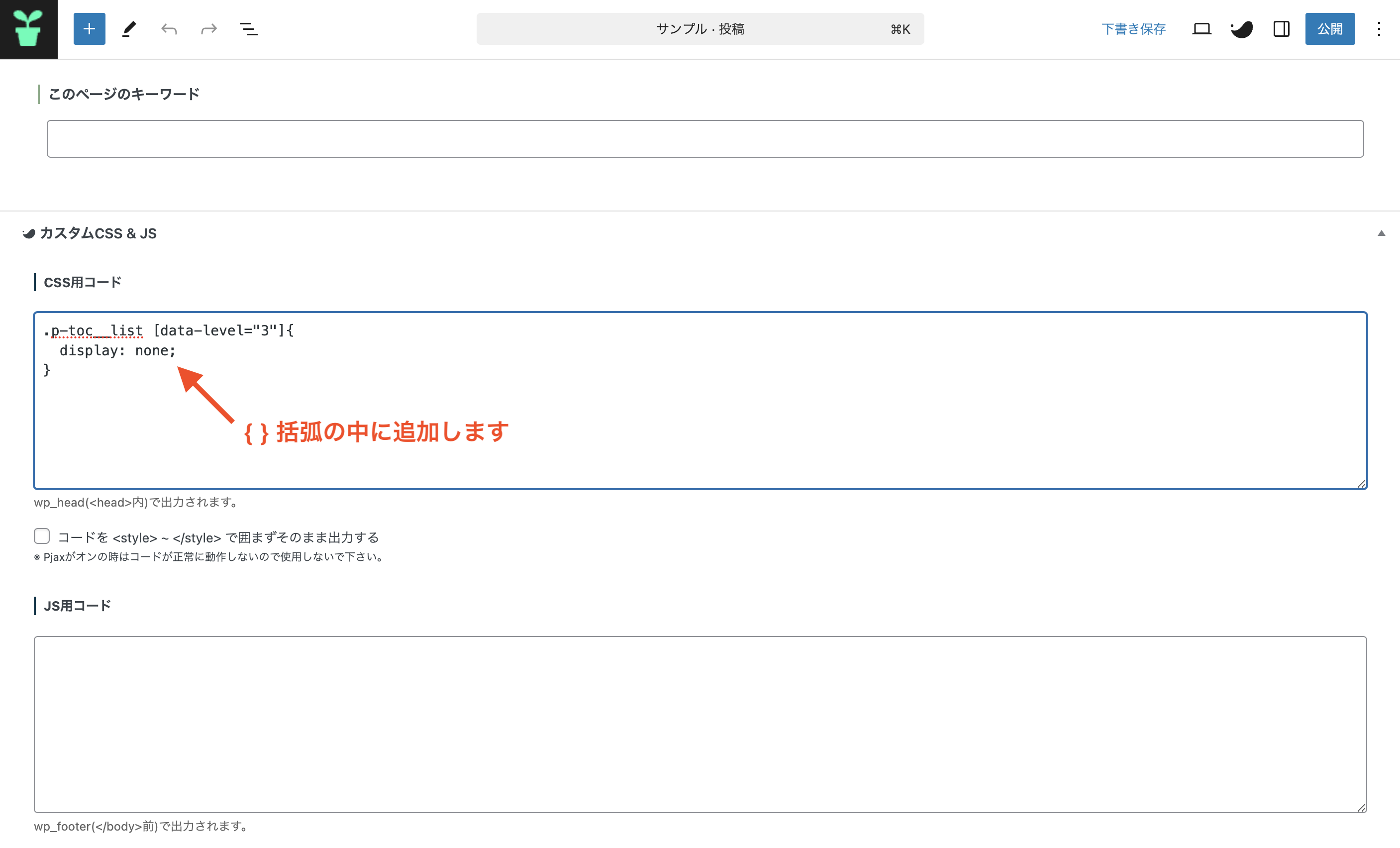
display: none;をCSSのコード内に記入する
カスタムCSSに目次の要素(CSSクラス)をペーストできたら目次を消すことができるdisplay: none;を{ } 括弧内に記載します。
コピー用
display: none;
※ちなみにこのdisplay: none;をカスタムCSSから削除すれば再びh3以降の目次も表示されるので心配しなくて大丈夫です!
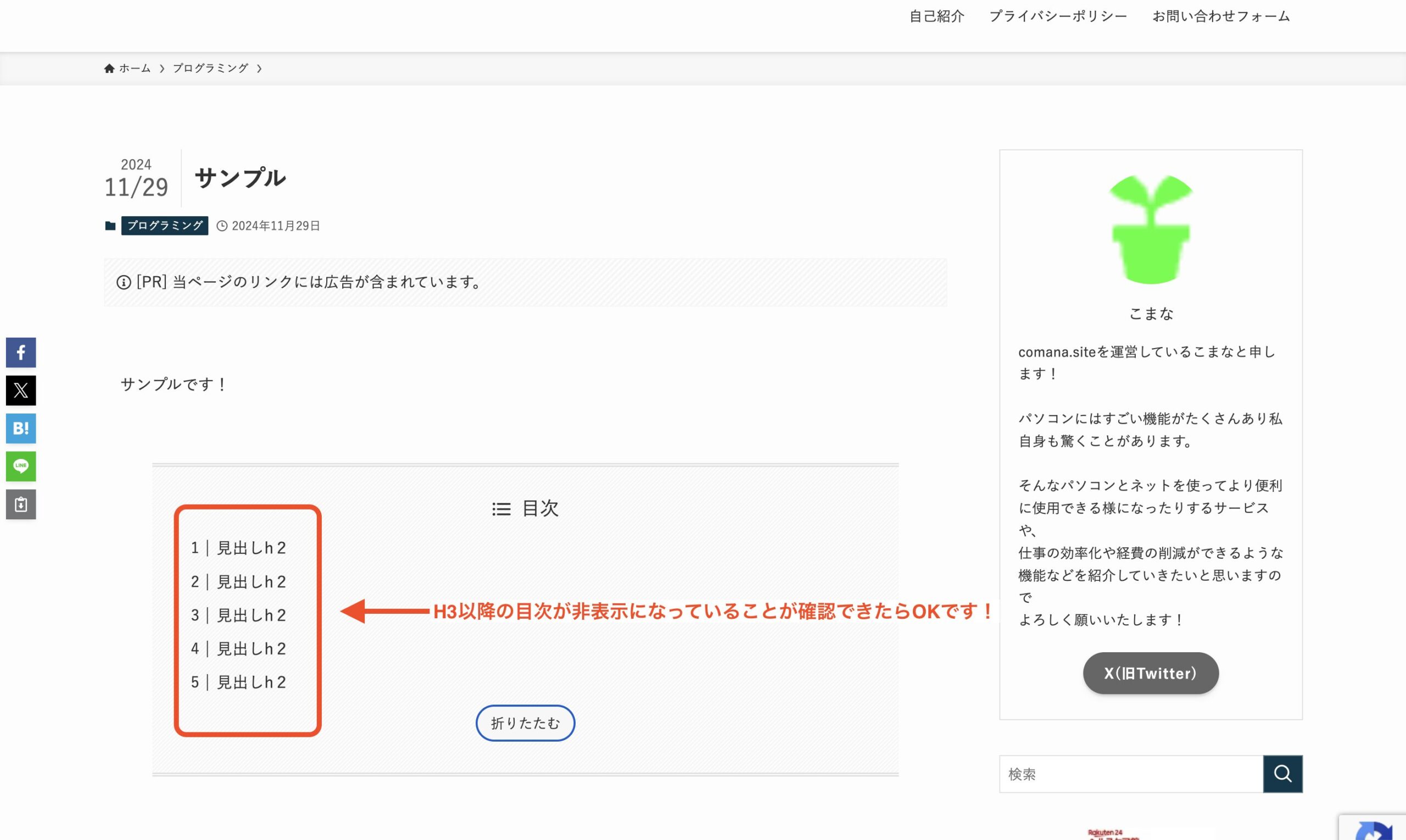
【下書きを保存】または【更新】をして目次を確認する
ここまでカスタムCSSに【CSSクラス】の追加と【display: none;】の記載が完了しましたら【下書きを保存】または【更新】して新しいタブでプレビューから目次を確認してH3以降の目次が非表示になっていれば完成です!

お疲れ様でした!☺️
まとめ

Googleの場合は⁝から「その他のツール」を選択してその中にデベロッパーツールがあるのでそちらを選択しましょう。
この時ハイライト状態になるようにしてワンクリックで固定するようにしましょう。
ショートカット【command + C】でCSSセレクタをコピー
または【.p-toc__list [data-level=”3″]】【ol.is-style-index ol>li】をコピーします。
この際に{ } 括弧を付け忘れに注意しましょう!
新しいタブでプレビューで開いてみてH3以降の目次が非表示になっているか確認してみてください!
この手順を進めることでサイト全体の目次を変更したりプラグインを導入しなくても特定記事の目次だけカスタマイズすることができます。
ここまで呼んでいただきありがとうございました☺️









コメント