Webサイトで動きやアニメーションを見て、『どうやって作られているんだろう?』と思ったことはありませんか?
ブラウザのデベロッパーツールを使えば、JavaScriptコードを確認したり、アニメーションを停止することも可能です。
この記事では、初心者でも簡単に試せる手順をご紹介します!
この記事を読むメリット
- デベロッパーツールを使ってjavascriptの確認ができる
- webサイトのアニメーションを停止することができるようになる
javascriptとは?

javascriptとは、通称JS(ジェーエス)と呼ばれておりwebサイトに動きやアニメーションをつけるプログラミング言語になります。
他にもゲームやWebアプリケーションなどを作ることもできため使用用途によって様々です。
その中でもjavascriptはwebサイトのアニメーションをつける際に多く利用されております。
javascriptのコードを見るには?

javascriptのコードを見る場合はデベロッパーツールから閲覧することができます。

デベロッパーツールで誤ってコードを変更して、サイト自体のアニメーションが動かなくなることもありますが、ページを再読み込みすることで元に戻りますので安心してください!
デベロッパーツールの開き方
デベロッパーツールの開き方がわからない方は、下記のショートカットを打つとデベロッパーツールを開くことができます。
macbook
Command ⌘ + Option ⌥ + I
windows
Ctrl + Shift + I
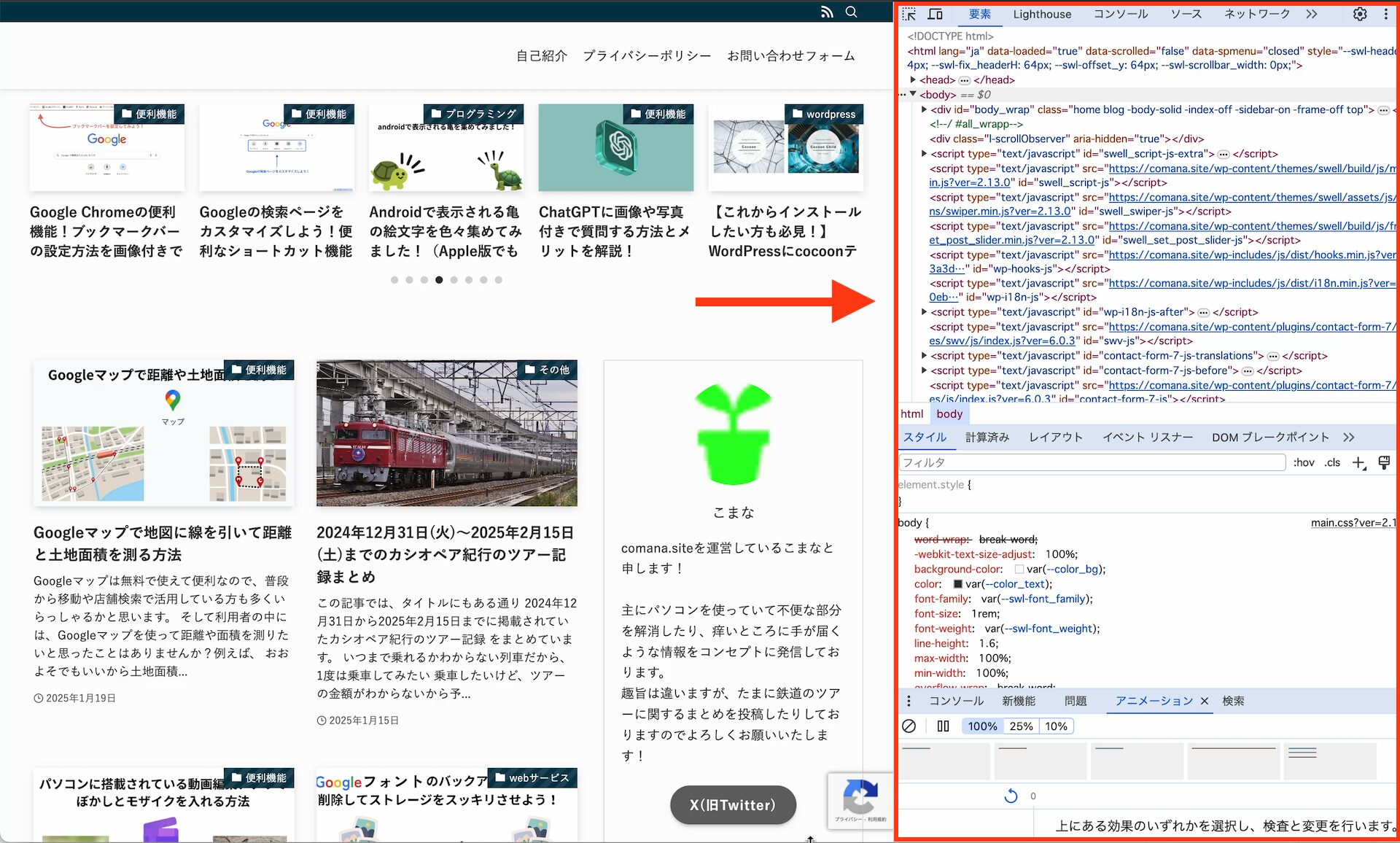
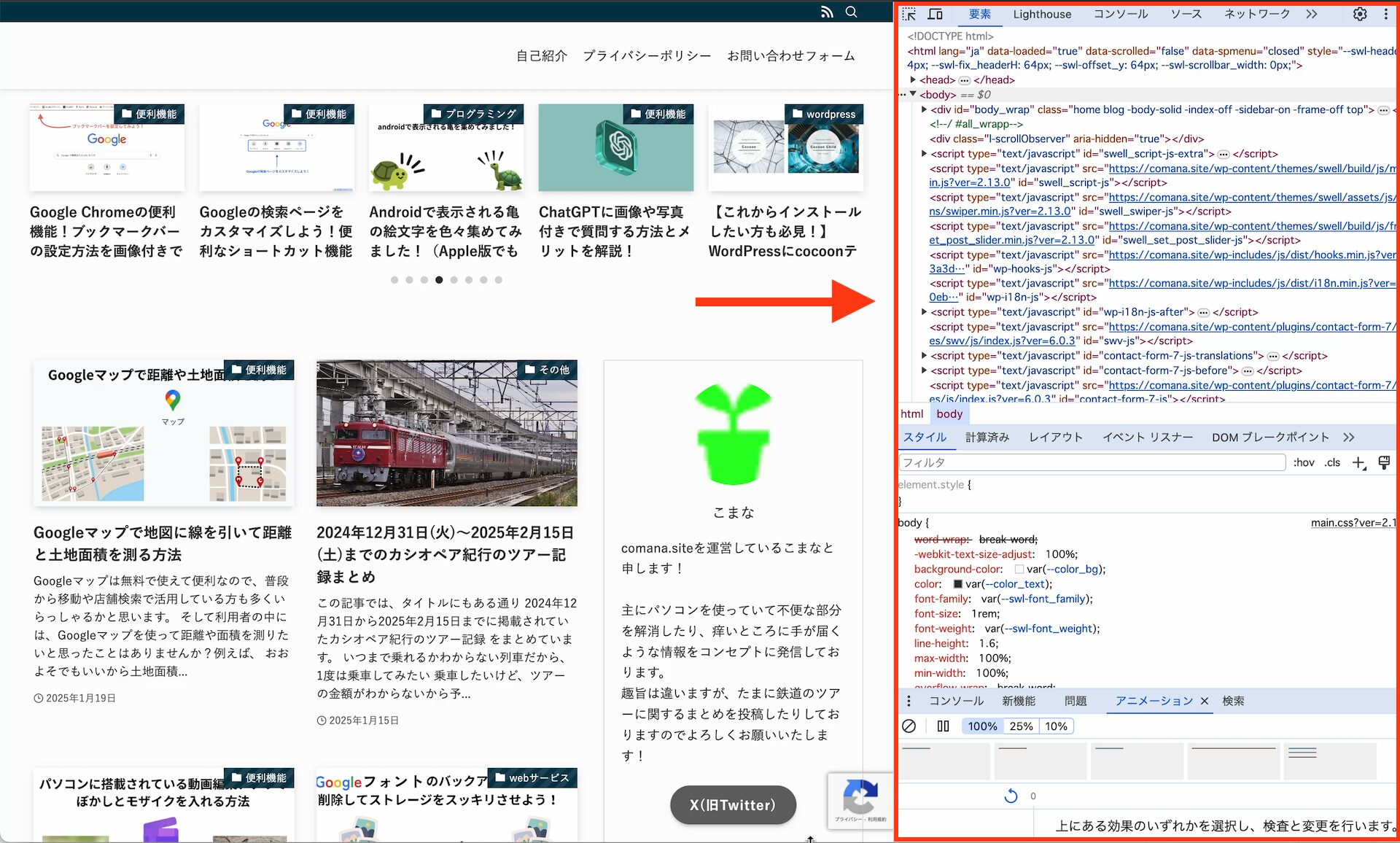
ショートカットを押すと、画面右側にHTML/CSSコードが表示されます。


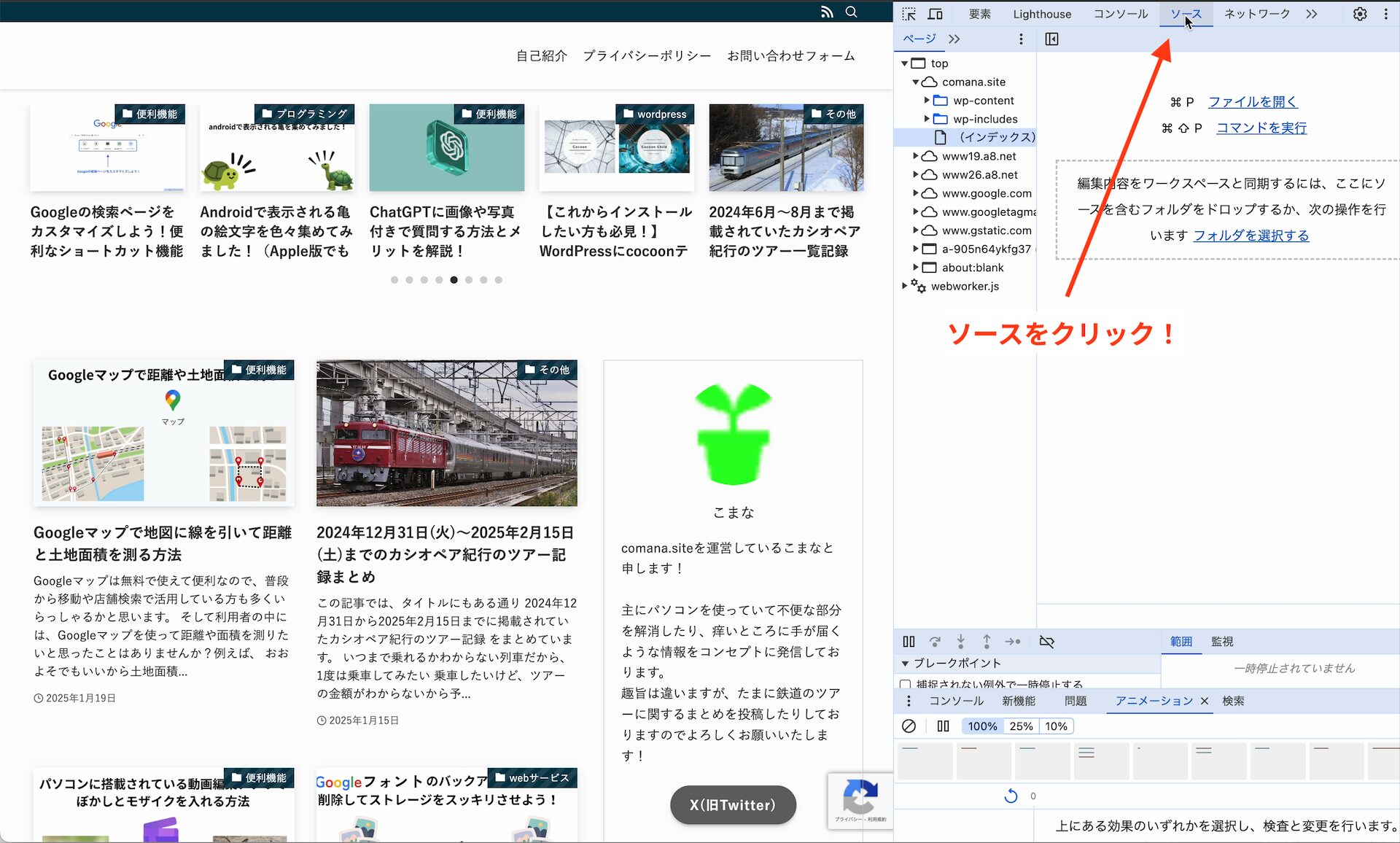
1パターン【ソース】
1パターン目の方法ではソースという項目を利用します。
ソースではjavascriptで動いているwebサイトのアニメーションを停止することもできるという特徴があります。
javascriptのコードを見る手順
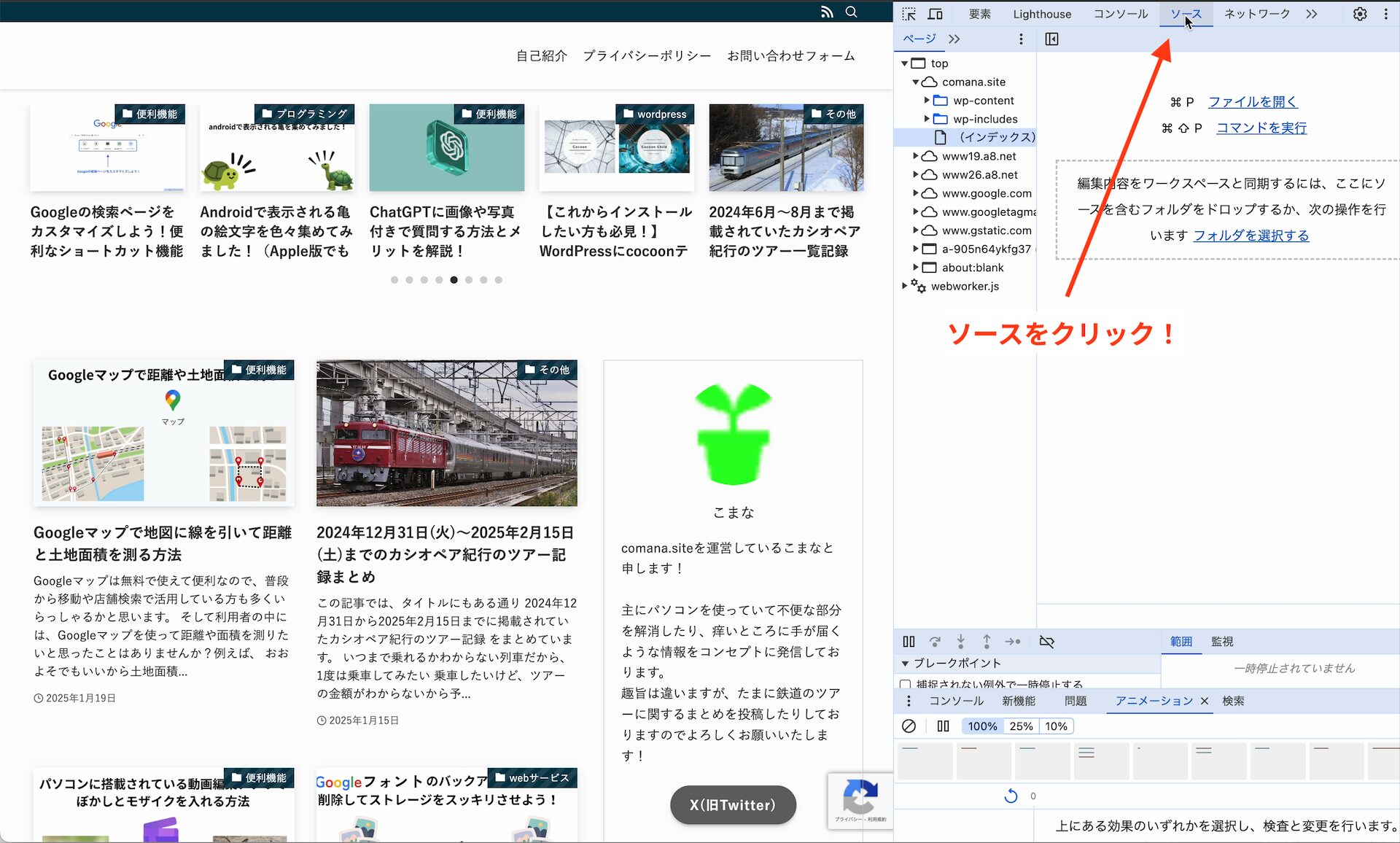
1. ソース項目を表示
次にソースという項目をクリックすると様々なフォルダなどが表示されます。
※ソース項目にはブラウザに拡張機能を入れているとそれに関連するフォルダも含まれていることがあります。


2. 検索窓に.JSと記入してファイルを表示
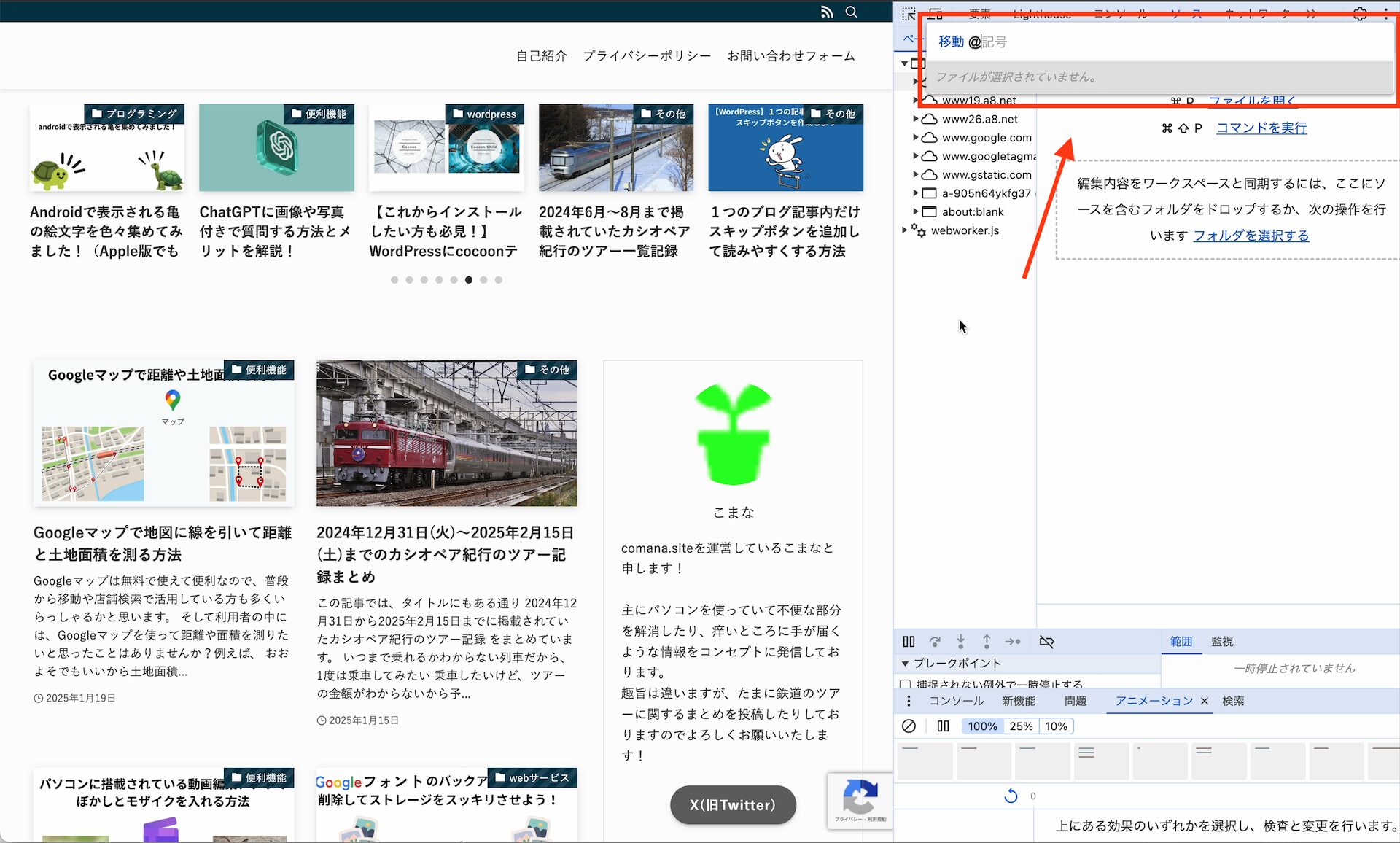
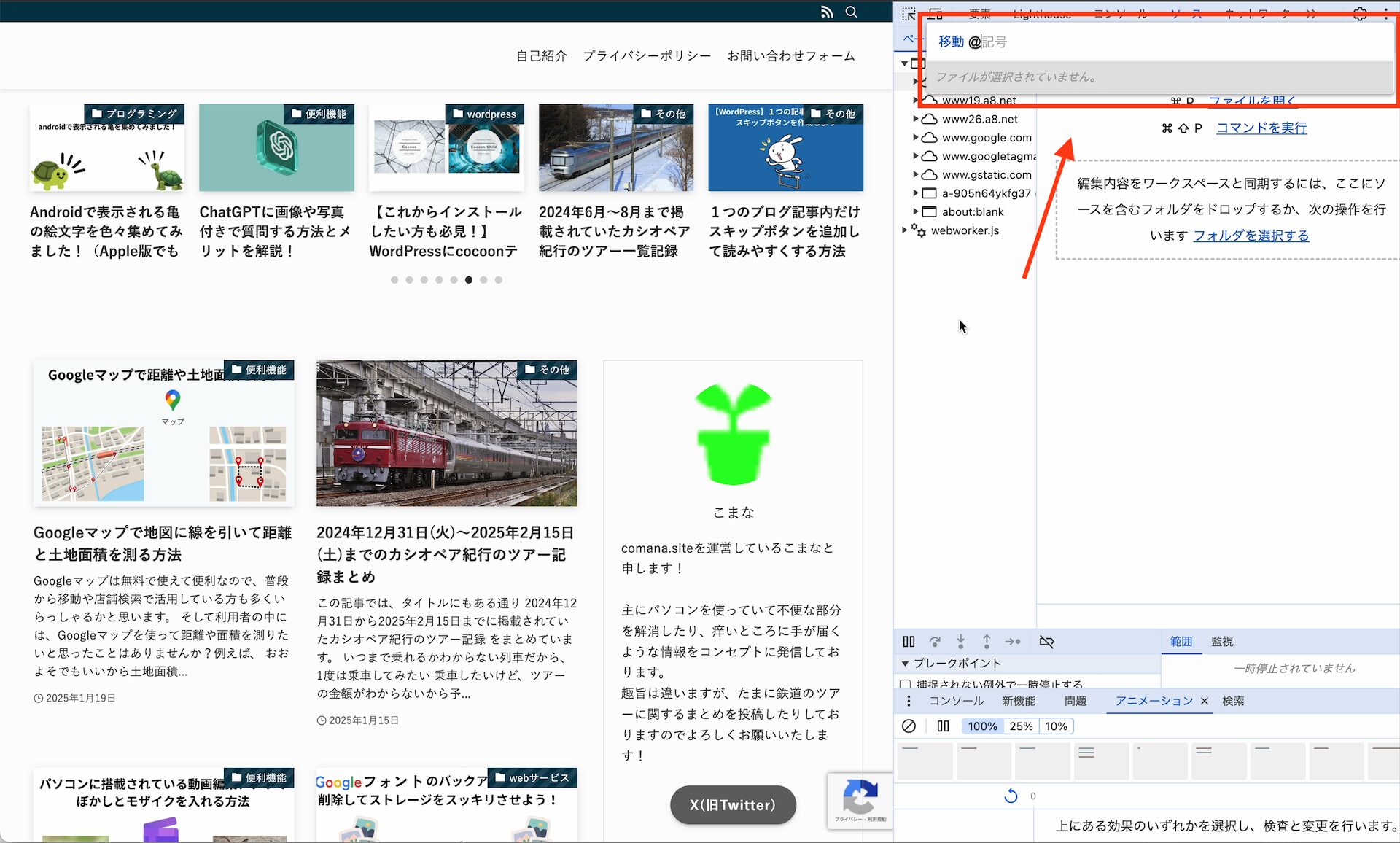
ソースに表示されているフォルダの中にjavascriptファイルが格納されているのですが、ここから1つ1つjavascriptファイルを探すのは大変ですので、下記のショートカットを押してソース用の検索窓から調べていきます。
macbook
Command ⌘ + Shift⇧ + O(オー)
windows
Ctrl + Shift + O(オー)


3. 〇〇.JSというファイルを探す
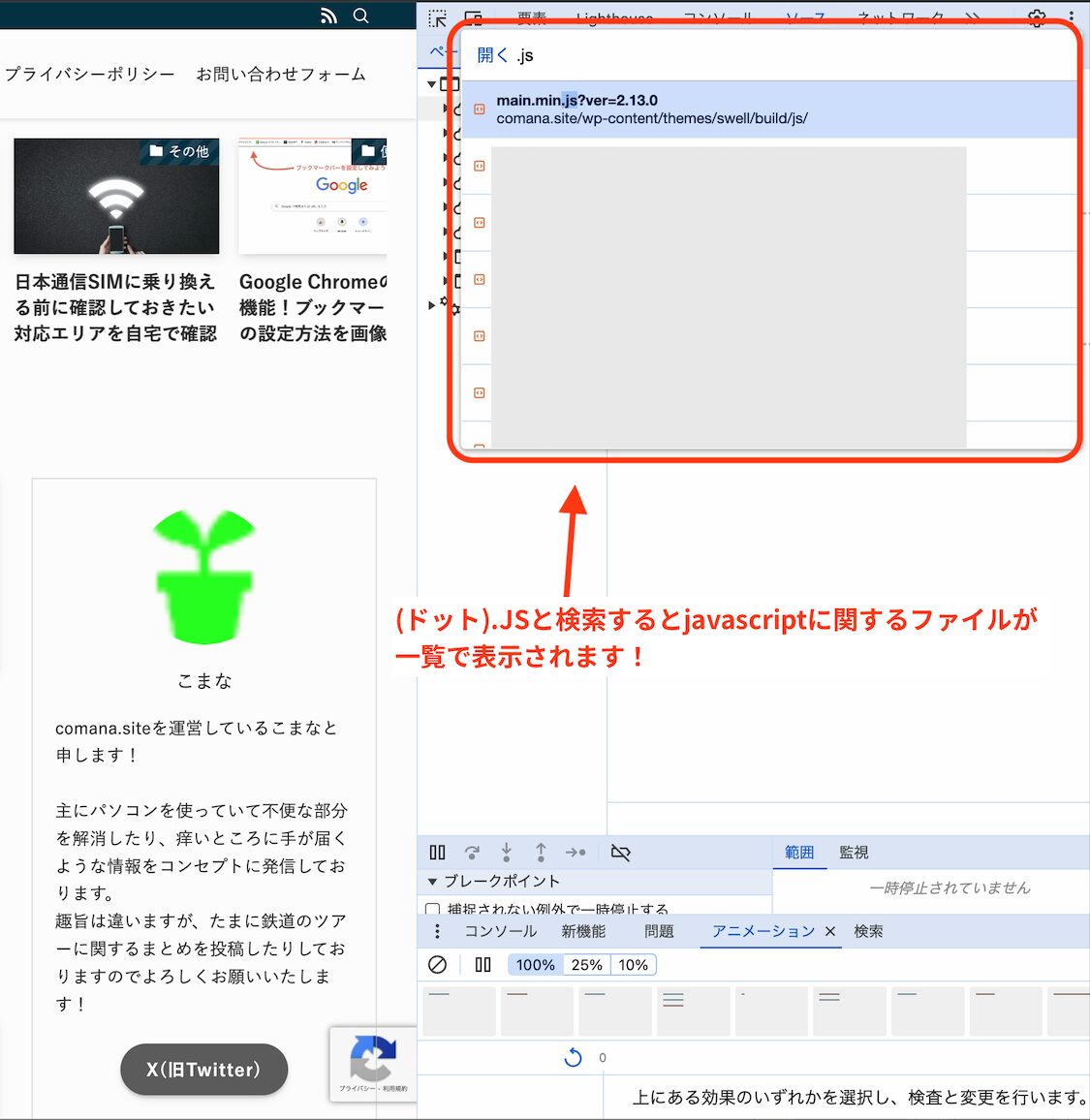
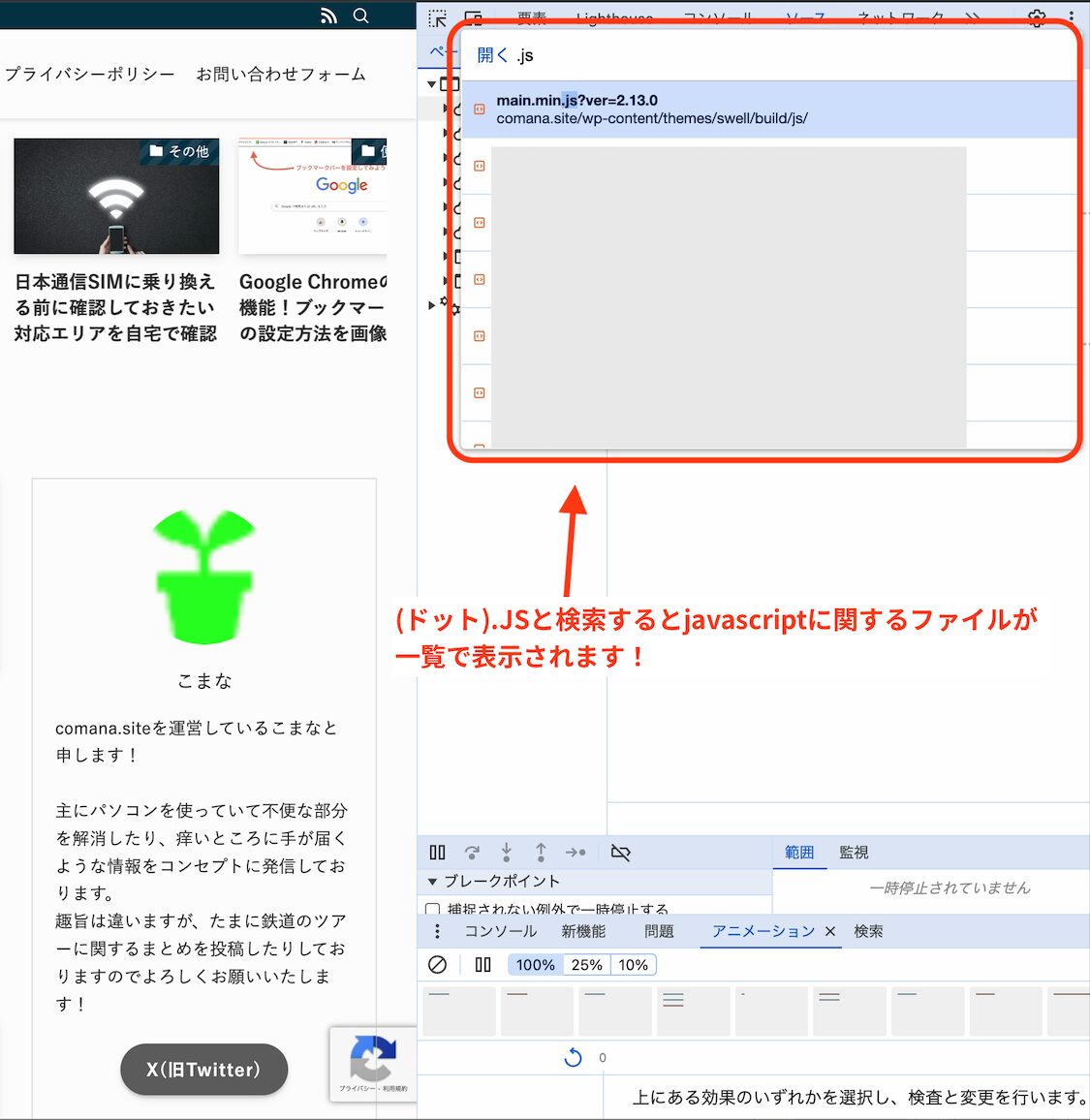
ソース用の検索窓が表示されたらここに(ドット).JSと入力します。
そうするとjavascriptに関するファイルが複数表示されます。
このJSファイルがアニメーションなどに関連するファイルになっています。


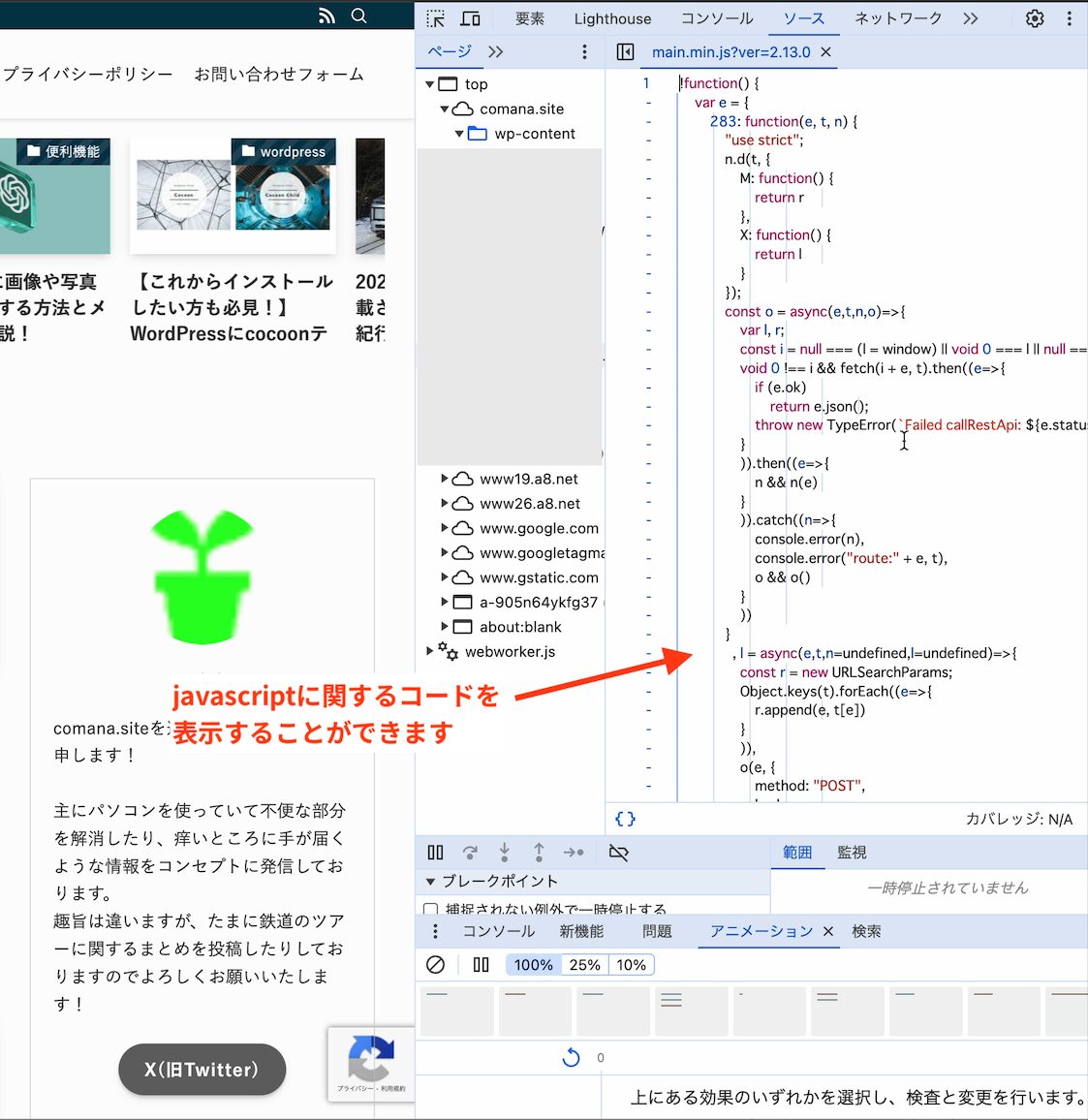
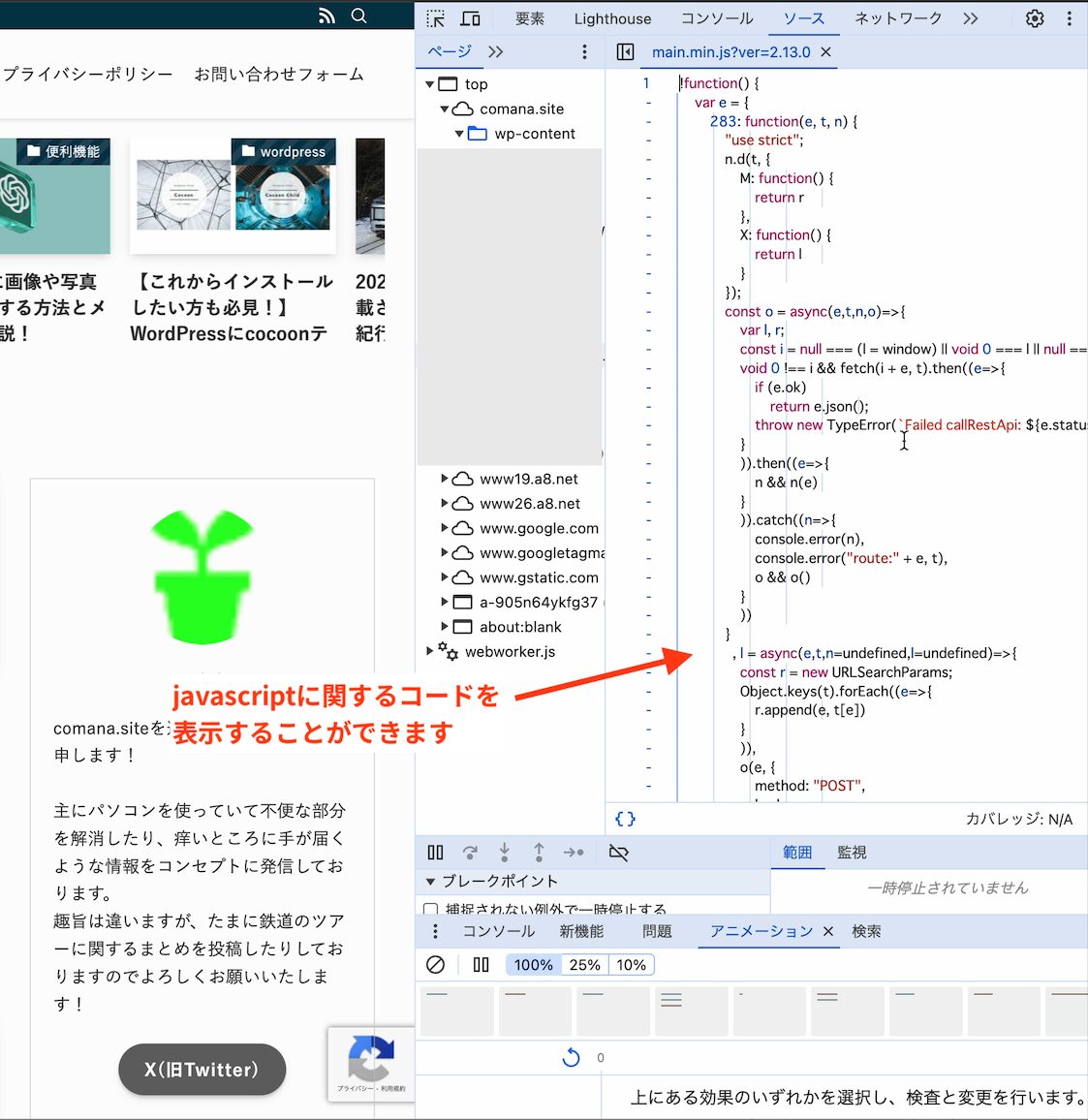
.JSファイルを開くと下記のようにjavascriptのコードを確認することができます!


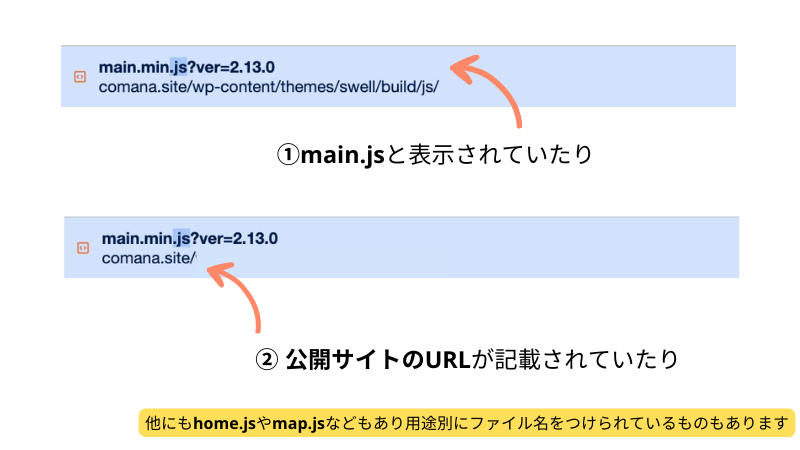
探すコツ
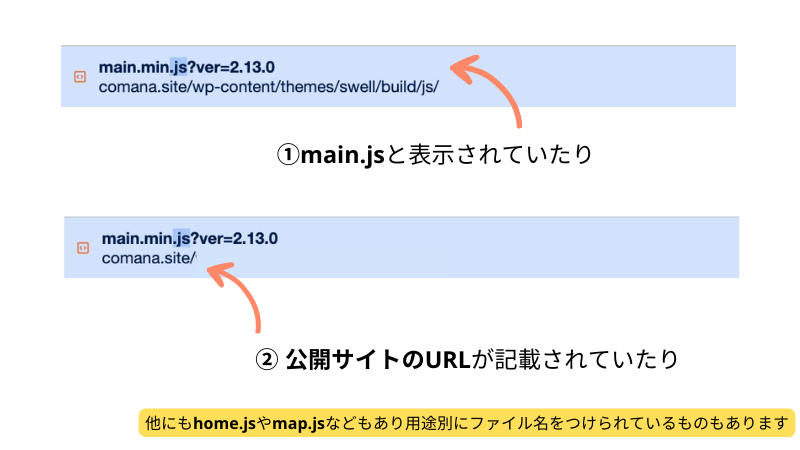
複数ファイルがある場合の探すコツとしてファイル名がmain.js、script.js、となっているものや、
他にもkinako.comというURLのサイトだとkinako.comみたいな記載があるjsファイルがサイトのメインのファイルになるのでこちらを参考に探してみてください。


※サイトによっては多くのJavaScriptファイルがあり、特定に時間がかかる場合もあります。
その際は大変かもしれませんが、一つずつ内容を確認してみましょう。
javascriptのアニメーションを停止する方法
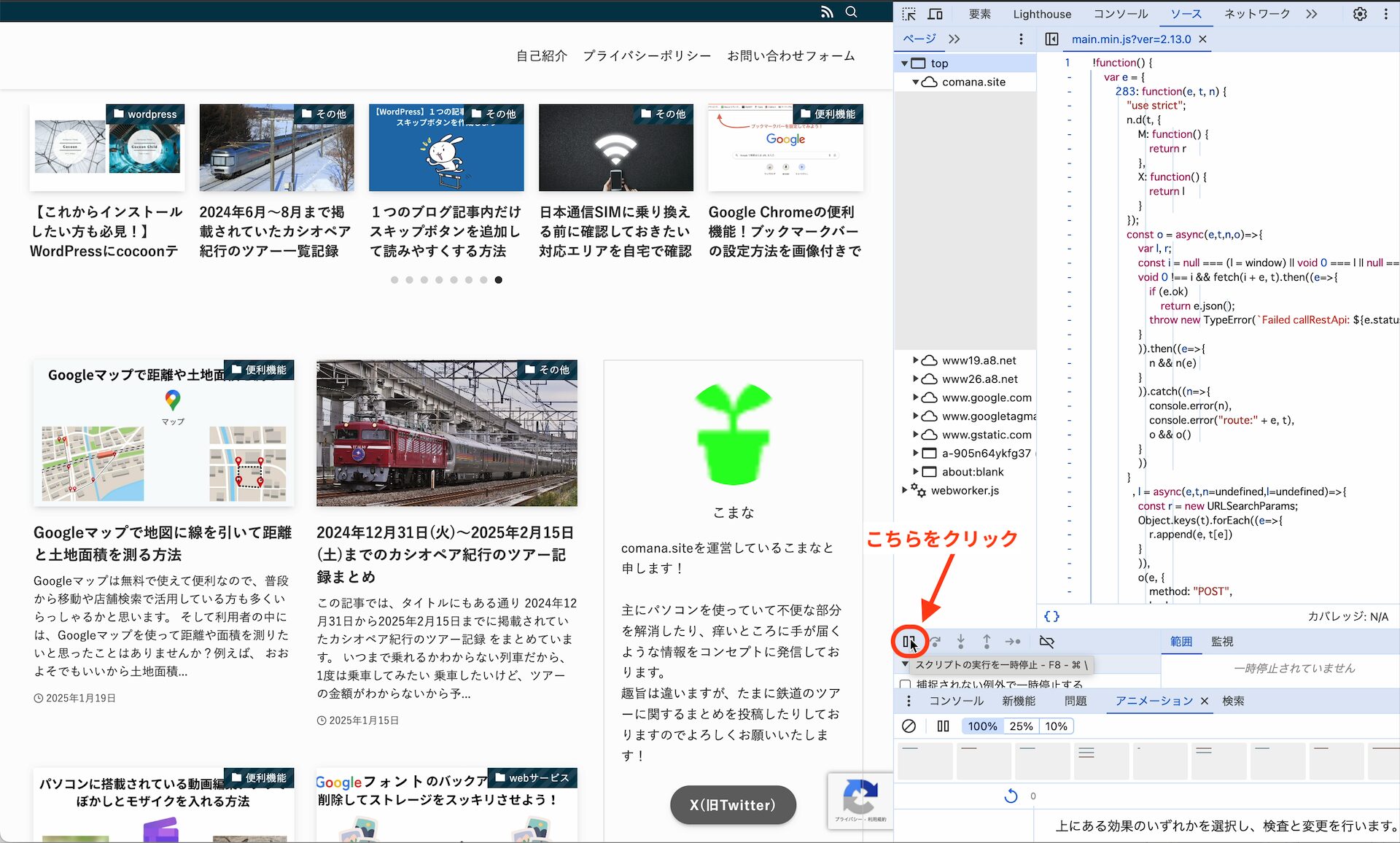
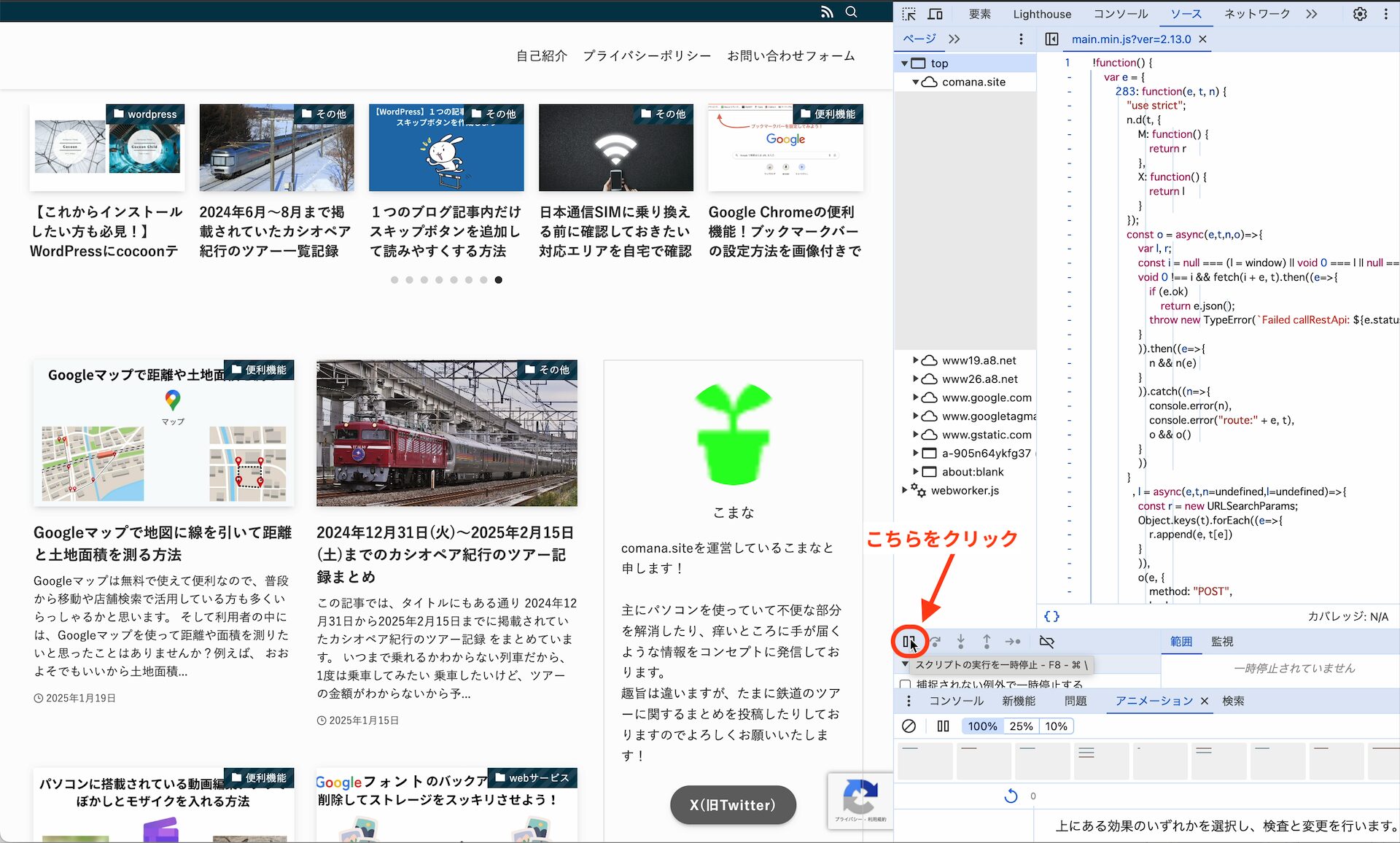
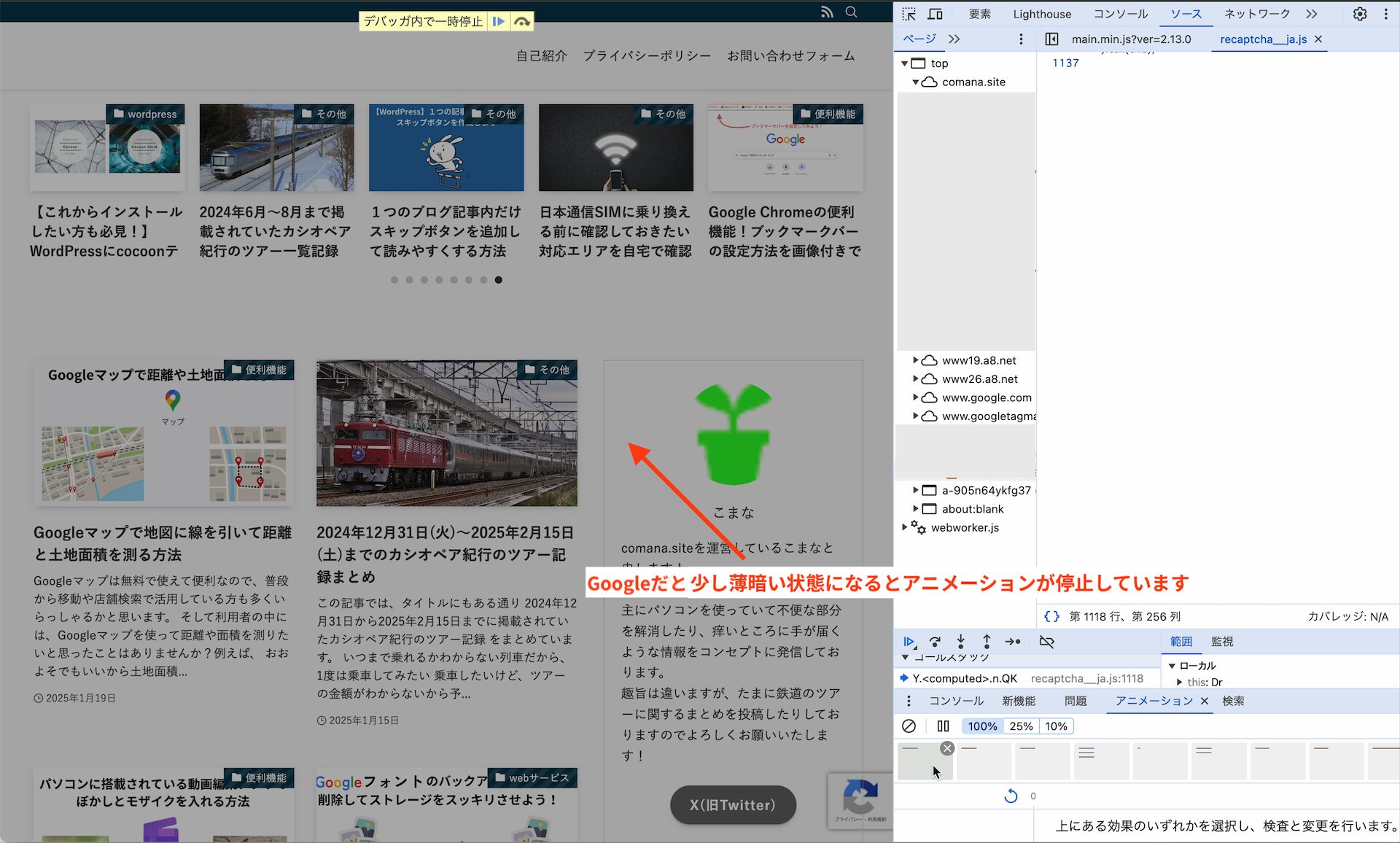
サイトのアニメーション自体を停止する場合は、下記のように停止マーク ⏸︎ をクリックするとjavascriptでできているアニメーションが停止します。
またアニメーションを動かしたい場合は矢印マーク▶︎ (Resume)をクリックするとアニメーションを再開することができます。


⬇︎


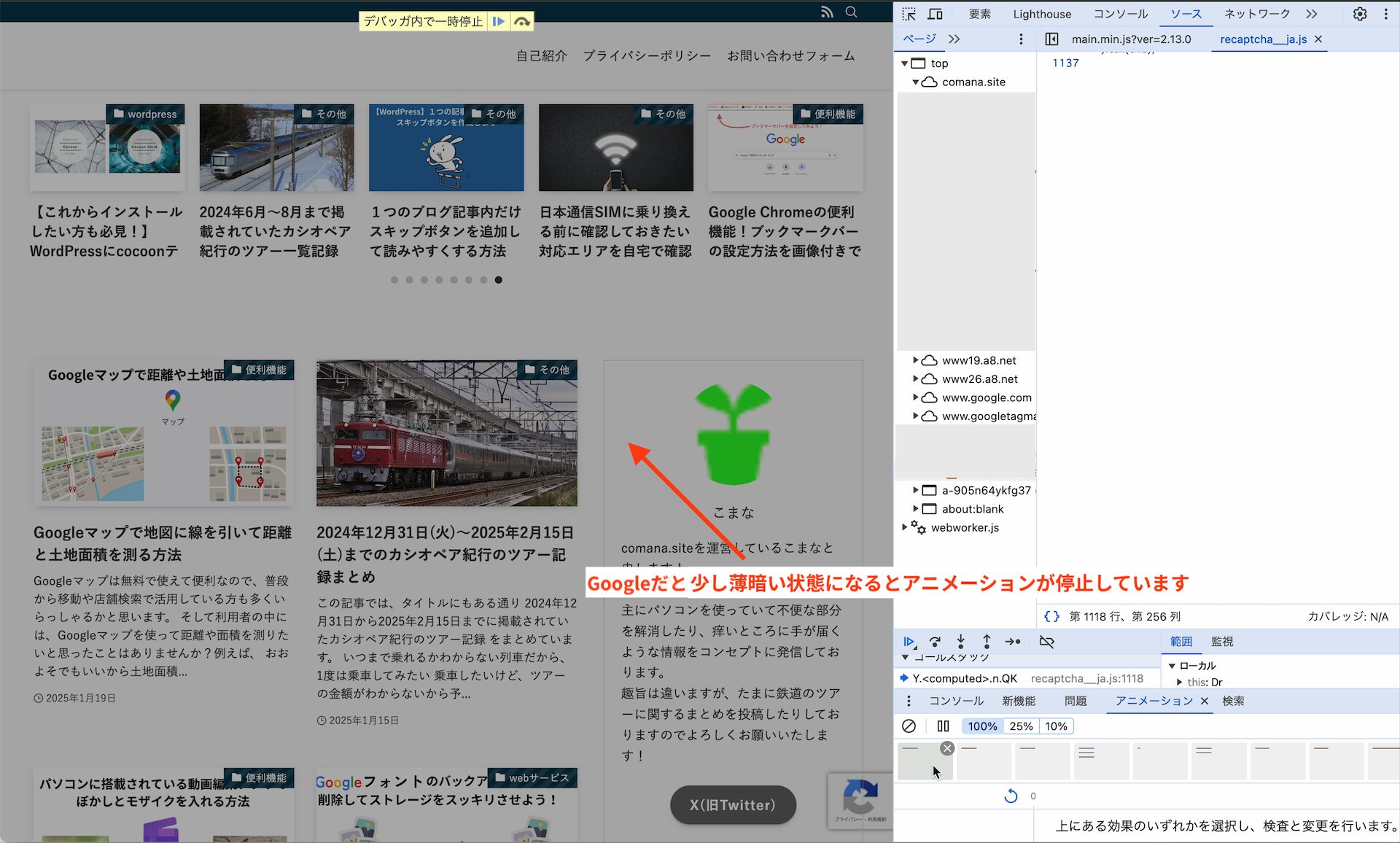
停止しても止まらないアニメーションがある場合
アニメーションを停止してみたけど、アニメーションが動いている場合があります。
動いている理由としては、動画やgif、CSSでは、transitionやアニメーションをつけることができるanimationという
CSSがあり、これらについてはjavascriptを停止しても止めることができないので、CSSならCSSのチェックを外してアニメーションを停止します。
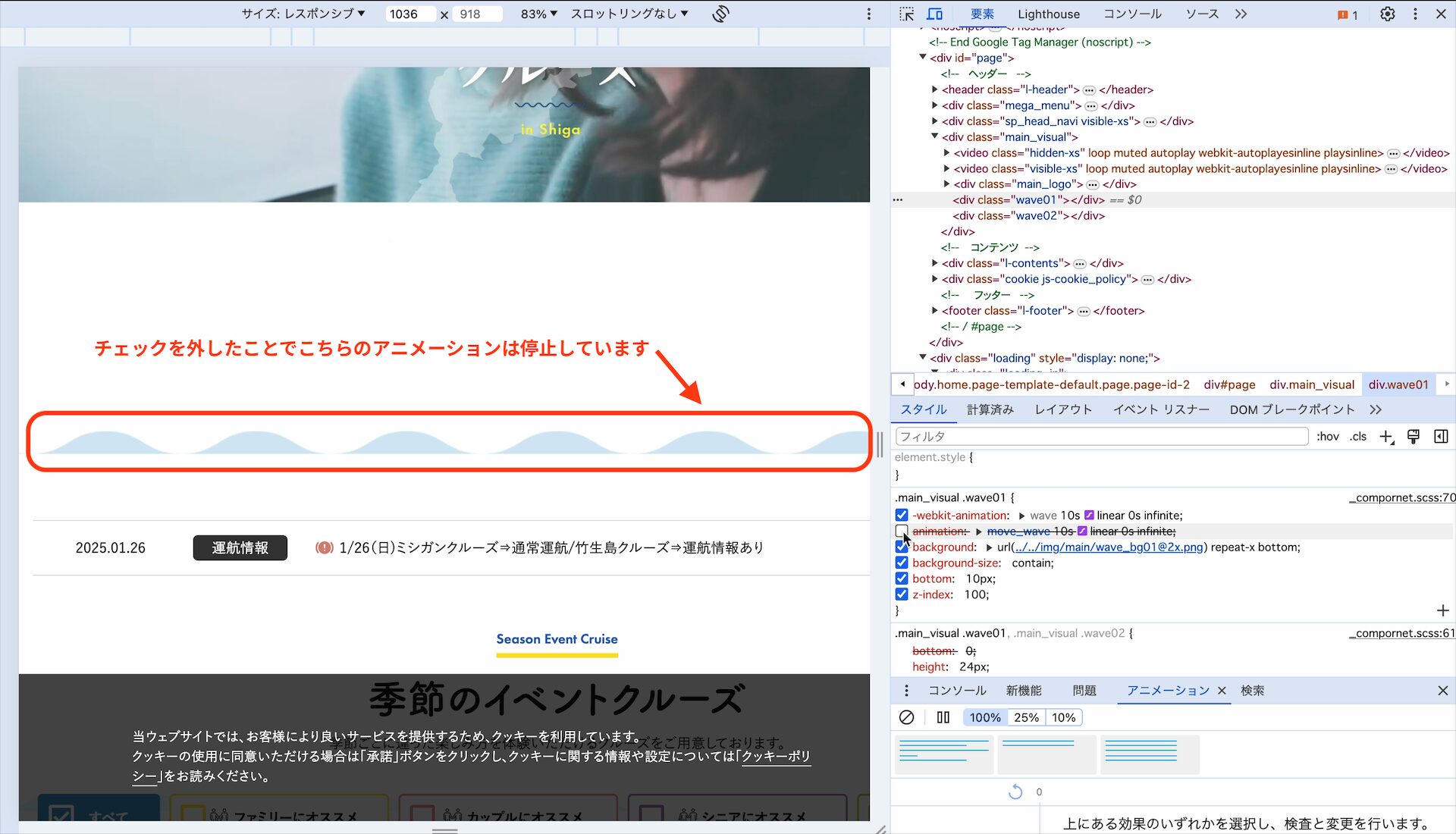
今回は例としてびわ湖クルーズ琵琶湖汽船というwebサイトを参考に波のイメージしたアニメーションを停止する方法について4ステップで簡単に解説していきます。
CSSのアニメーションを停止する手順
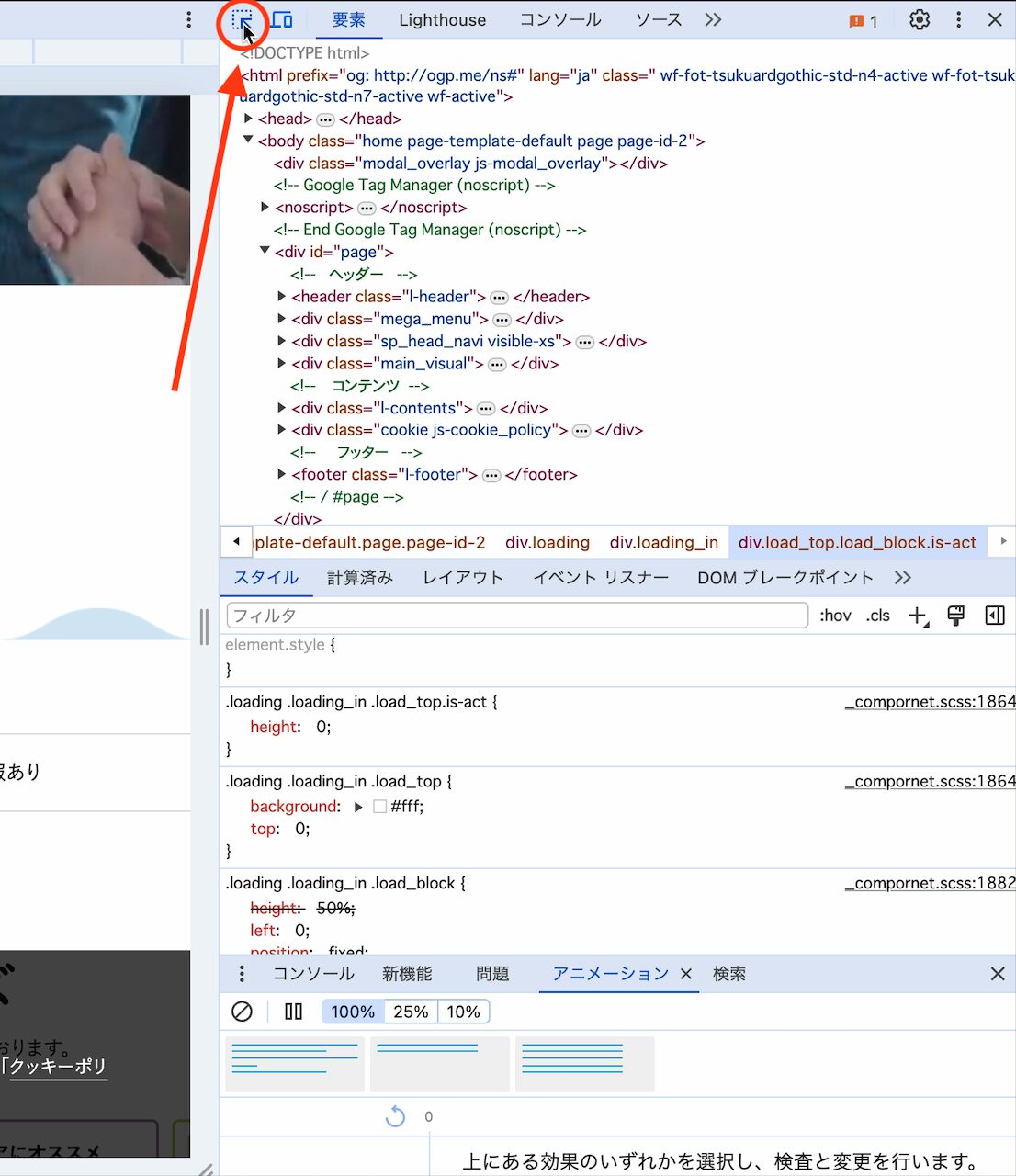
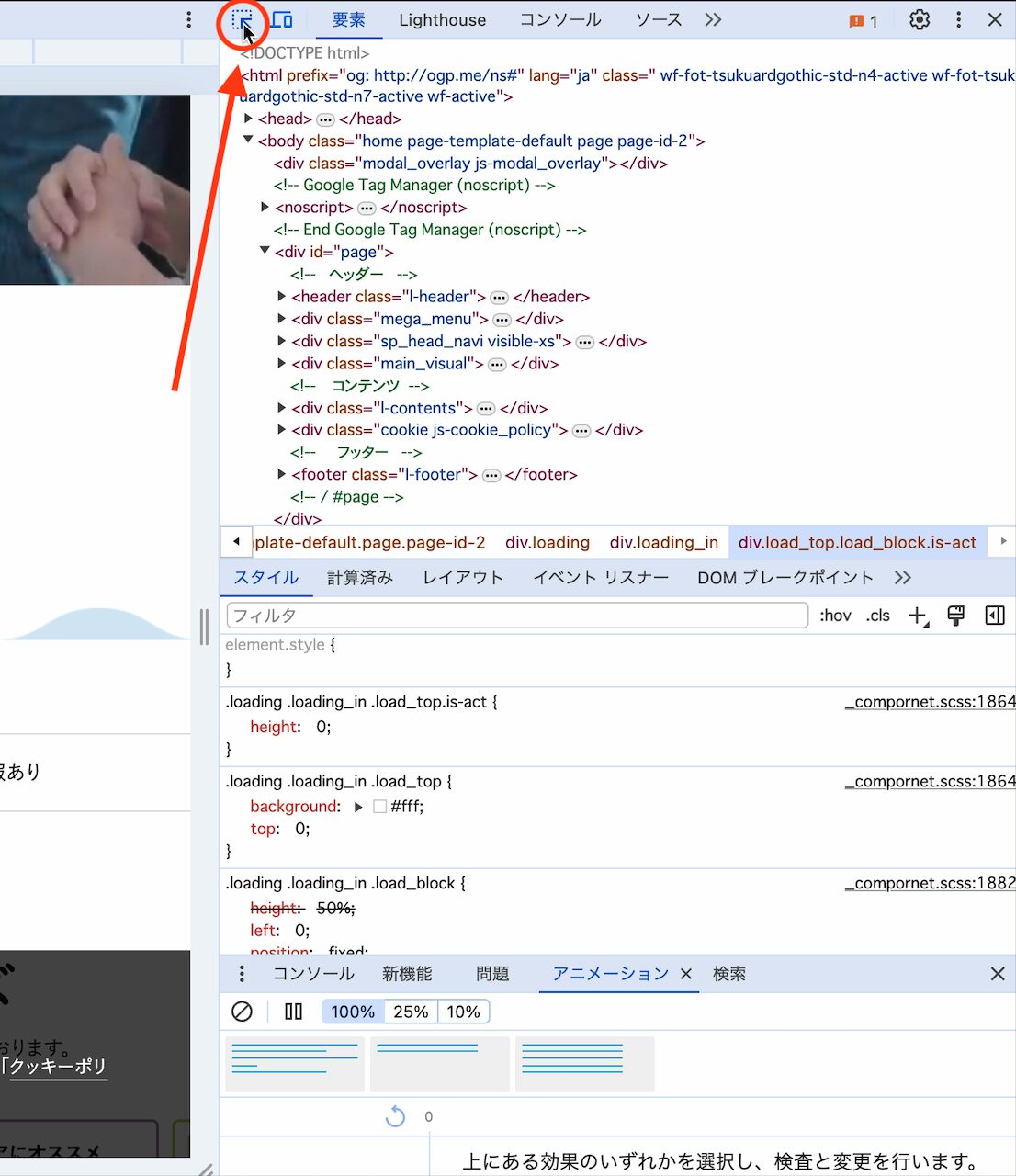
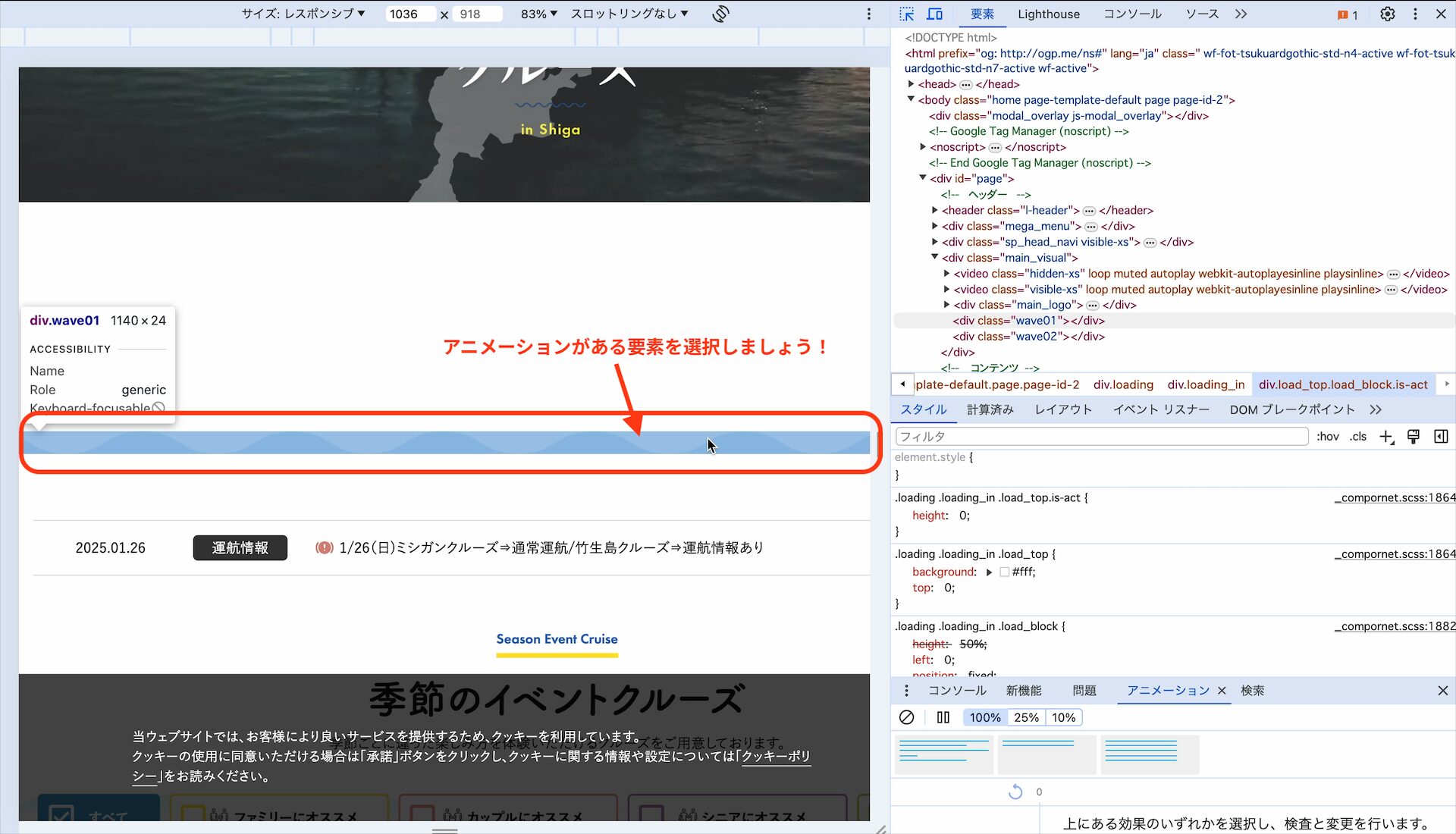
1. デベロッパーツールを開いて要素セレクターをクリックしましょう


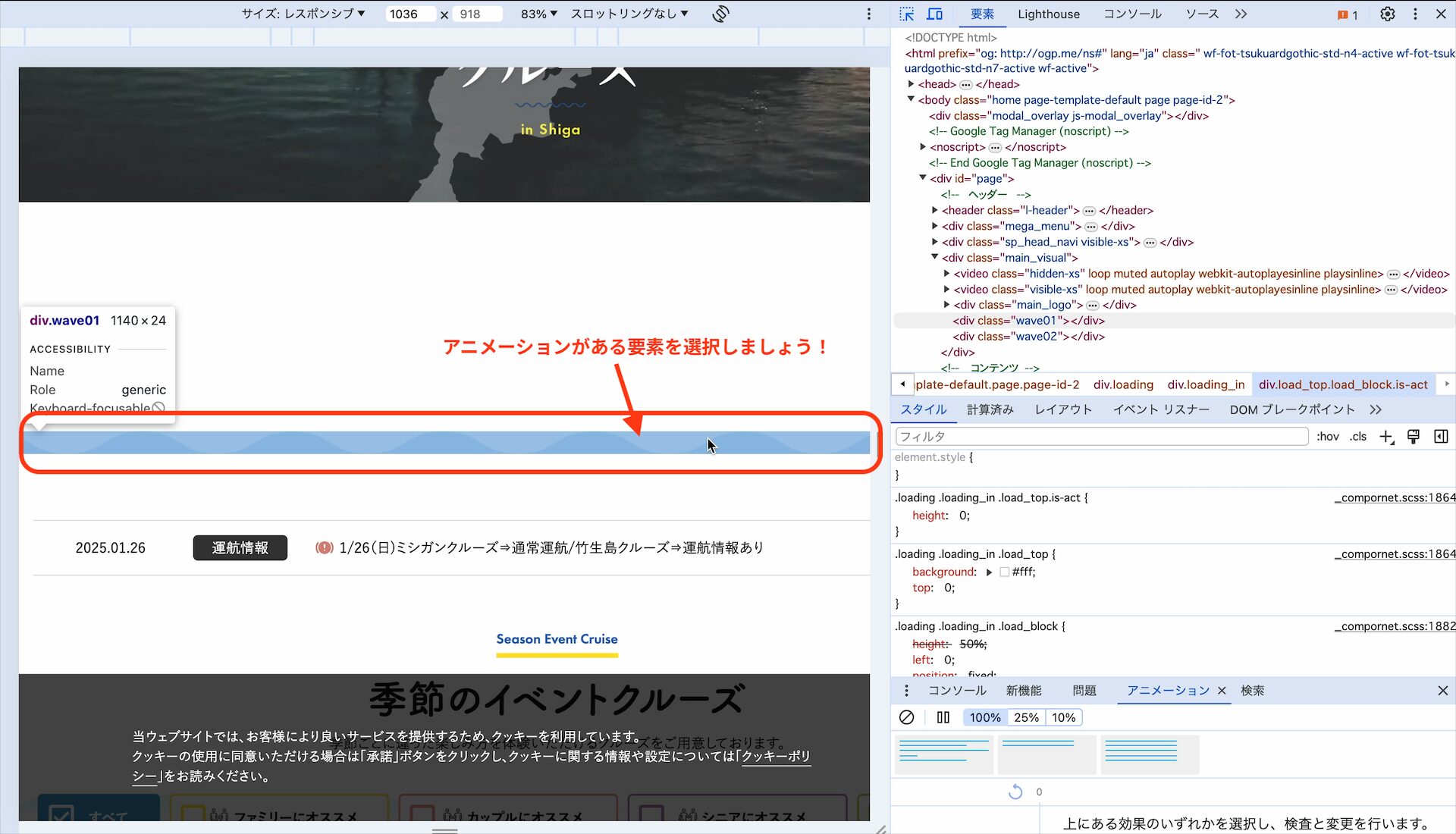
2. 動いている要素をクリックしてCSSを特定します。


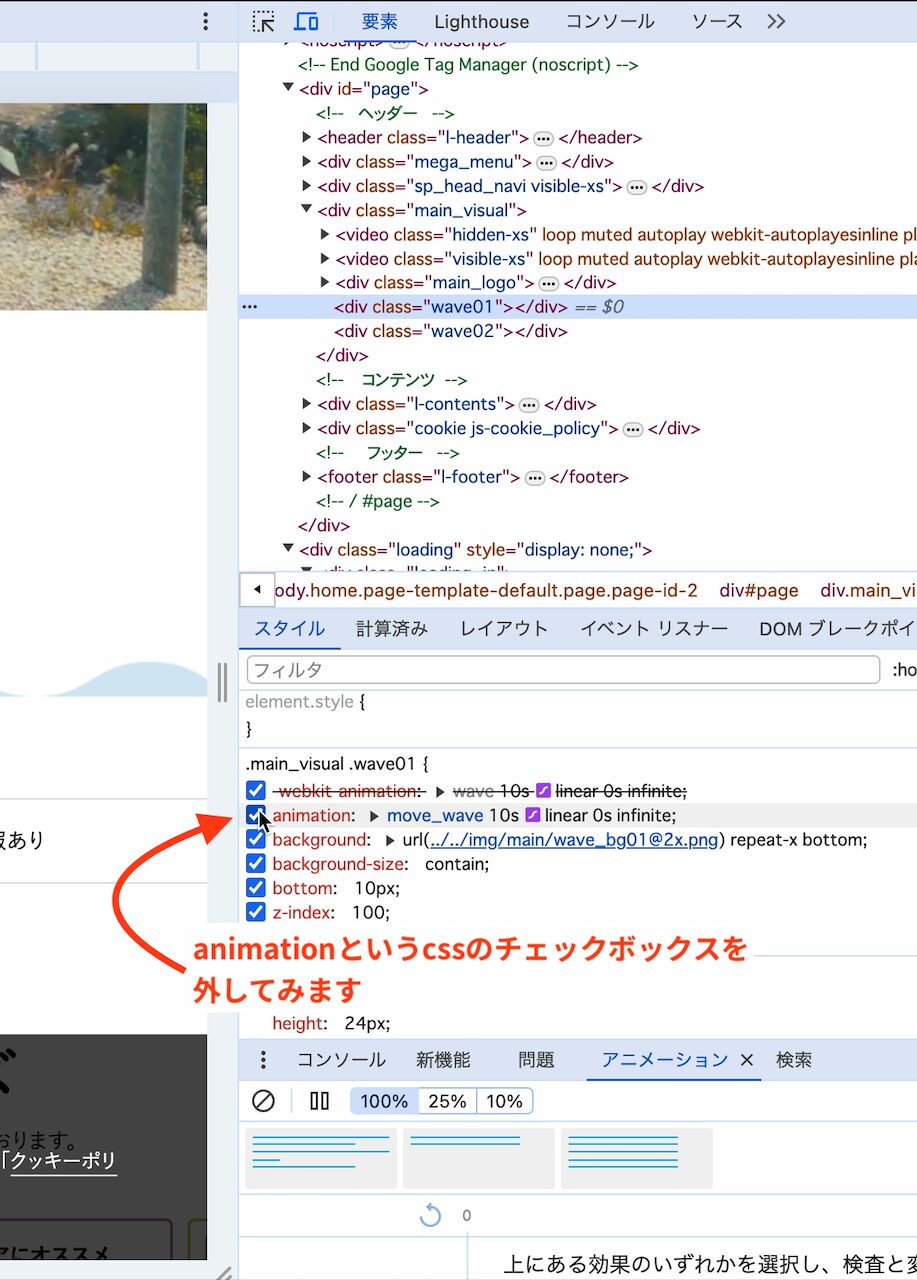
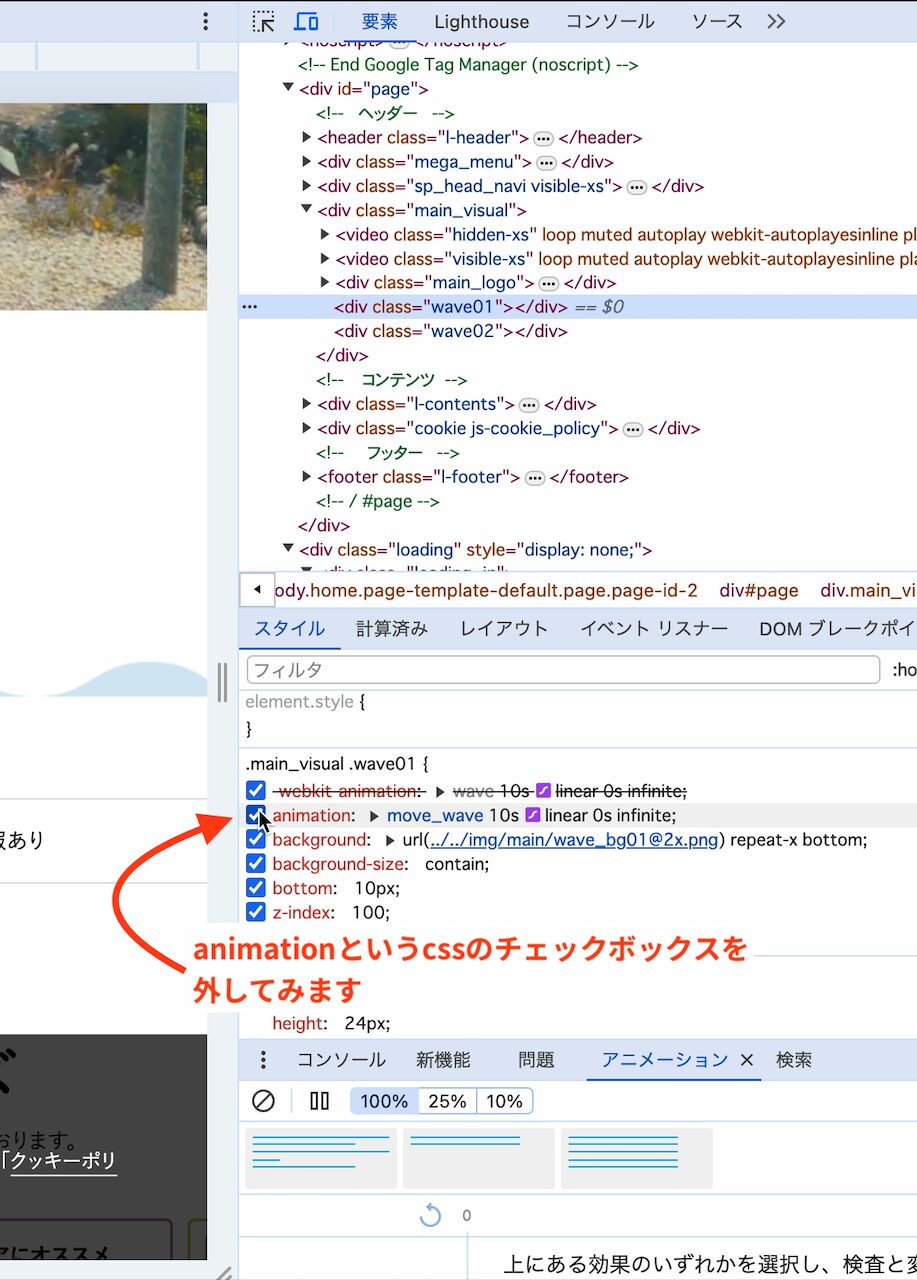
3. CSSの中からアニメーションに関する要素のチェックボックスをクリックしましょう!


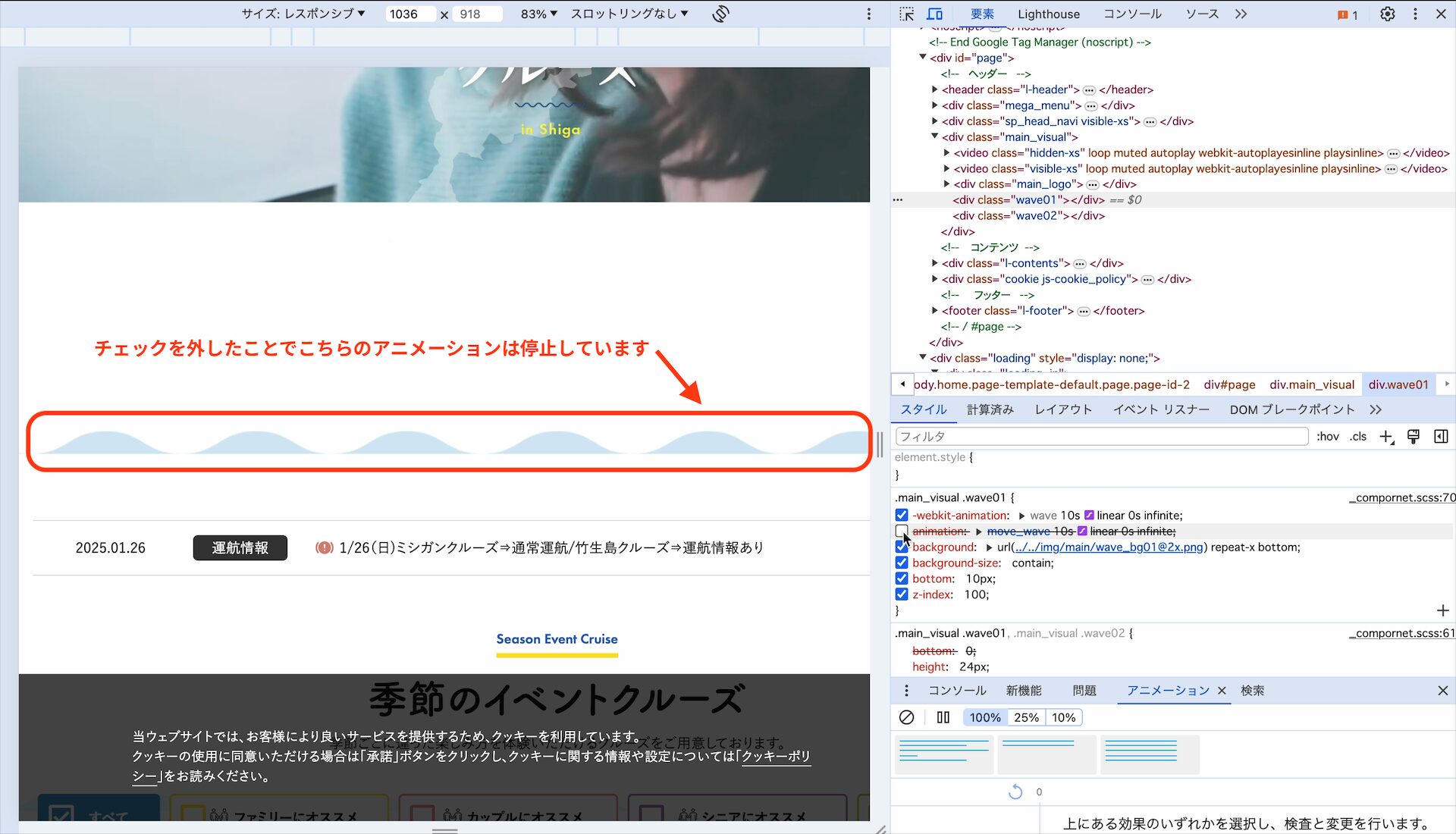
4. チェックボックスを外してみてアニメーションが停止していればOKです!


このような手順を踏むことでCSSのアニメーションも停止することができるので試してみてください!
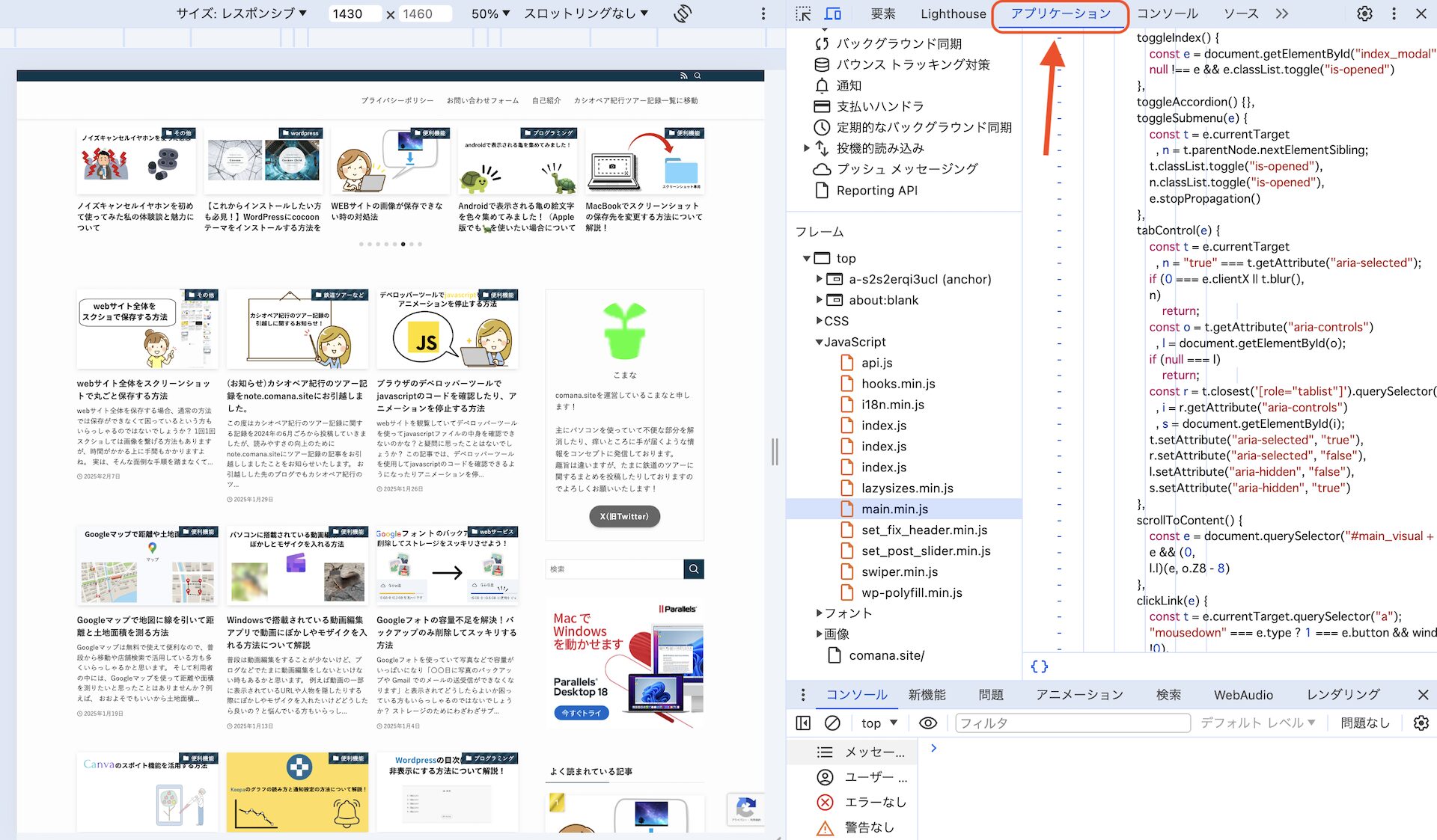
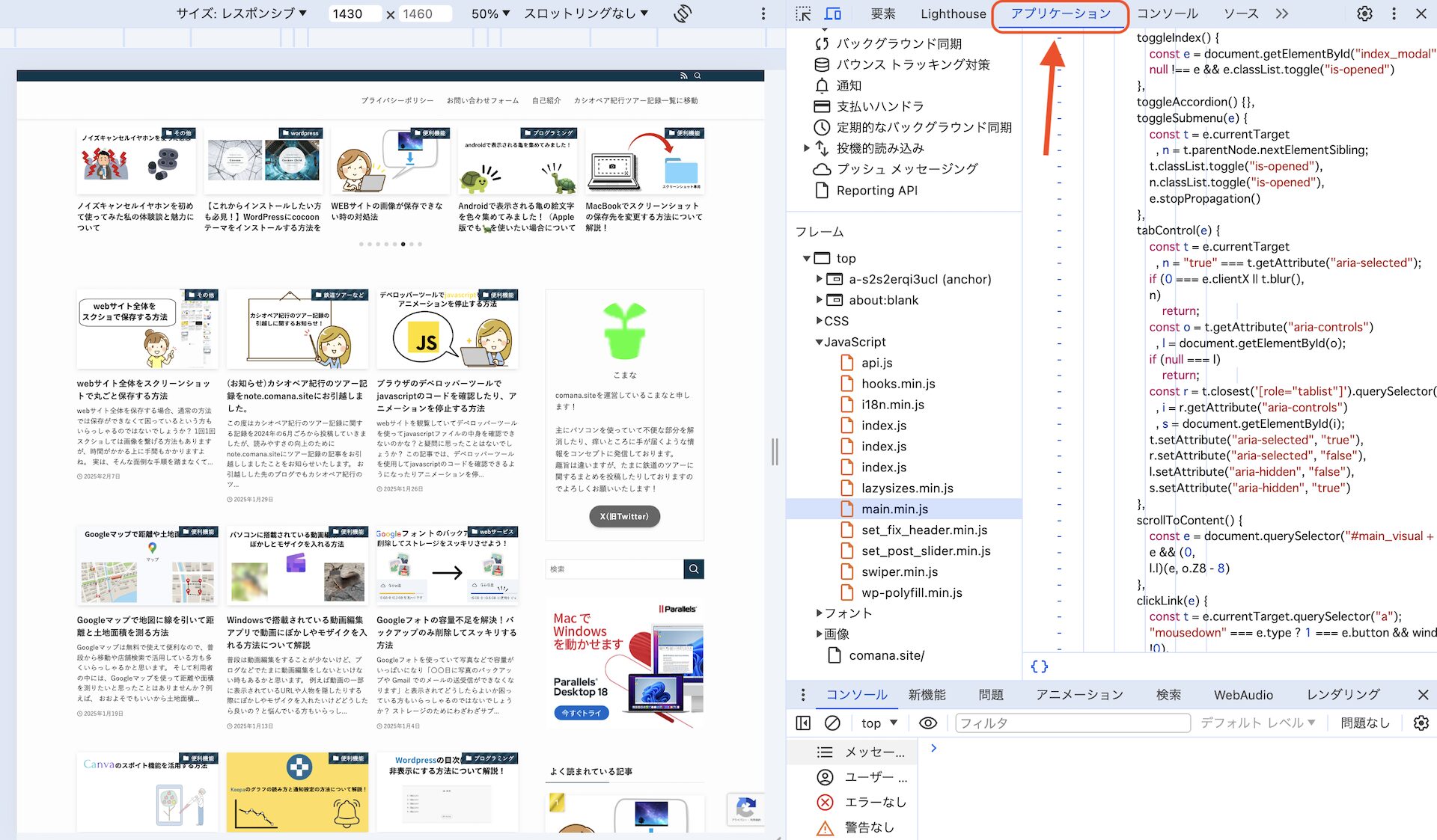
2パターン【アプリケーション】
2パターン目の方法はアプリケーションの項目から確認できます。
アプリケーションの項目をクリックするだけで簡単することができます。


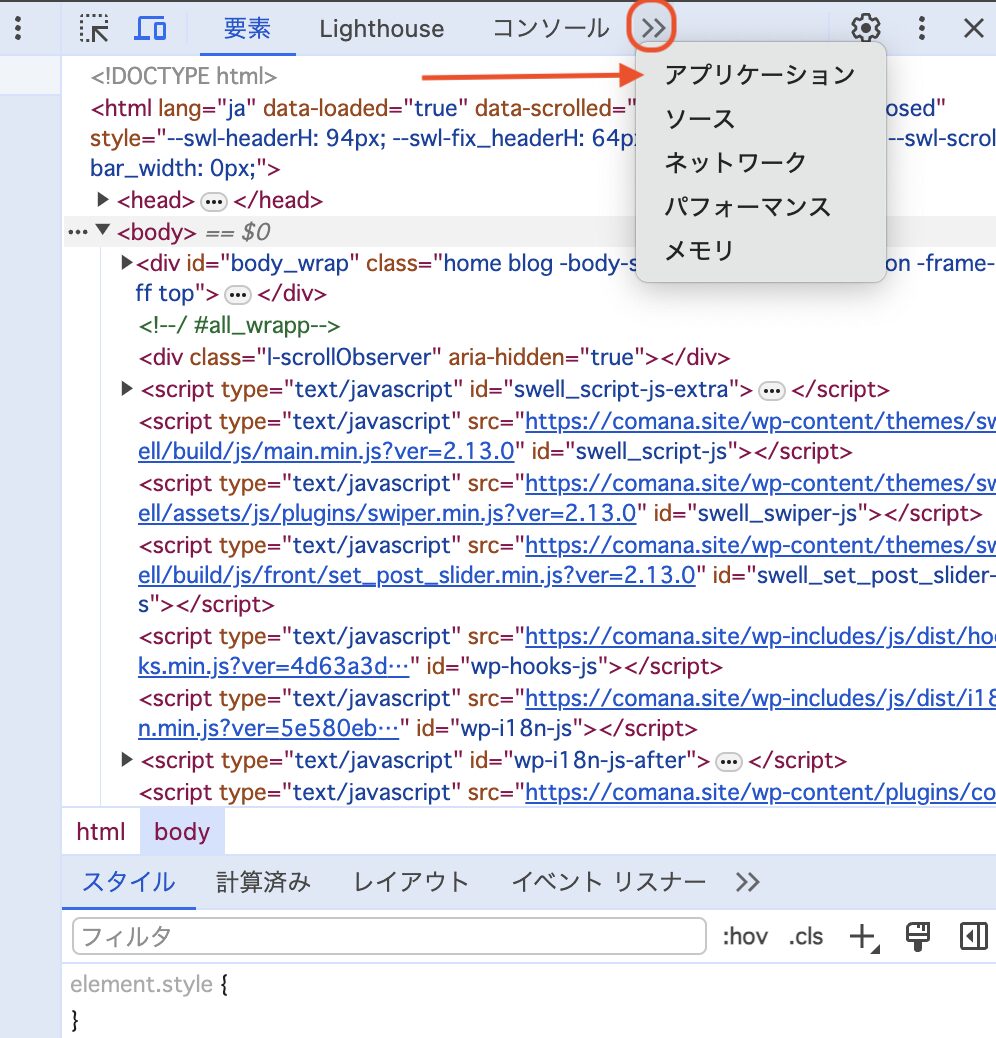
アプリケーションの項目が見当たらない場合
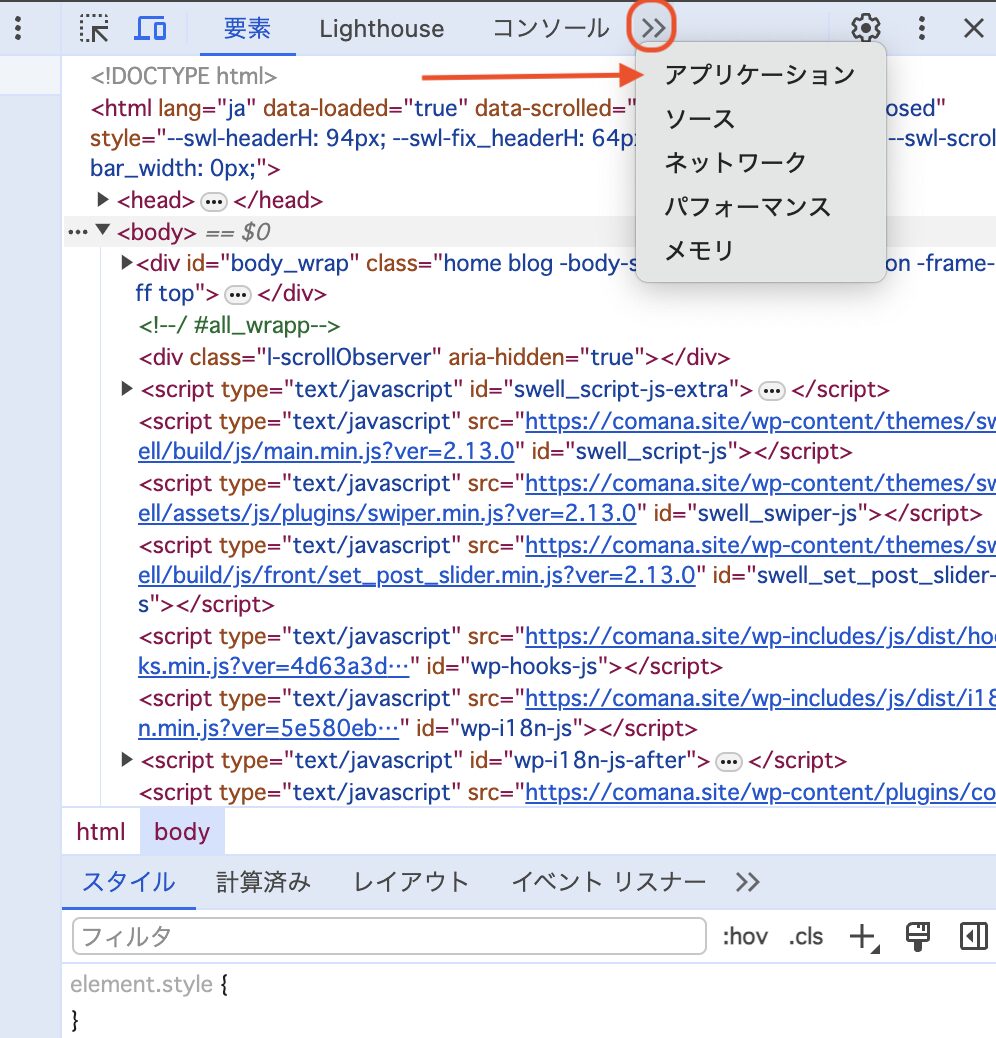
もしアプリケーションが見当たらなかった場合は>>の項目からアプリケーションを見つけることができます。


まとめ


- JavaScriptファイルを探す方法
- デベロッパーツールの「ソース」タブから検索窓を使って、
.JSファイルを見つける
- デベロッパーツールの「ソース」タブから検索窓を使って、
- アニメーションを停止する方法
- デベロッパーツールの停止ボタン(⏸)をクリックすると、jsのアニメーションを停止可能
- 停止しない場合は、HTML/CSSのチェックボックスを外すなどの方法で調整する。
今回はデベロッパーツールを活用してjavascriptファイルを見る方法とアニメーションを停止する方法について解説していきました。
webサイトで開いた時しか表示されないような要素を探すことも可能なので良かったら活用してみてください!☺️
今回参考にした書籍









コメント