WordPressでテキストの色を変更する際には、[ A ]という部分から簡単に変更できますが、デフォルトでは赤・青・緑の3色しか選べないため、カラーバリエーションが少なく感じるかもしれません。
この記事では、この3色以外の色に変更したい方に向けて、2つの方法を解説します!🐈
この記事を読むとわかること:
- 特定の色に変更する方法
- スポイト機能とハイライトを使って便利に色を変更する方法
- ブロックのスタイルからカラーを変更する方法
ハイライトから変更する方法
1番目に紹介するのは、WordPressに標準で搭載されているハイライト機能です。
ハイライト機能のメリットは、ブロック内の特定のテキストカラーを簡単に変更できる点です。以下の手順で、「新規投稿を追加」からハイライト機能を使ってみましょう💨

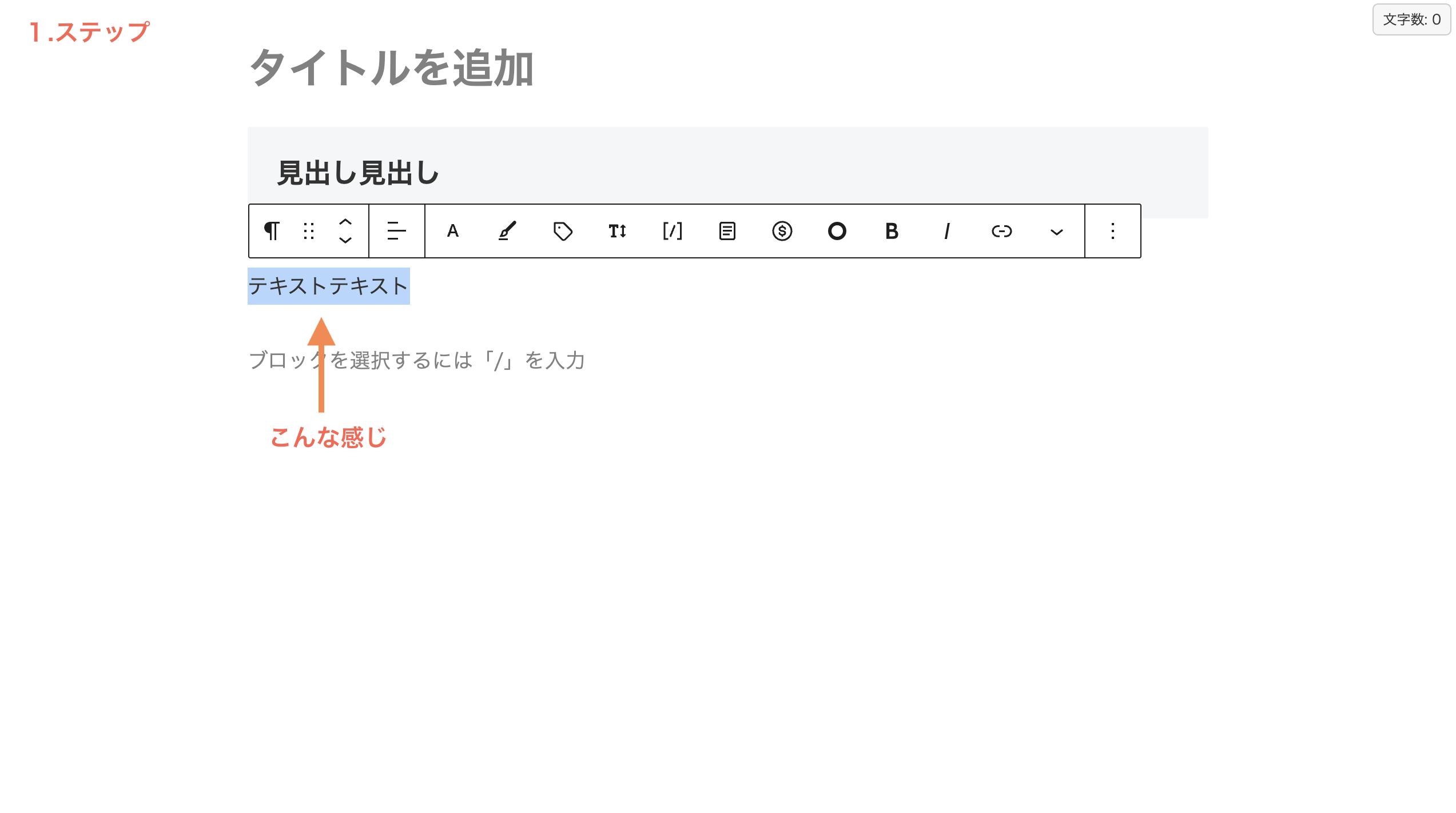
① 色を変更したい文字を選択してハイライト状態にしましょう!

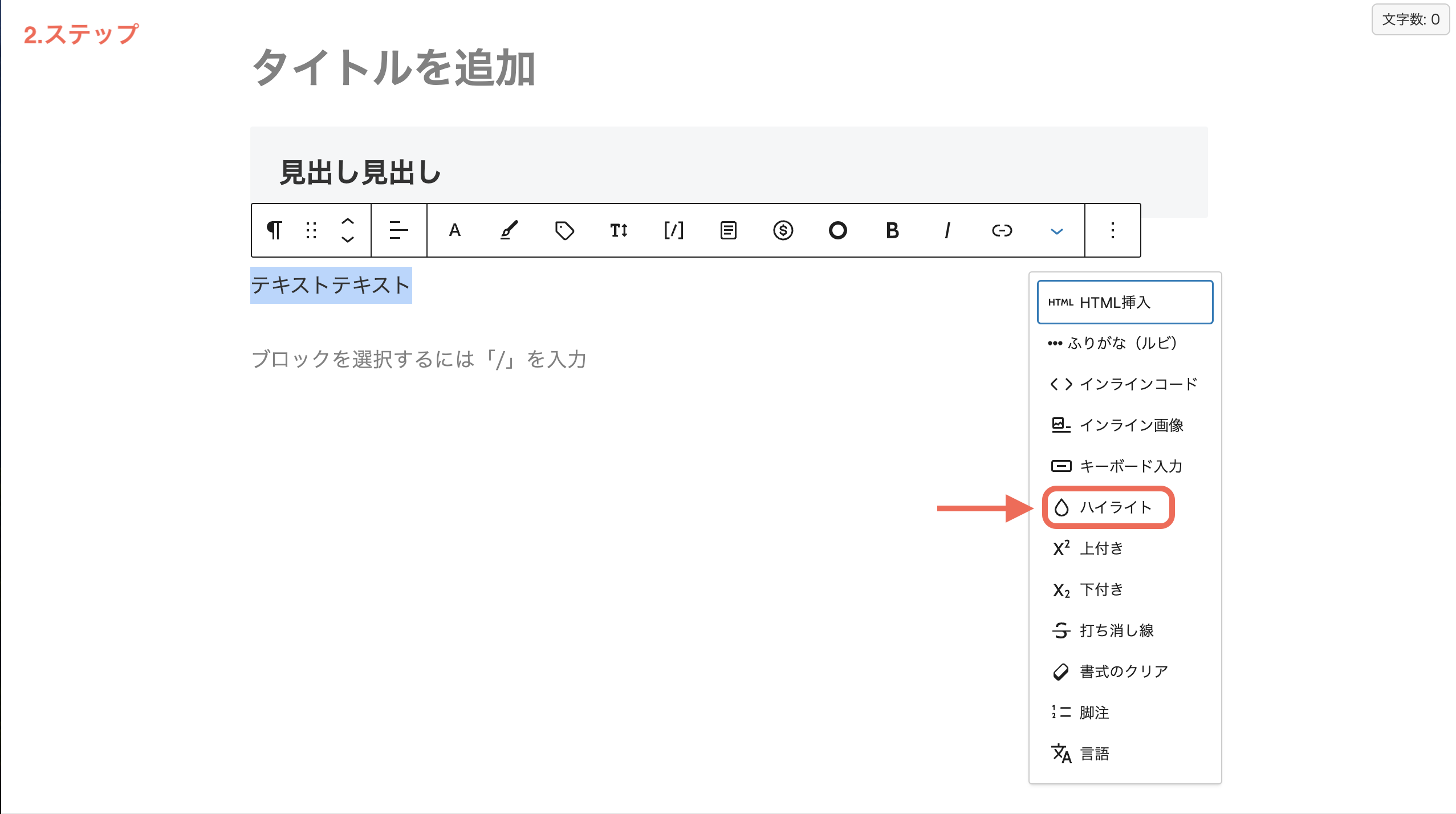
② アイコンの中にある『ハイライト』を選択しましょう

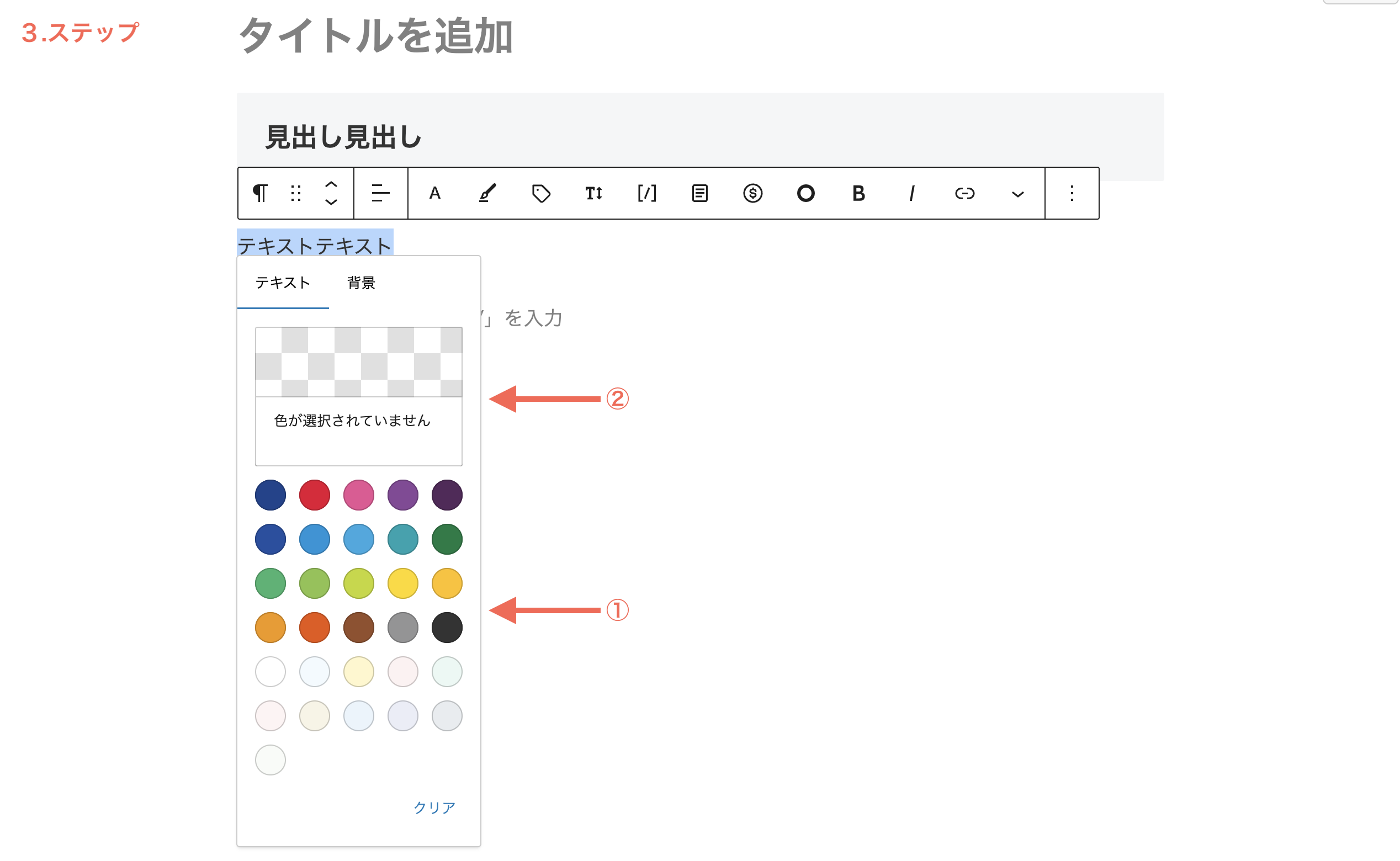
③ 「ハイライト」をクリックし、表示されたパレットから設定したい色を選んで変更ができます。
色を初期状態に戻したい場合は、右下の「クリア」を選択してください。

こちらの「ハイライト」でのテキストカラーを変更する方法は「テキスト」と「背景」の2種類あり見出しやリストなどの文字のみを塗装する時に応用できるので汎用性は高いです。

②のカラーコードを指定して色を変更する方法
ハイライト機能でのカラーチェンジに加えて、カラーコードを指定する方法もあります。
これにより、より多くの色から自由に選べるようになります。
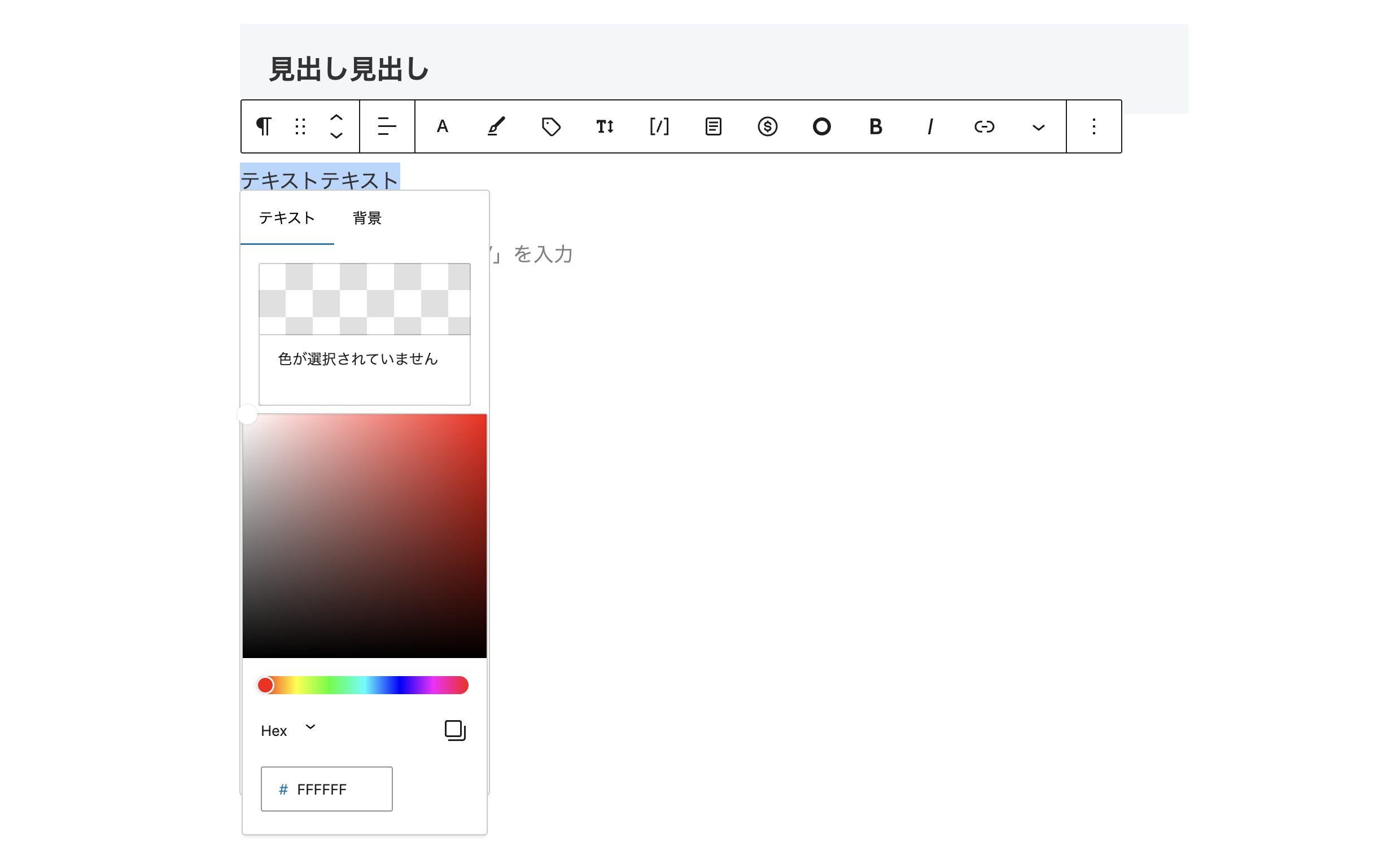
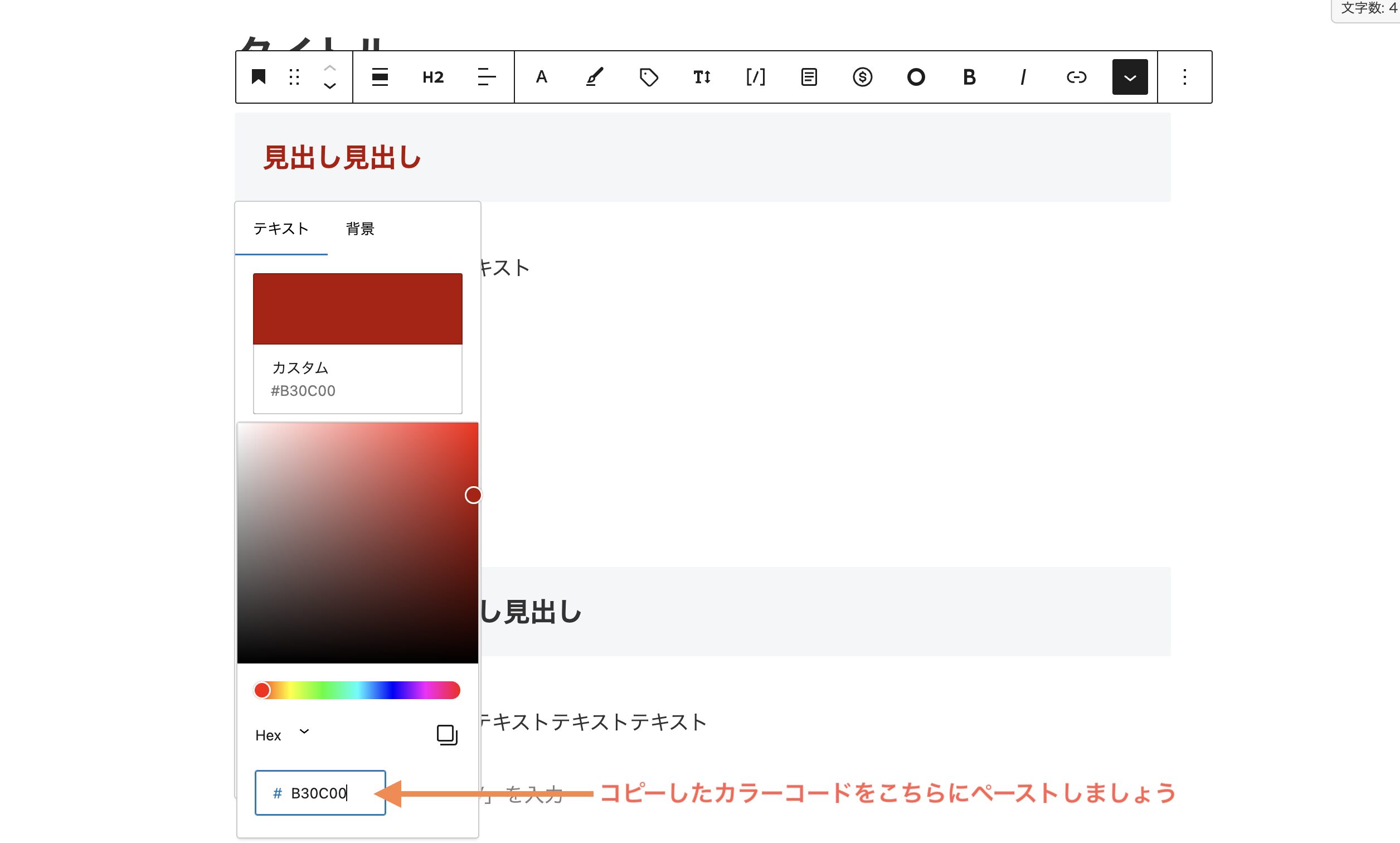
ハイライトでテキストや背景の色を変更する際に、格子状の模様部分をクリックしましょう。
この部分をクリックすると、カスタムカラーを指定する画面が表示されます。

Hexコード「#FFFFFF」がデフォルトになっており、RGBやHSLも選択可能です。
スポイト機能を使用してカスタムカラーを選択する際は、Hexコードを使って色を変更することをお勧めします。
お次に、この【色を指定する + スポイト機能で色を出力する】というコンビネーション技を解説します。
ハイライトとスポイト機能を使ったやり方
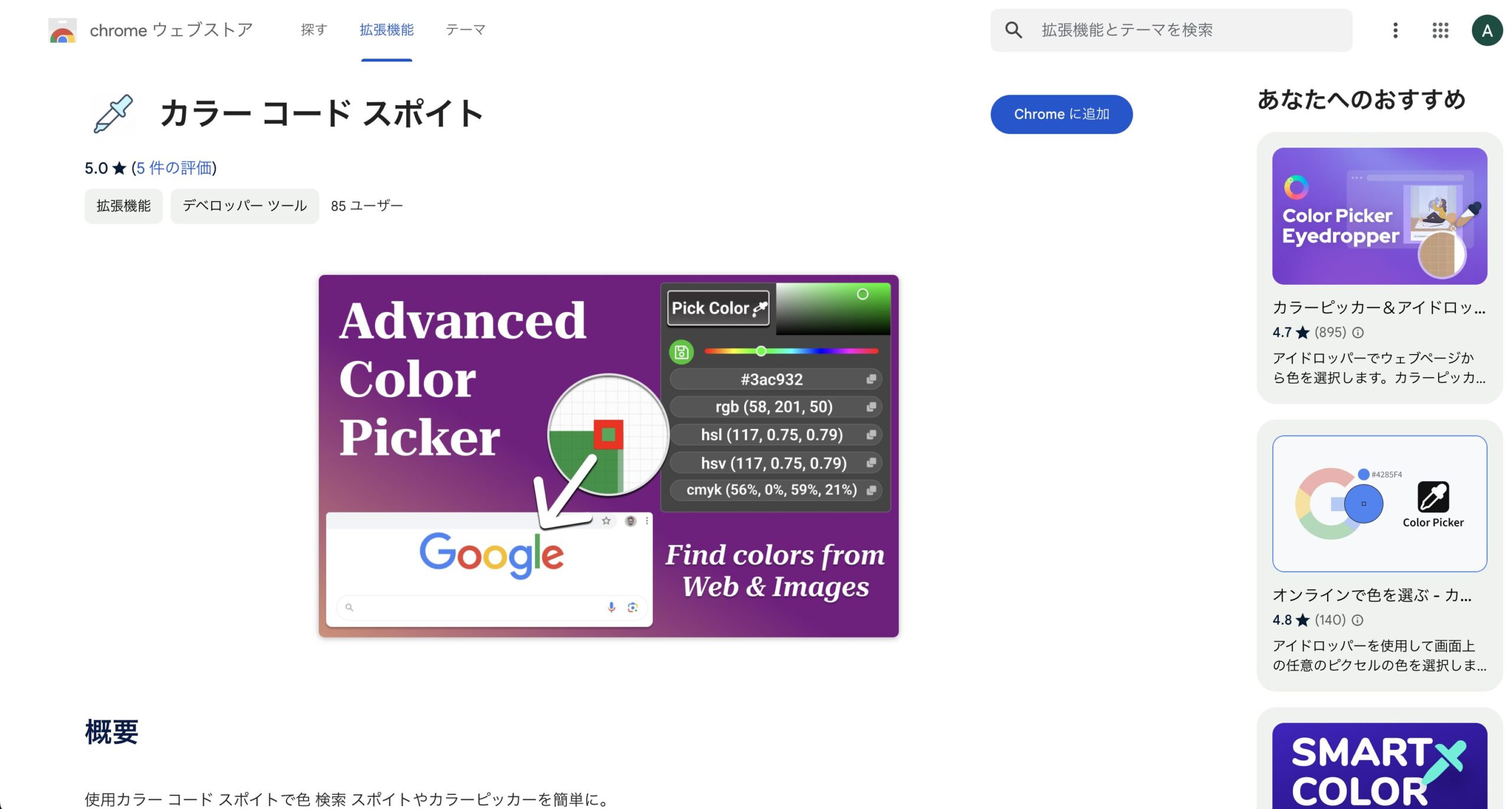
今回、こちらの記事でも紹介しているものの1つである、「カラーコード スポイト」の使い方ついて解説します🐈

1ステップ:
まずは「カラーコード スポイト」をChromeに追加しましょう!
(拡張機能を固定しておくと画面上に表示されるので使いやすさが向上します)

2ステップ:
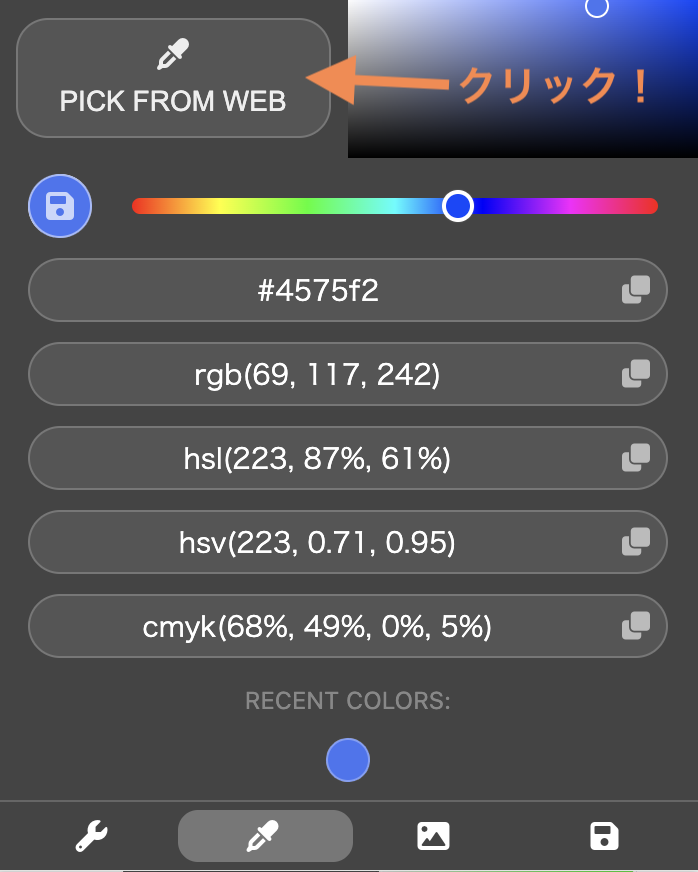
インストールが完了したら「カラーコード スポイト」を起動して「PICK FROM WEB」をクリックしましょう

3ステップ:
「PICK FROM WEB」を起動すると、マウスカーソルが画面上の色を拡大表示するようになりますので、欲しい色をクリックしましょう。
4ステップ:
クリックすると、選択したカラーコードが画面上に表示されます。それをコピーして、WordPressでのハイライト機能を使い、指定した色に変更するためにHexコードを貼り付けましょう!

ブロックからカラー変更を行う方法
次に、ブロック機能を使ってテキストの色を変更する方法を解説します。
ブロック機能を使用すると、以下のメリットがあります:
- テキスト以外にもより細かい設定ができる
- 背景にグラデーションをつけることができる
- 自在に余白をつけることができる
ただし、デメリットもあり、テキストの一部だけを変更する場合、ブロック全体のスタイルが変わってしまうため、部分的な変更には不向きです。
変更方法
メリットとデメリットを理解したところで、具体的な変更方法を説明していきます
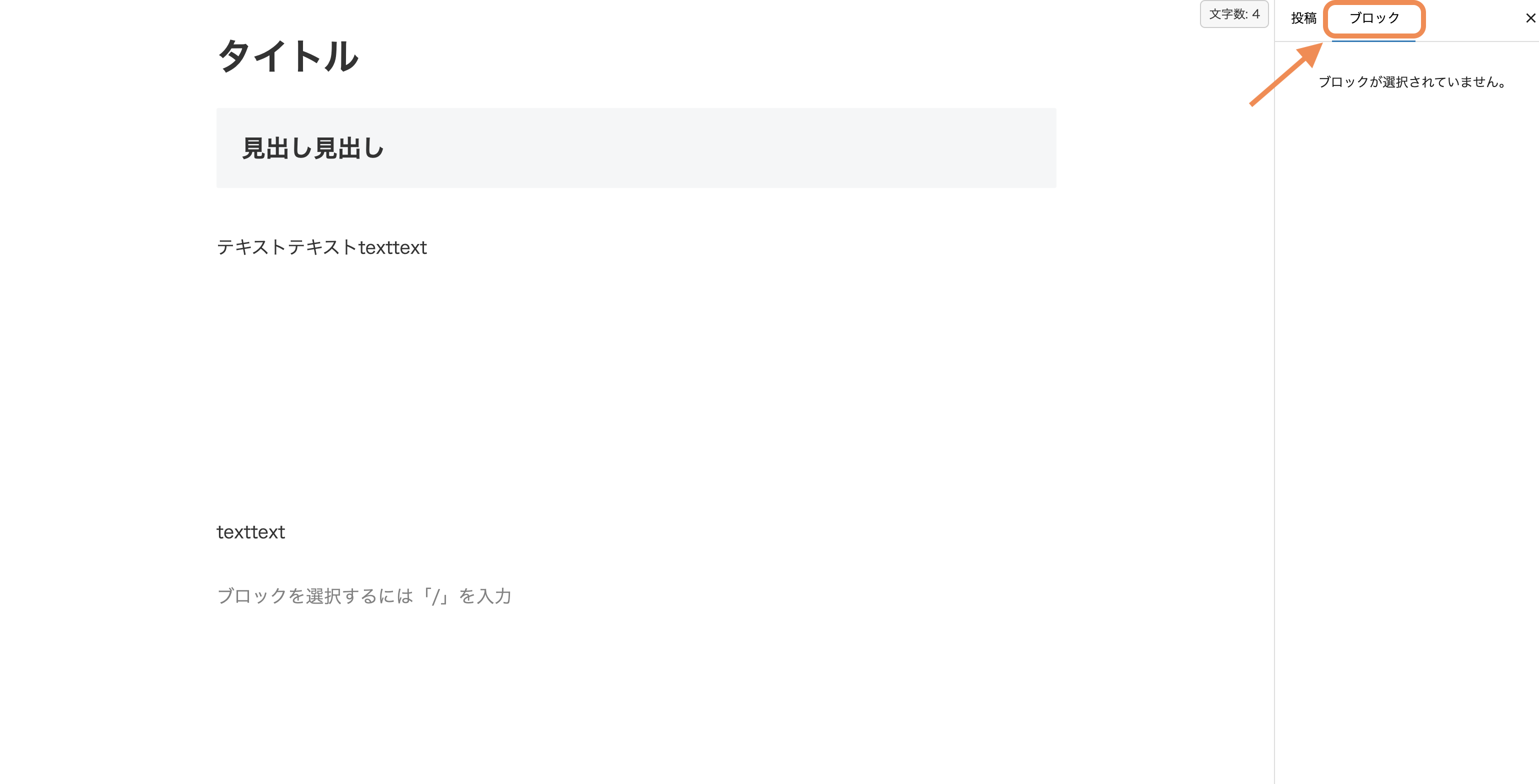
今回使用するのは、右サイドバーにある「ブロック」機能です。 ブロックが選択されていない場合は、表示が異なるため、まずはテキストブロックを選択しましょう。

ステップ1:
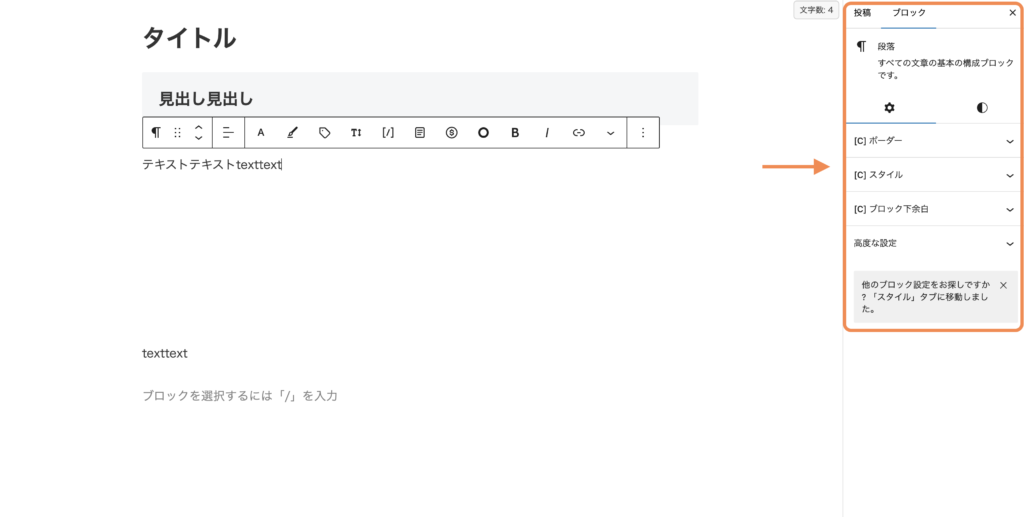
変更したいブロックを選択します。
このとき、ハイライトする必要はありません。
選択後、右サイドバーにブロック設定が表示されます。

ステップ2:
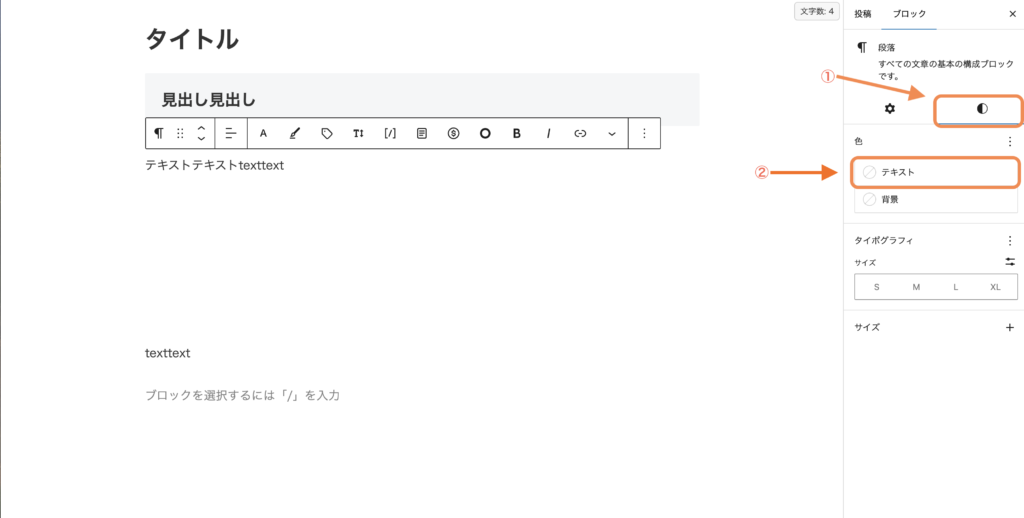
「スタイル」を選択し、その中から「テキスト」や「背景」を選んで、設定したい色を選びましょう。

ステップ3:
お好きな色を選ぶこともできますし、
ハイライト機能で紹介したように、HEX・RGB・HSLから色を指定することも可能です。

おまけ:ブロック機能で変更できることを簡単に紹介
「ブロック」では他にも細かい設定ができるので使い勝手が良さそうな設定を2つほど解説していきたいと思います。
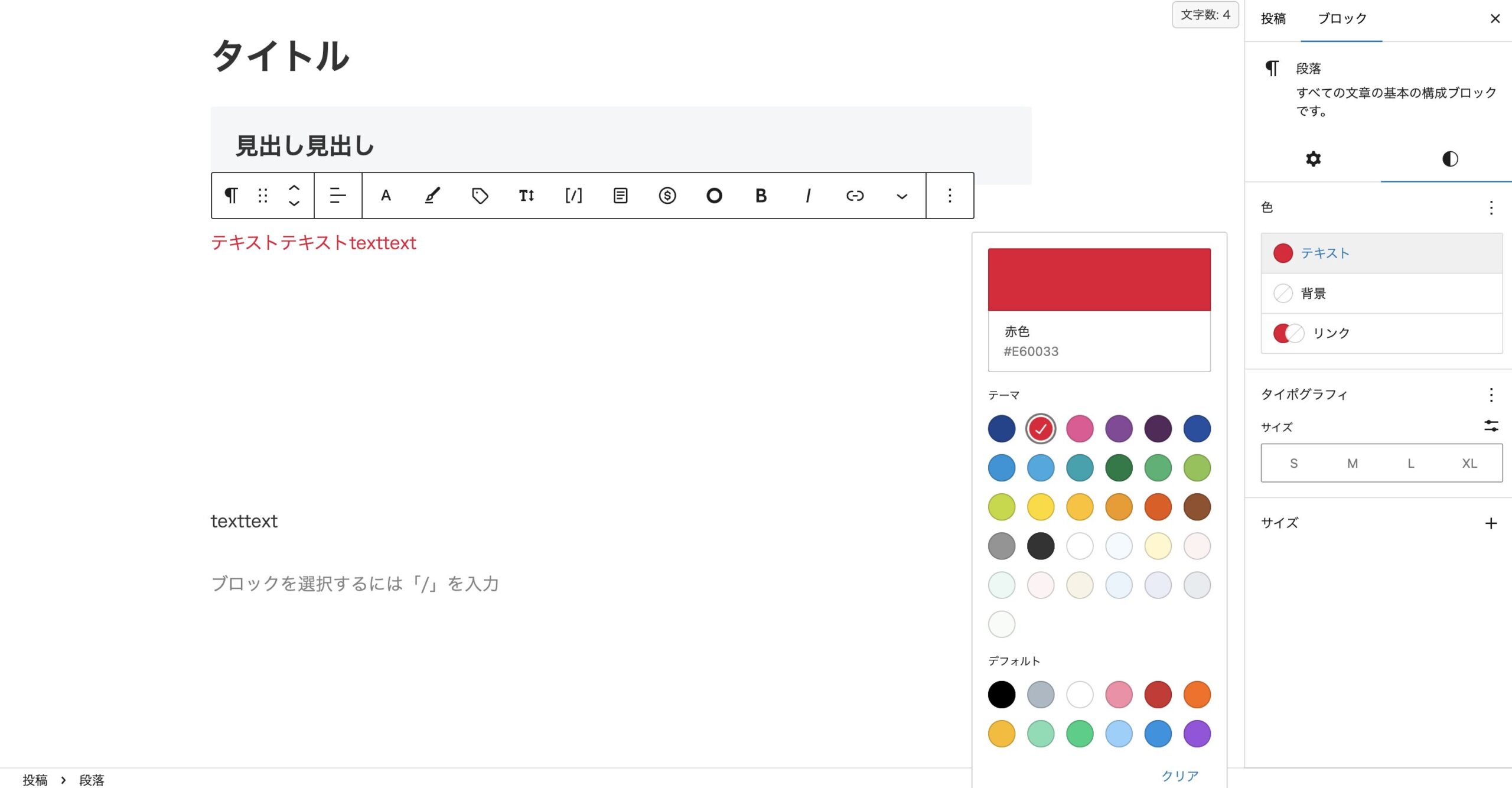
① リンクテキストの塗装

通常テキストをリンクはこの様な表示されているかと思いますがこのリンクの色を設定していきます。
ハイライトでも設定できますがアンダーラインのことを考慮するとテキストリンクについてはこの方法で設定する方法をお勧めします
使い方:
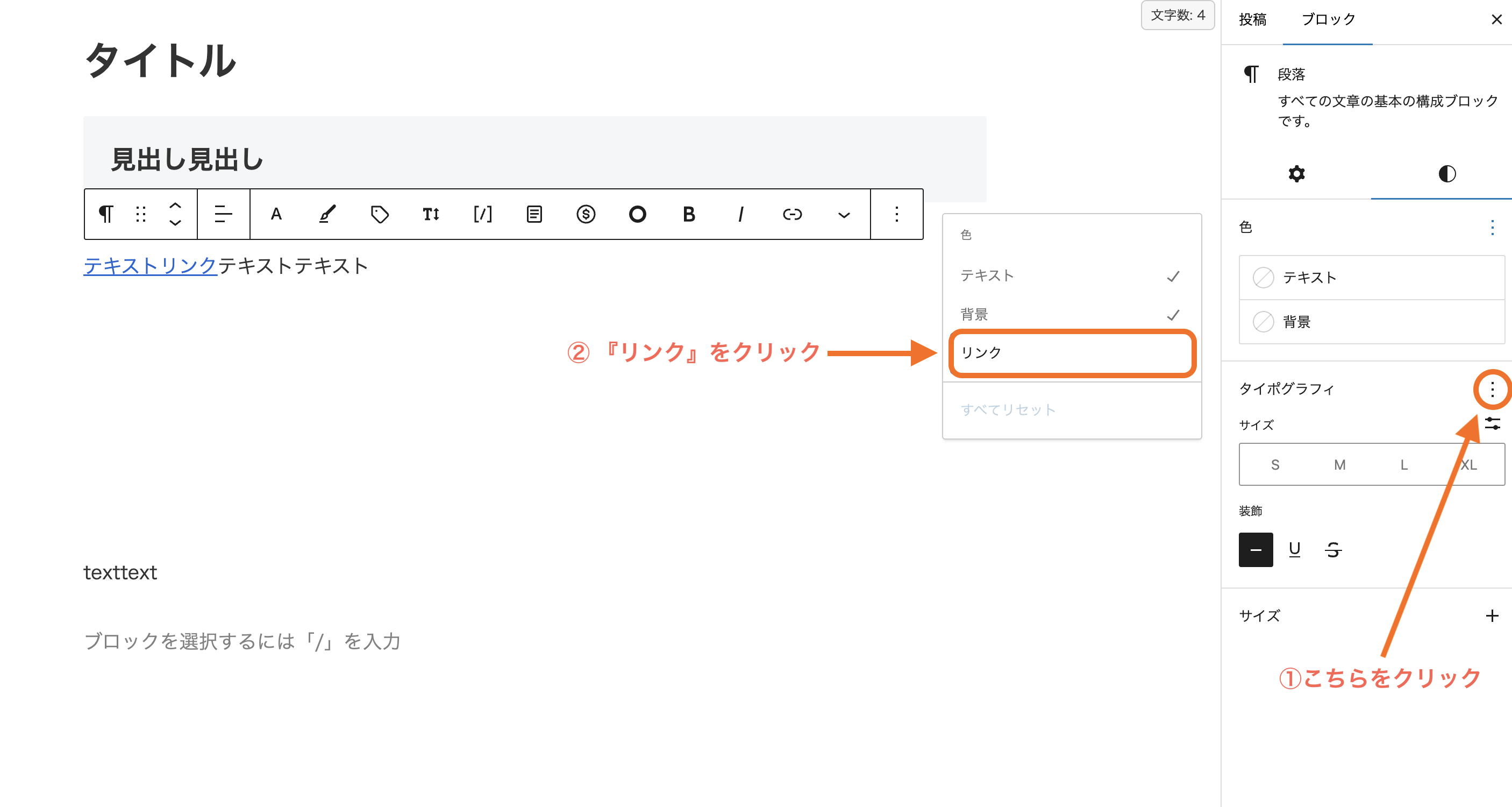
① テキストのブロックを選択してもリンクという項目が非表示な場合があるためその場合は① ⁝をクリックするとメニューの中にリンクというものがあるので、②クリックしましょう

③ リンクをクリックしたら右のメニュー欄リンクという項目が追加されるのでそちらを選択しましょう!
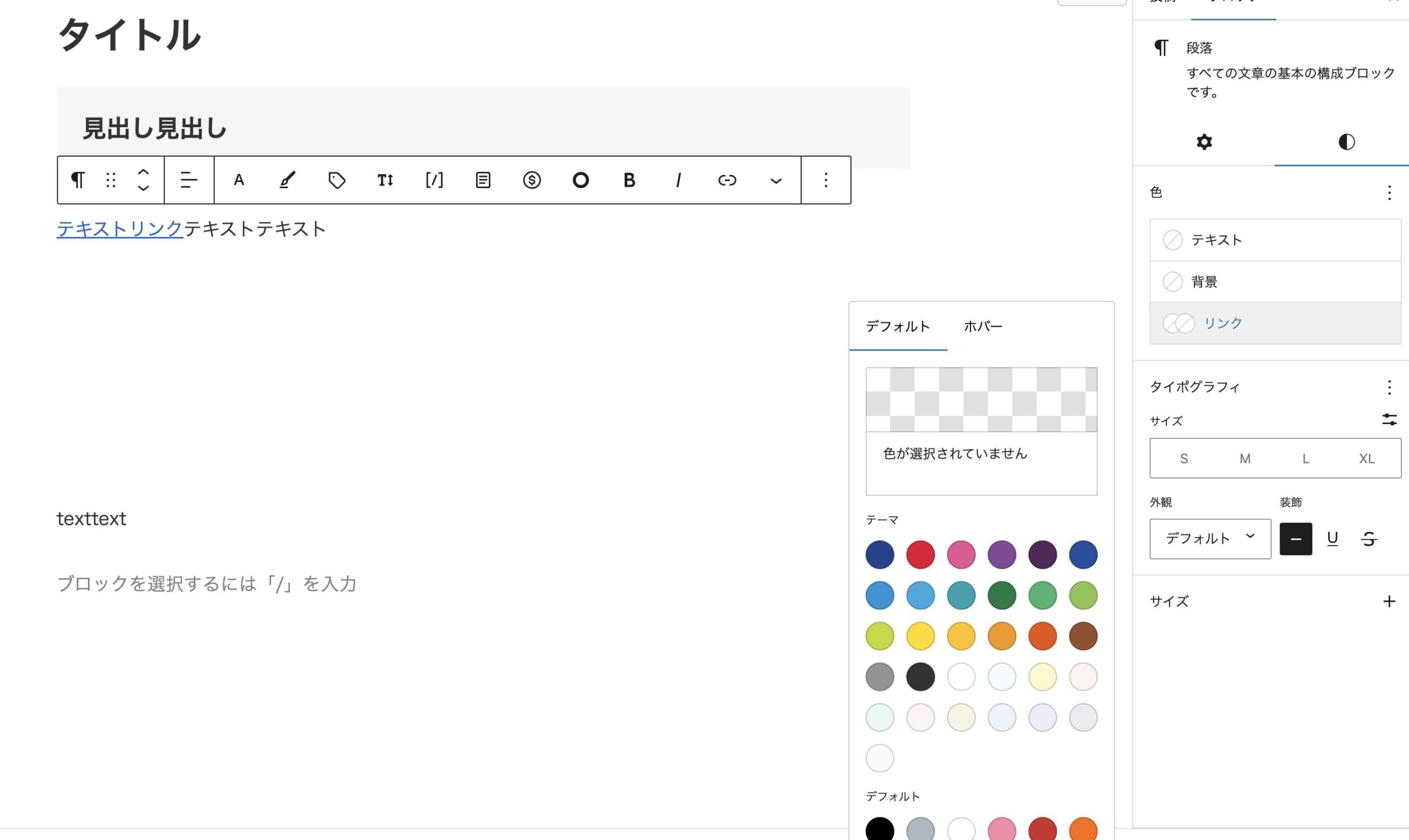
リンクをクリックするとこの様に「デフォルト」と「ホバー」が追加されます

この「デフォルト」がテキストのカラーを変更するのに対して「ホバー」がマウスをリンクに合わせると色が変化する様な設定ができます。
「デフォルト」と「ホバー」を設定するとこの様な感じの動きをつけることができます
② 背景の設定
ハイライト機能ではブロックではなくテキストだけなのでテキストとブロックで背景を塗装する際はこちらの方法を使うと良いでしょう
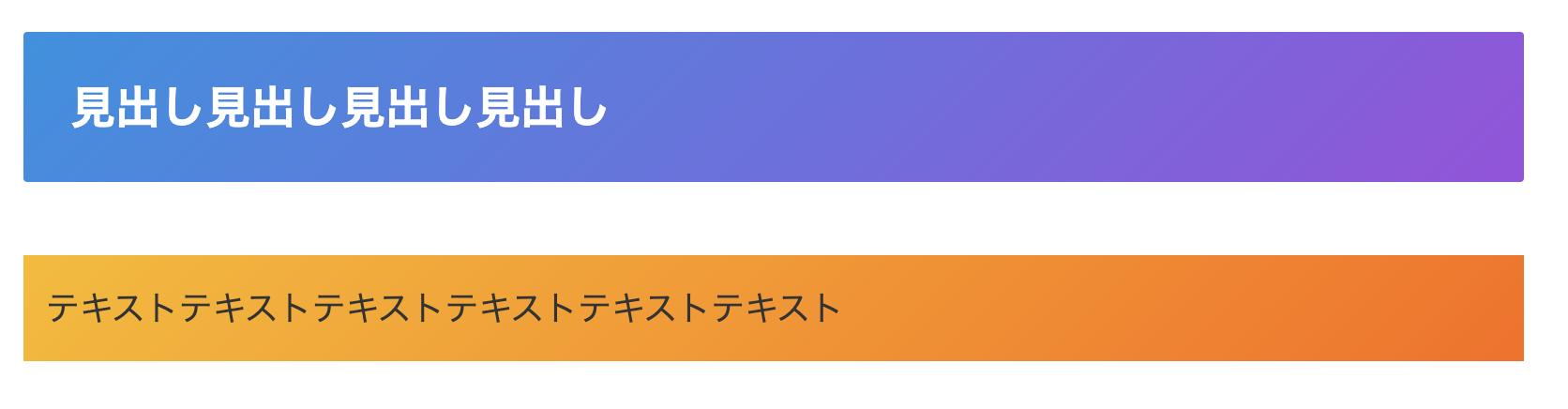
例えばボーダー内に背景色をつけたい場合や見出しの背景を全体的に変える場合などにおすすめです
使い方は「スタイル」の色から変更するというだけなので動画でイメージを記載いたします
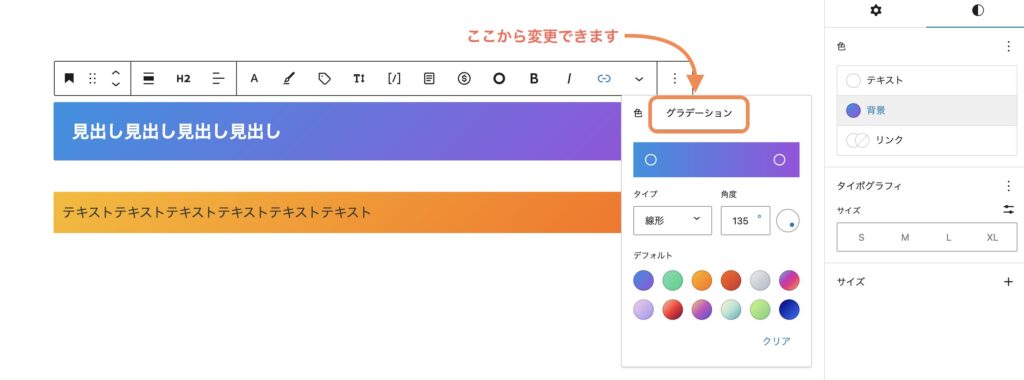
この背景設定からグラデーションを設定できるため見出しを少しおしゃれにすることもできます🌌

デコレーションを設定する場合は背景の上に「デコレーション」という部分があるのでそちらをクリックしてもらうことで下記のような画面が表示されます

使い方は「スタイル」の「色」から変更するだけなので、非常に簡単です。
今回は、WordPressでテキストカラーを変更する方法として「ハイライト機能」と「ブロック機能」の2つをご紹介しました。
両方の特徴を理解して使い分けることで、より豊かな表現が可能になります。ぜひ活用してみてください😆









コメント