デザインを作成したりブログ記事のテキストを塗装する時などにカラーコードを取りたくてもどう取ったらいいかわからないという方もいるかと思います。
そんな方に向けてスポイト機能が付いたアプリや拡張機能について説明したいと思います。
この記事を読むメリット:
① Macbookでの色を特定することができる
② Windowsでも色の特定ができるようになる
③ 拡張機能での色を特定することができる
Macbook編

Macには初期状態から「Digital Color Meter」というアプリが内蔵されておりこちらのスポイト機能を使うとその他アプリからのダウンロードをする手間を省けるのでおすすめします。
Launchpad内からDigital Color Meterを探す方法もありますが、
【command ⌘ + スペースキー】でcolorと入力するとよりスムーズにアプリを探すことができます。

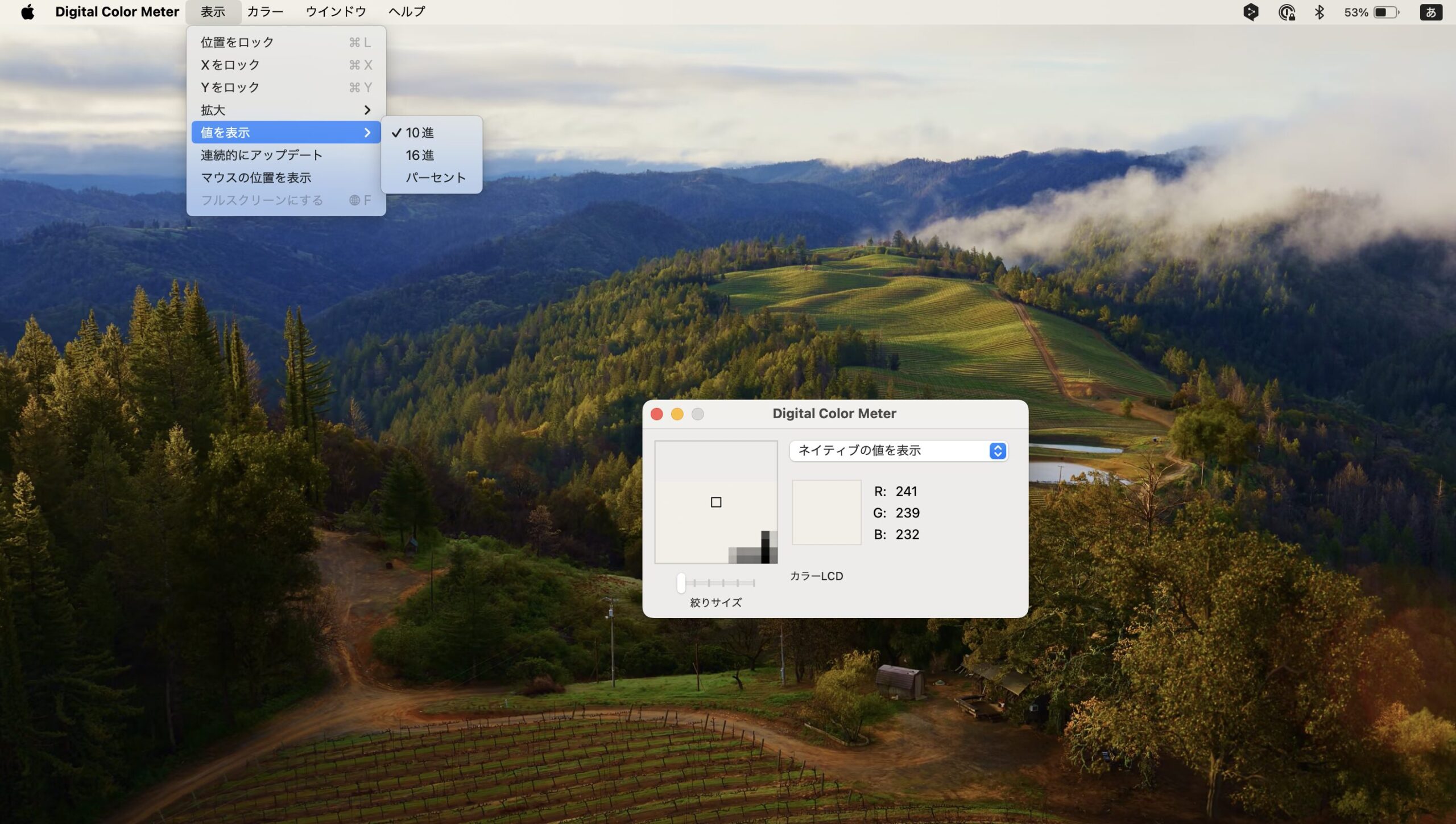
アプリケーションを開くとこのように画面上にあるカラーを抽出してくれます。

カラーコードを入手する方法
ここから希望の色部分にカーソルを合わせて下記のショートカットを打つことでカラーコードをコピーすることができます。
command + shift + C
ショートカット以外でカラーコードを抽出する方法
ショートカット以外でカラーコードを抽出する方法についても解説していきます。
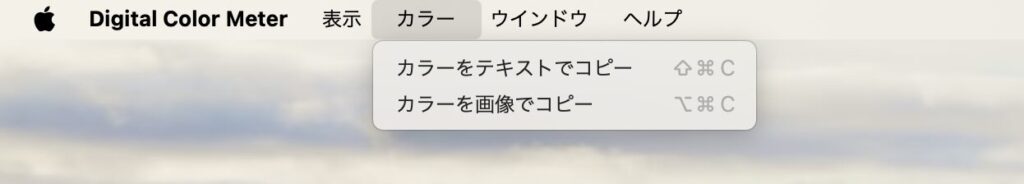
ヘッダーメニューの【カラー ➡︎ カラーをテキストでコピー or カラーを画像でコピーを選択】で出力ができます。

カラーをテキストでコピーについて
こちらの「カラーをテキストでコピー」はショートカットと同様の機能になっています。
カラーコードのコピーができていても
「コピーができました」みたいな通知がないため少しややこしくなるかもしれませんが、問題なくコピーが完了している状態になるので貼り付けたい場所にペーストしてもらえたらOKです!
ちなみにカラーコードのイメージはこんな感じです。
カラーコードのイメージ: 「 #FFFFFF 」「 #030303 」など
カラーを画像でコピーについて
「カラーを画像でコピー」を選択した場合は画像でのコピーが完了している状態になり貼り付けをするだけでメールでもメモ帳でも機能します。
画像でコピーした際はこの下のように出力されます。

メモ帳に貼り付けた場合もこのように表示されます。

ショートカットキー
カラーを画像でコピーをしたくても場所からずれてしまって色を抽出できないという状態でも「option ⌥ + command ⌘ + C 」でもコピーが可能になってます。
10進数から16進数に変更する方法
使用する人によりますが、PhotoshopやCanvaでカラーコードを使用する機会やweb制作をする機会がある場合はこちらを採用することも多いかと思いますのでこちらの変更方法についても解説していきたいと思います。🐈
16進数に変更するには「表示 ➡︎ 値を表示 ➡︎ 16進数を選択」で変更することができます。

Windows編

windowsではmacのように初期状態から内蔵されているアプリが存在しないためカラーコピーアプリをダウンロードする必要があります。
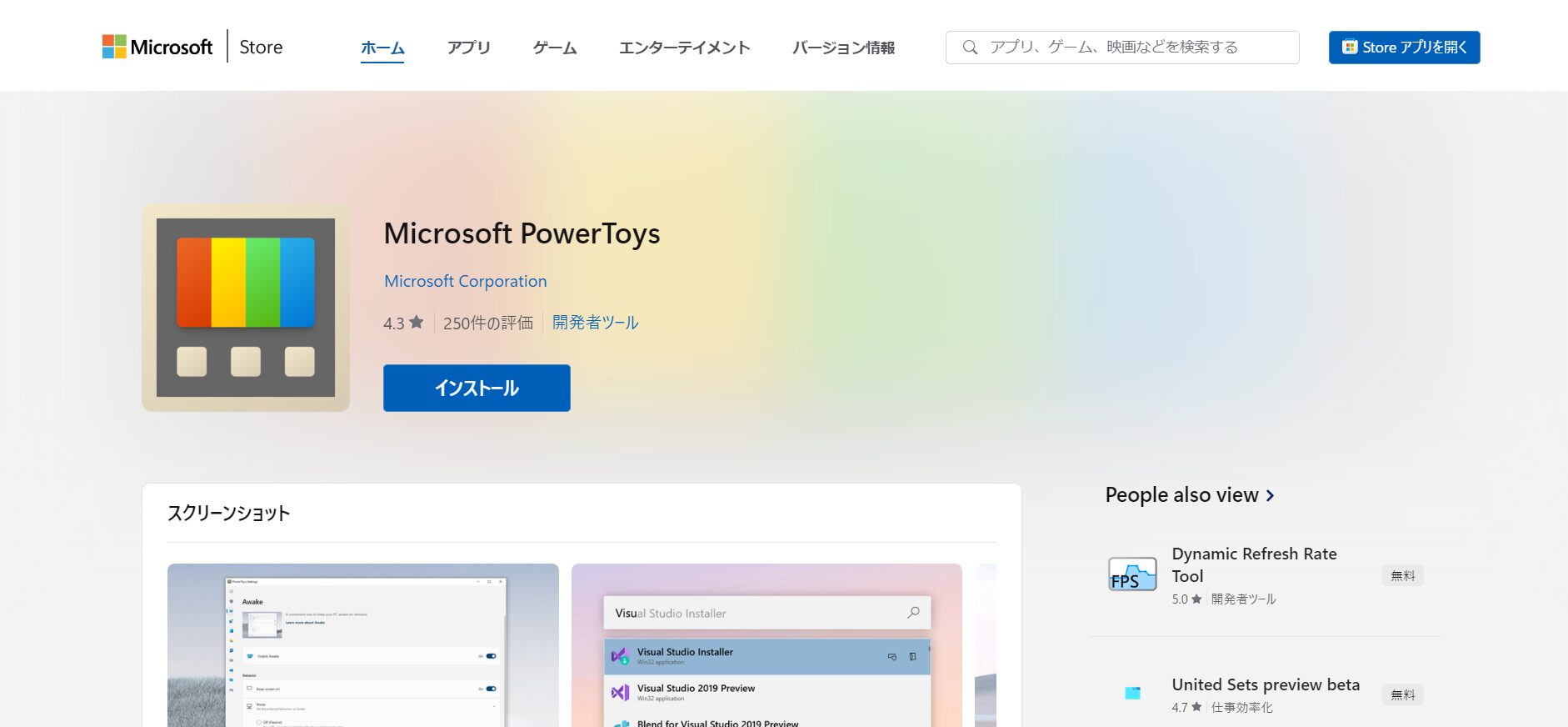
2024年の現在、無料で使えるアプリがこの「Microsoft PowerToys」というアプリの「Color Picker 」という機能でこちらは抽出したい色に向かって1クリックするだけで10進数と16進数を同時で出力してくれるので使い勝手が良さそうです。

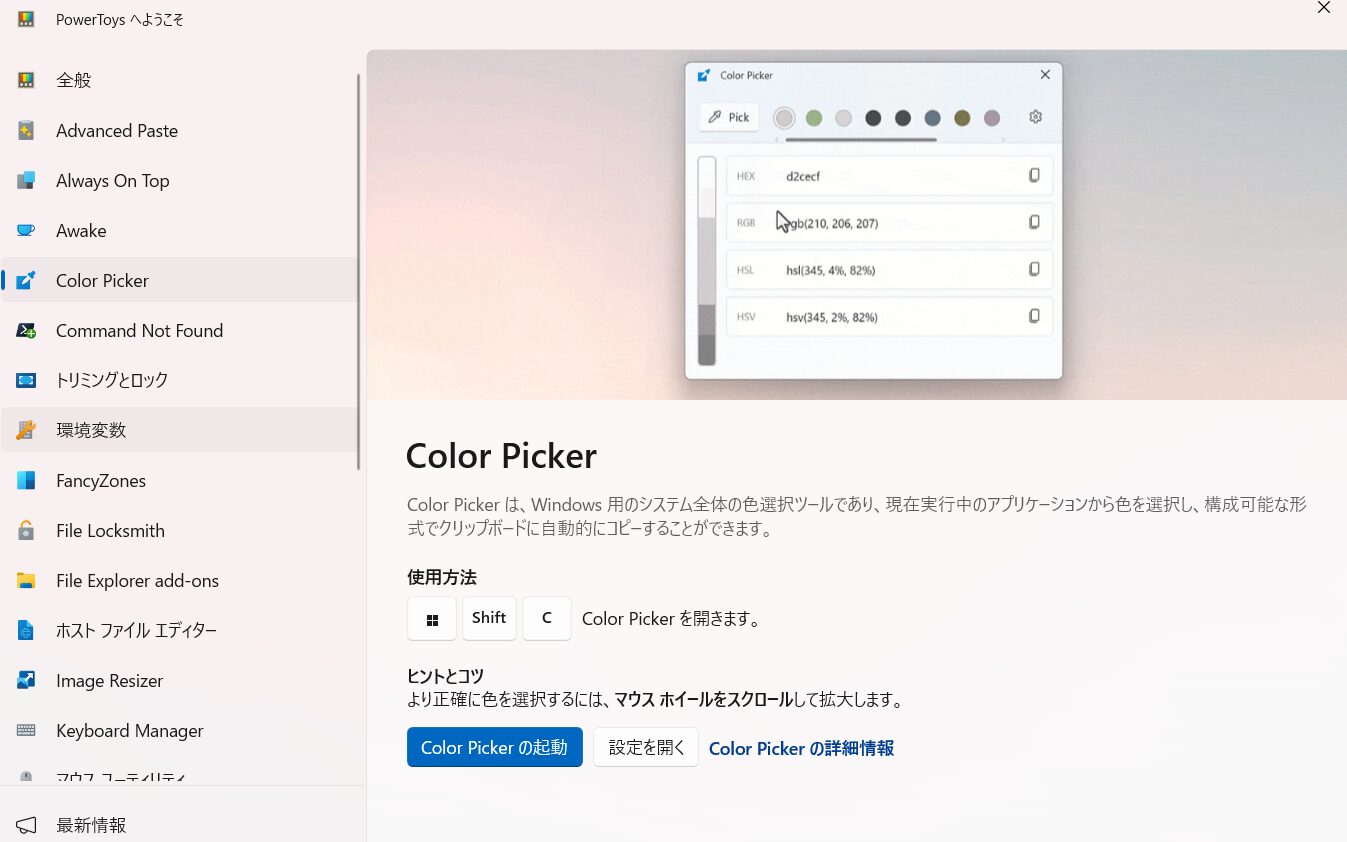
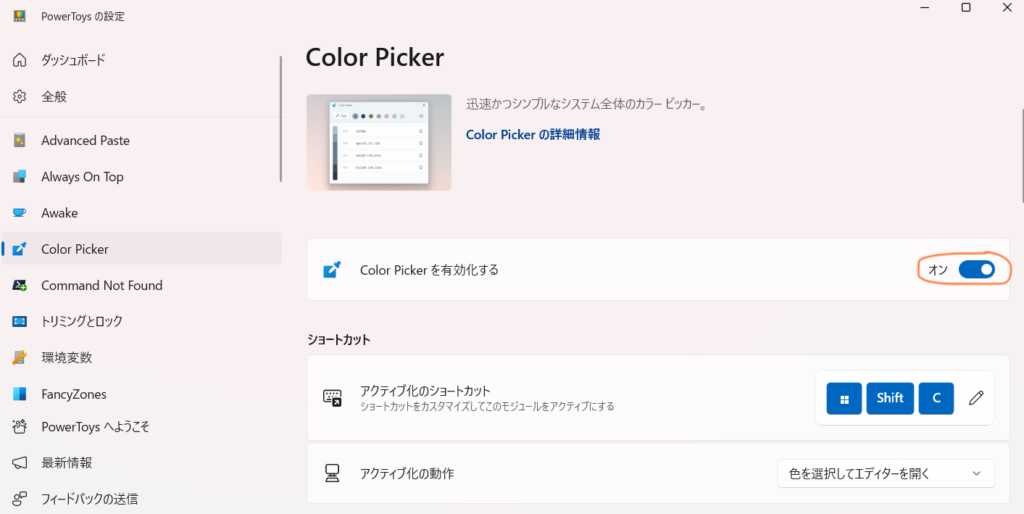
ダウンロードが完了したら下記のような表示があると思いますので全体メニューから「Color Picker」を選択してもらうとスポイト機能が搭載されているのが確認できるかと思います。

Color Pickerにもショートカットで開くことができ上記のスクショからも確認できるかと思いますが
「 windowsキー + Shift + C 」で簡単に開くこともできます。
むしろショートカットで開くことを前提に想定されているのかもしれません
Color Pickerが起動しなかった場合
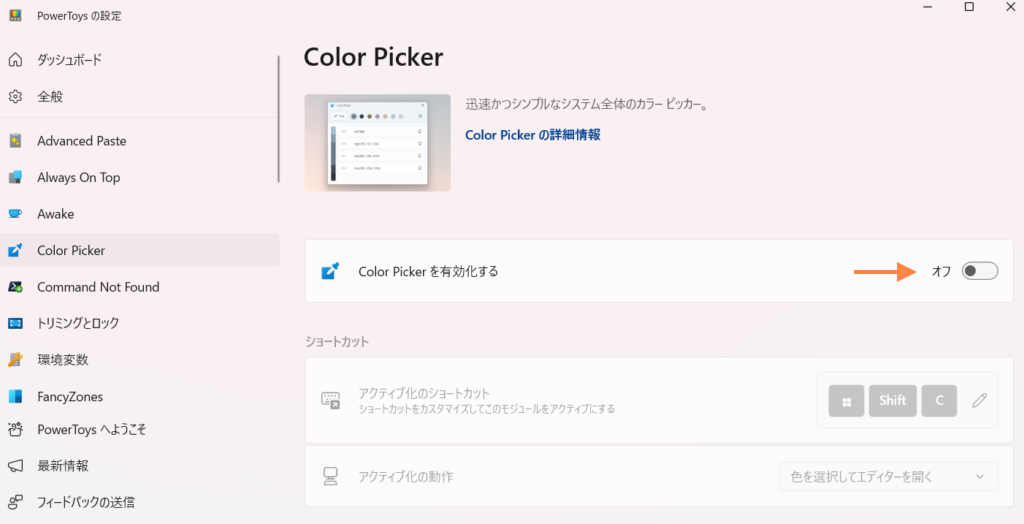
※ もし「Color Picker」が起動しない時は設定がオフになっているかと思われるのでPowerToysアプリを検索してColor Pickerを選択しオンからオフに切り替えることで使用することができます。
動作しない場合はこちらの方法を試してみてくださいね☺️


Google Chromeブラウザからスポイト機能を使う方法
最後にChromeで使えるスポイト機能についての紹介です。
Chromeにも同じように色を抽出する拡張機能が存在しています。
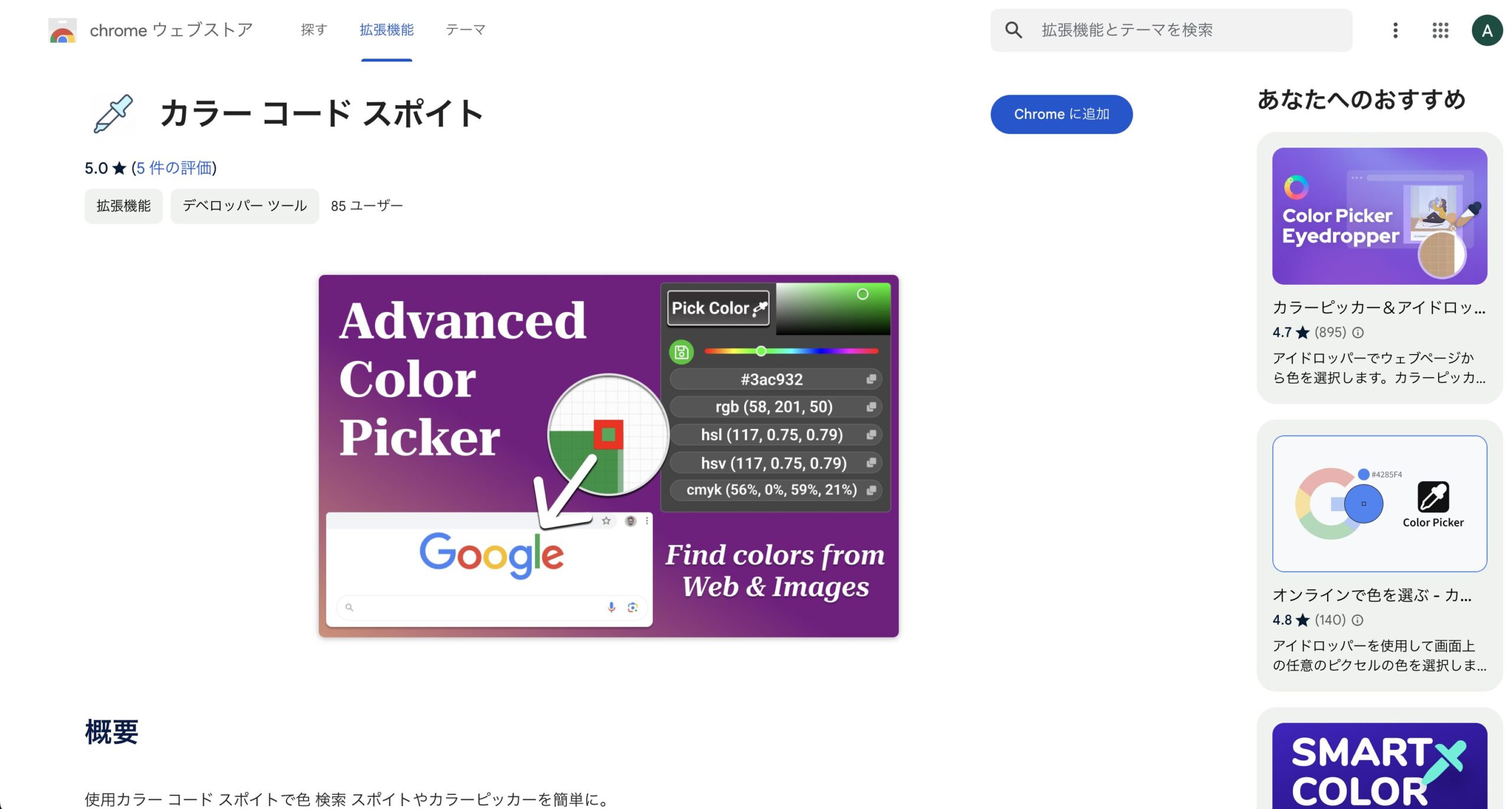
それが「カラー コード スポイト」というものでこの拡張機能はChromeに追加をするだけで簡単にスポイト機能を使えるツールです。
実はもう1つカラースポイトツールという同じような拡張機能がありましたが、私自身は「カラー コード スポイト」の方が使いやすいと感じたため、こちらを紹介したいと思います。

カラー コード スポイトの使い方について
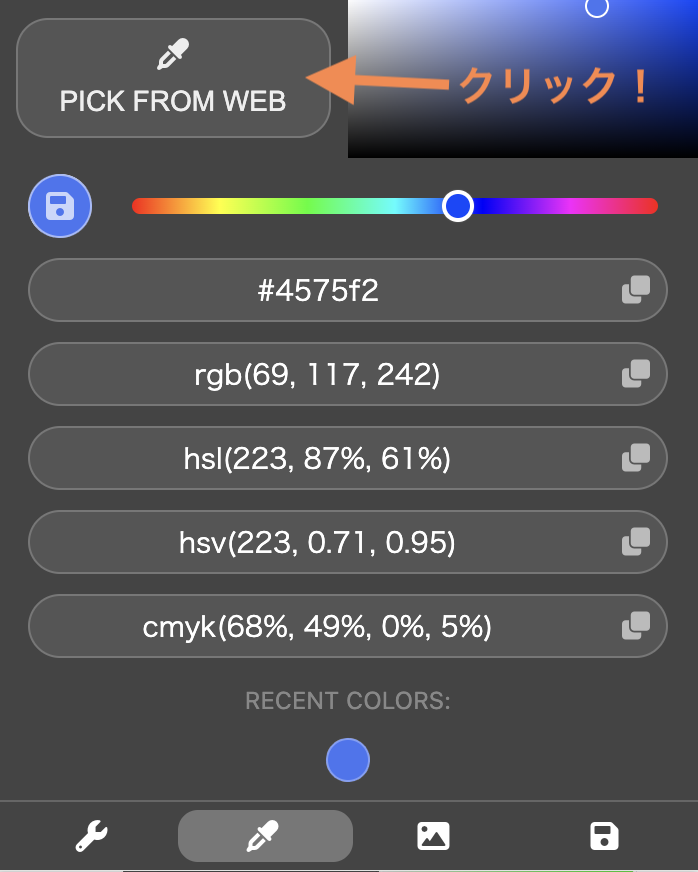
Chromeに追加をするとこのような画面が表示されます。
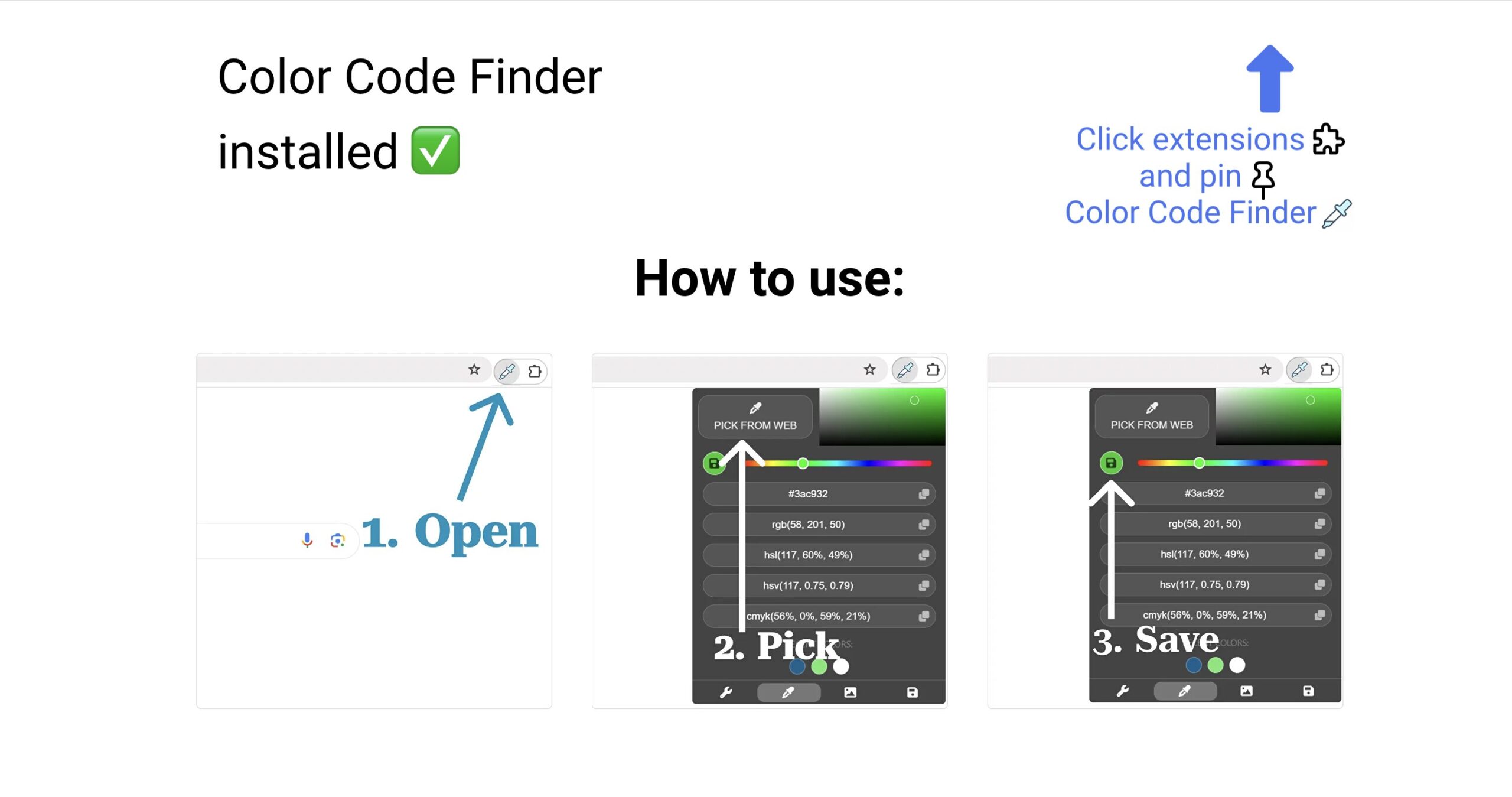
英語で色々書いてありますが要するに、
①拡張機能を選択
⬇
②カラー コード スポイトをクリック (よく使用する場合はピン留めをおすすめ)
⬇
③PICK FROM WEBボタンをクリック
⬇
④欲しい色を選択する
というだけなのでそこまで難しいものではありません!

⬇

ちなみにこのスポイト機能はChromeの拡張機能ですがブラウザ外でも使用することもできます。
Google Chromeの拡張機能なのでどのパソコンでも操作が共通していることが「カラー コード スポイト」のメリットです。
まとめ
windows・MacBook・Chromeで使用することができるスポイトツールについて下記の3つを解説していきました。
| パソコン | スポイトツール |
|---|---|
| MacBook | Digital Color Meter |
| Windows | Microsoft PowerToys |
| Google Chrome | カラー コード スポイト |
このようにパソコンの種類が変わったとしてもスポイト機能を使うことができるので色々と試してみてください☺️









コメント