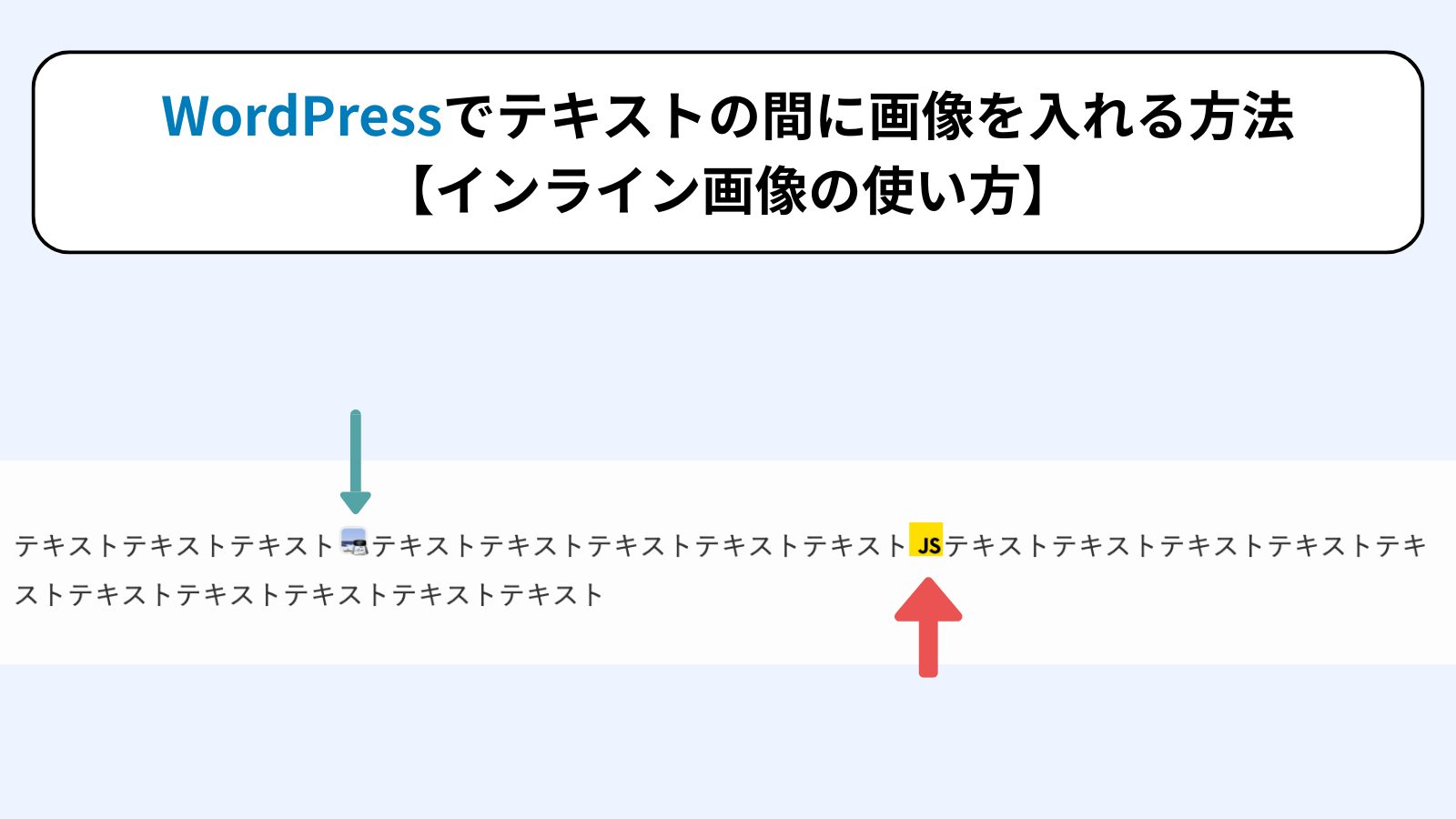
ネット記事やを読んでいると、下記のようなテキストの途中にアイコンや画像が使われているのを見かけたことはありませんか?

「こんな感じに絵文字以外でテキスト内に画像を挿入する方法はないのかなぁ」と思った方も多いかもしれません。
実は、WordPressには “インライン画像” という機能があり、テキストの途中に画像を挿入することができます!
この機能は特定のテーマに依存せず、WordPressに標準搭載されているため、どのテーマでも利用可能 です。
この記事では、WordPressでテキストの間に画像を挿入する方法(インライン画像の使い方)について分かりやすく解説していきます!
インライン画像機能の使い方
早速ですがここでは、インライン画像の使い方について解説していきます。

実際にこの機能を使う場合はアイコンなどが多くなるかと思いますのでインライン画像にはアイコンを利用していきます!
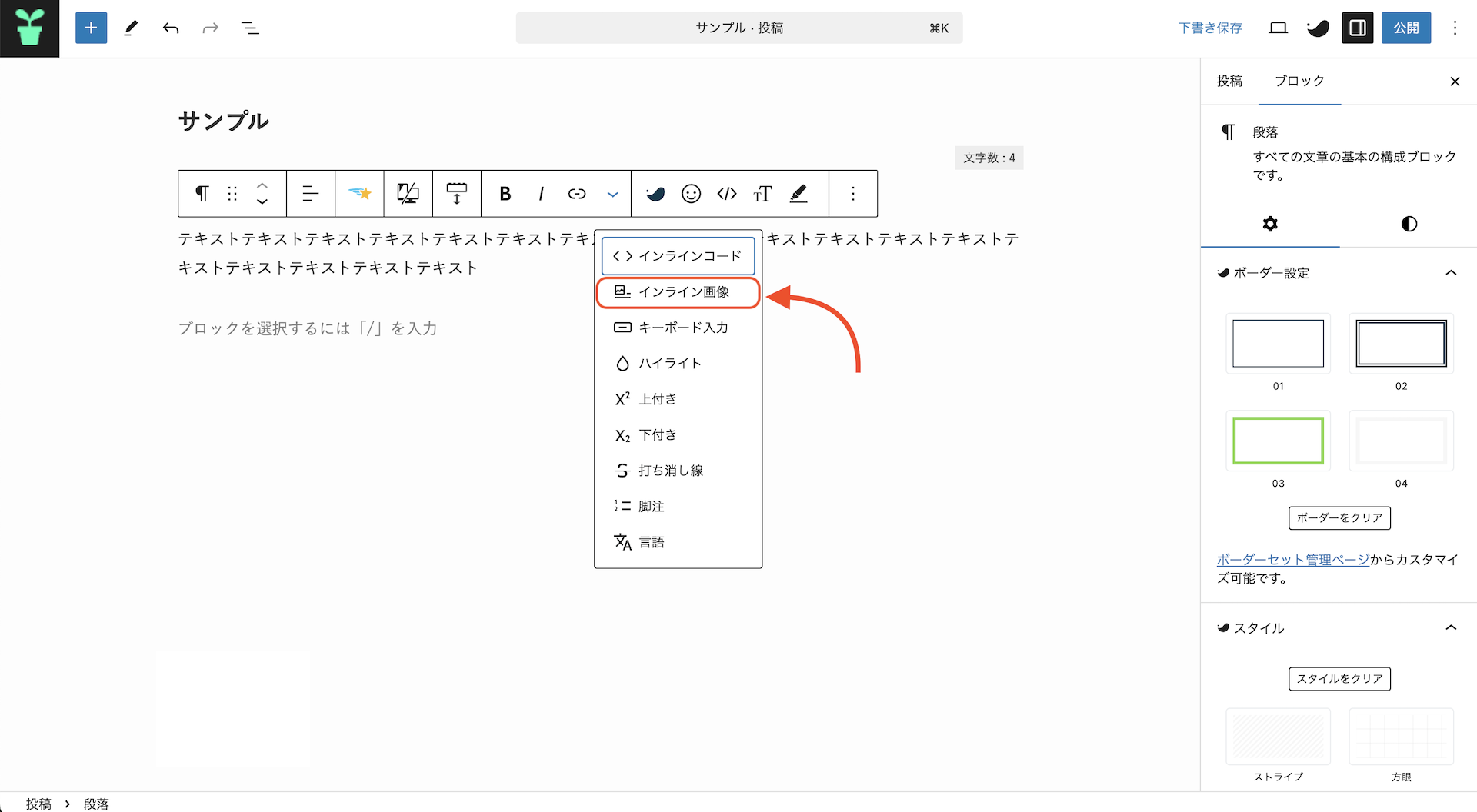
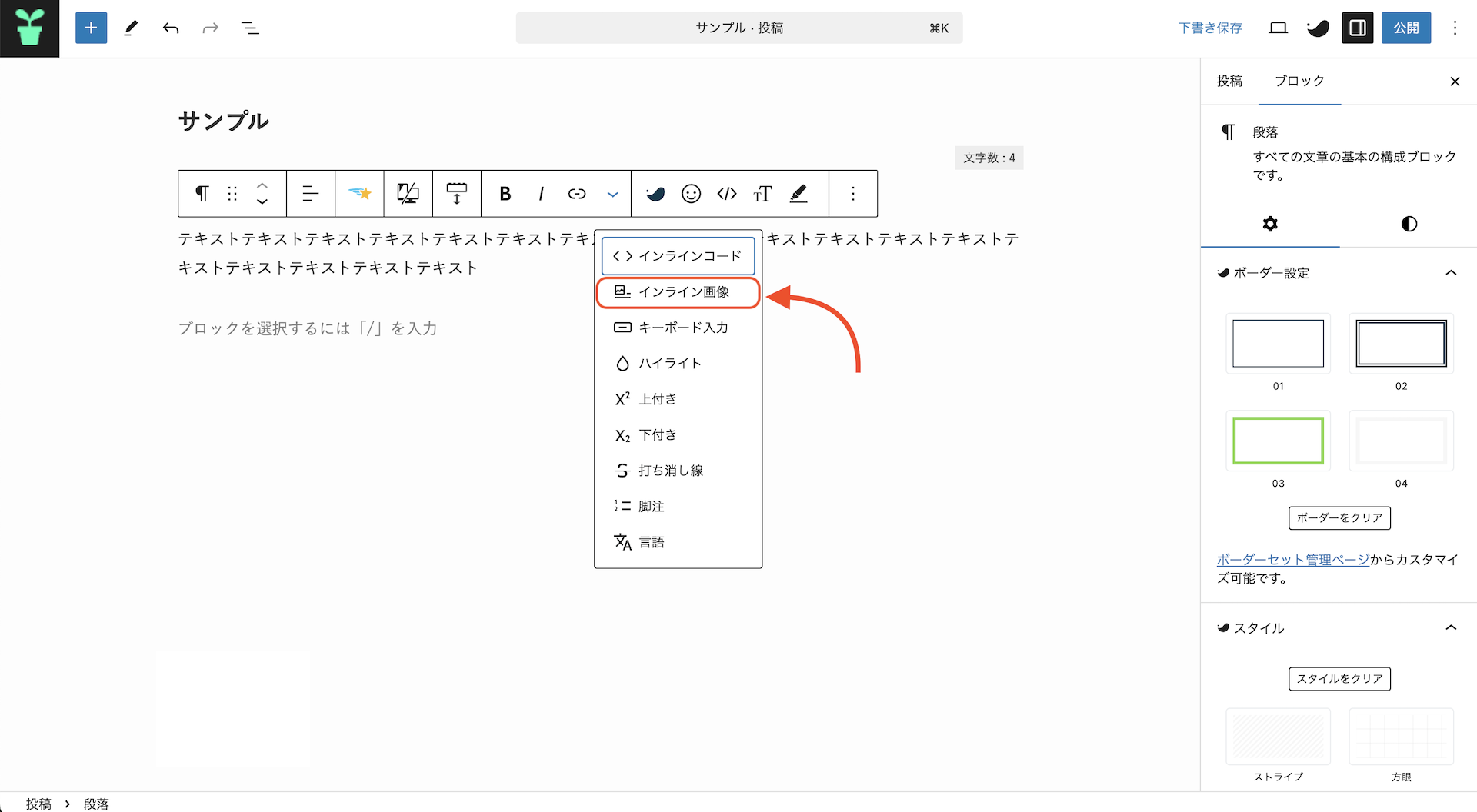
編集画面の中から画像を追加したい箇所をクリックし ![]()
![]()


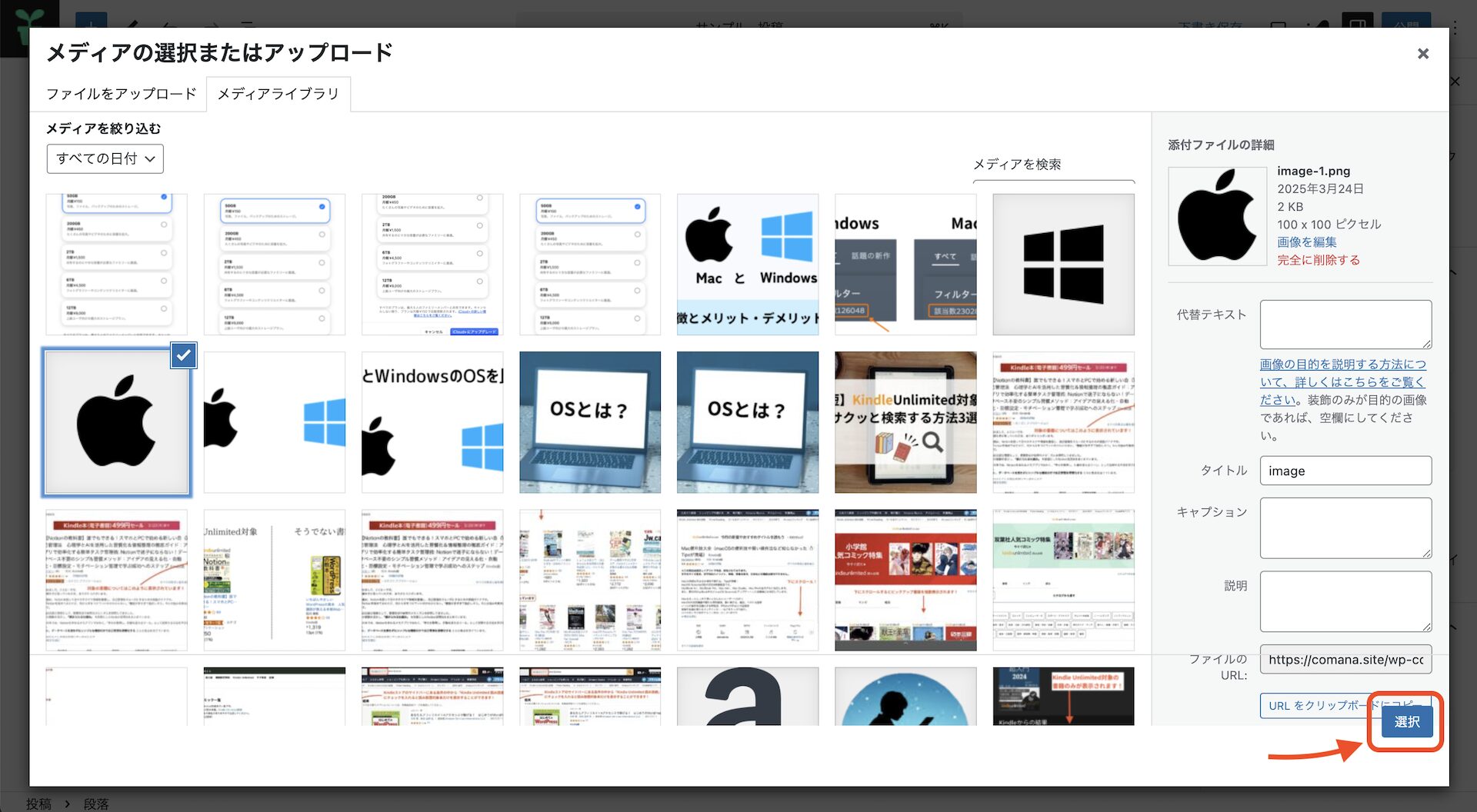
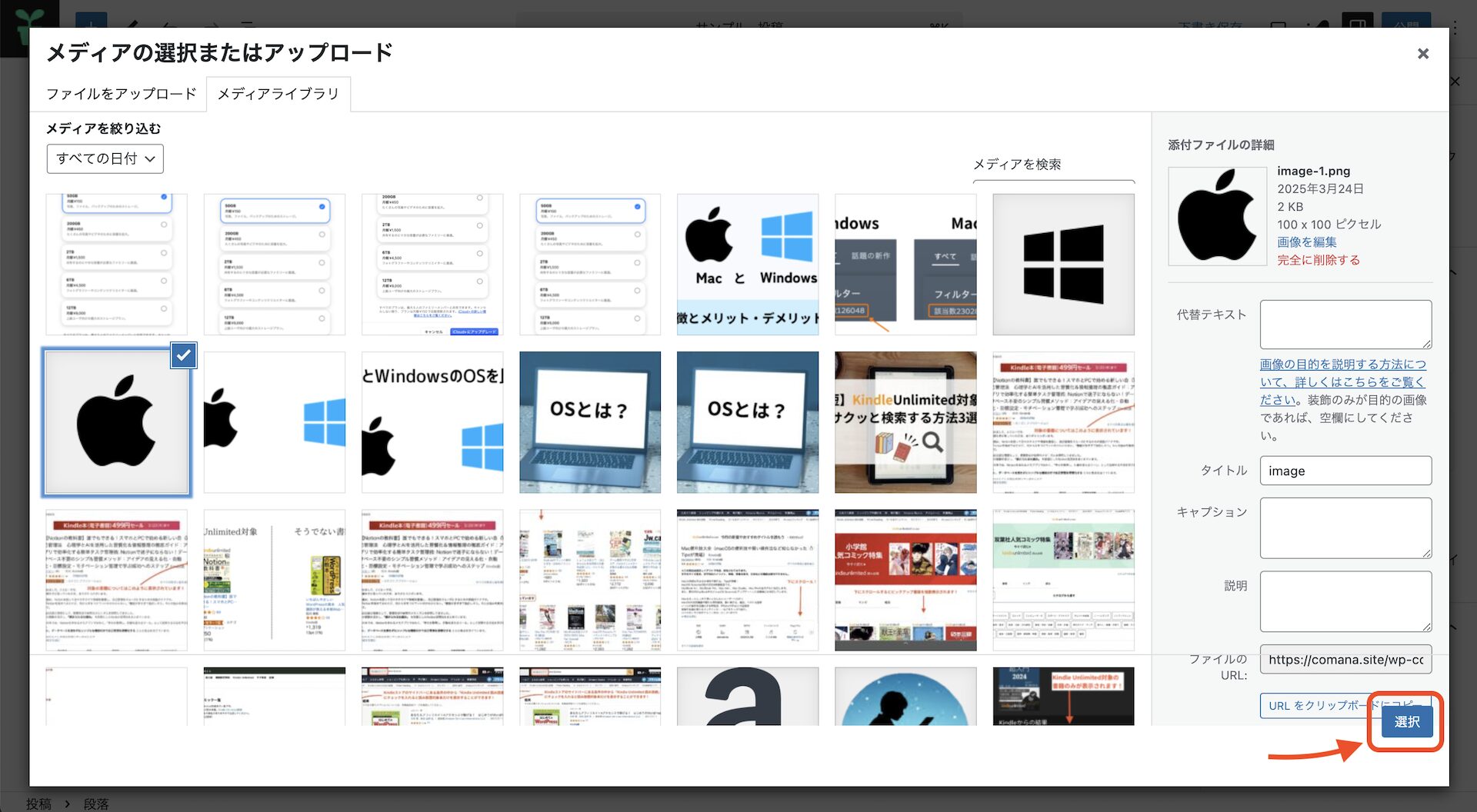
インライン画像を選択するとWordPress内にアップロードされた画像が表示されるので使いたい画像を選択します。
新たに画像を追加したい場合は、メディアライブラリに画像をドロップするか、ファイルをアップロードの項目から追加することができます。


選択したらテキストに画像が追加することができました!
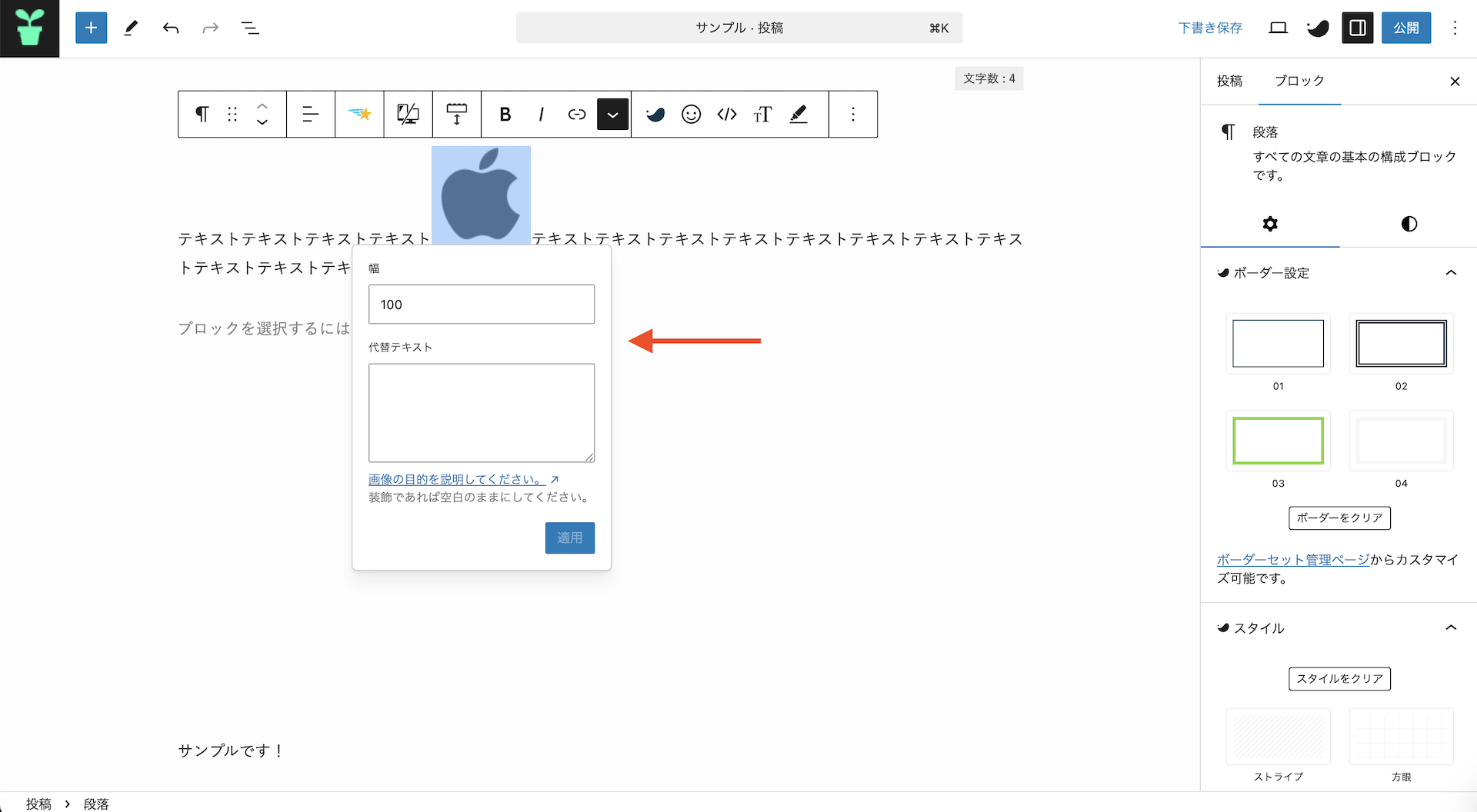
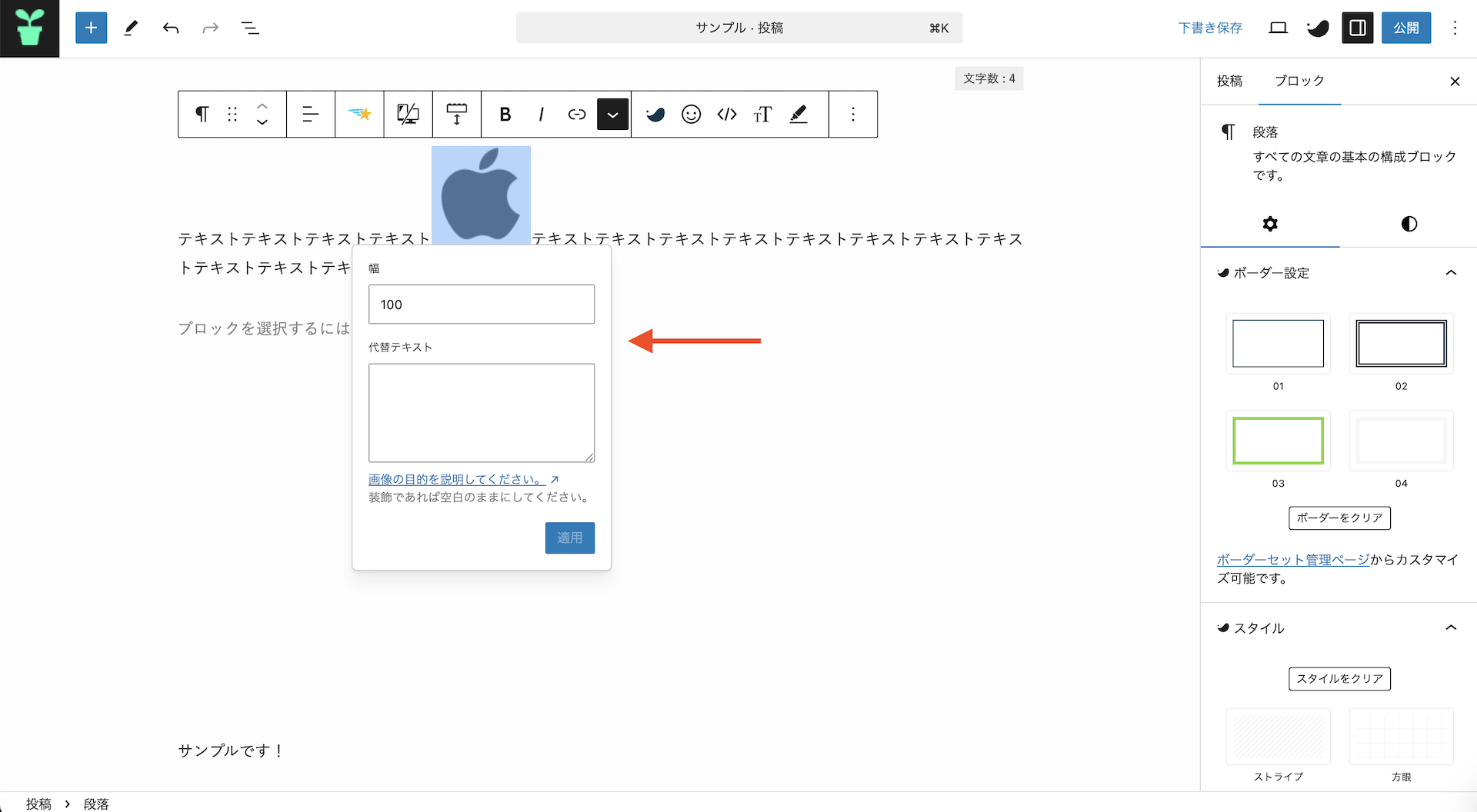
画像サイズが大きいという場合は追加された画像をクリックすることでサイズの変更をすることができます。


画像サイズの変更ができたら適用をクリックして微調整をしていきます。
サイトの表示が遅い場合に画像が表示されないと困るという場合は「代替テキスト」に画像の詳細を記入することで解消できます!


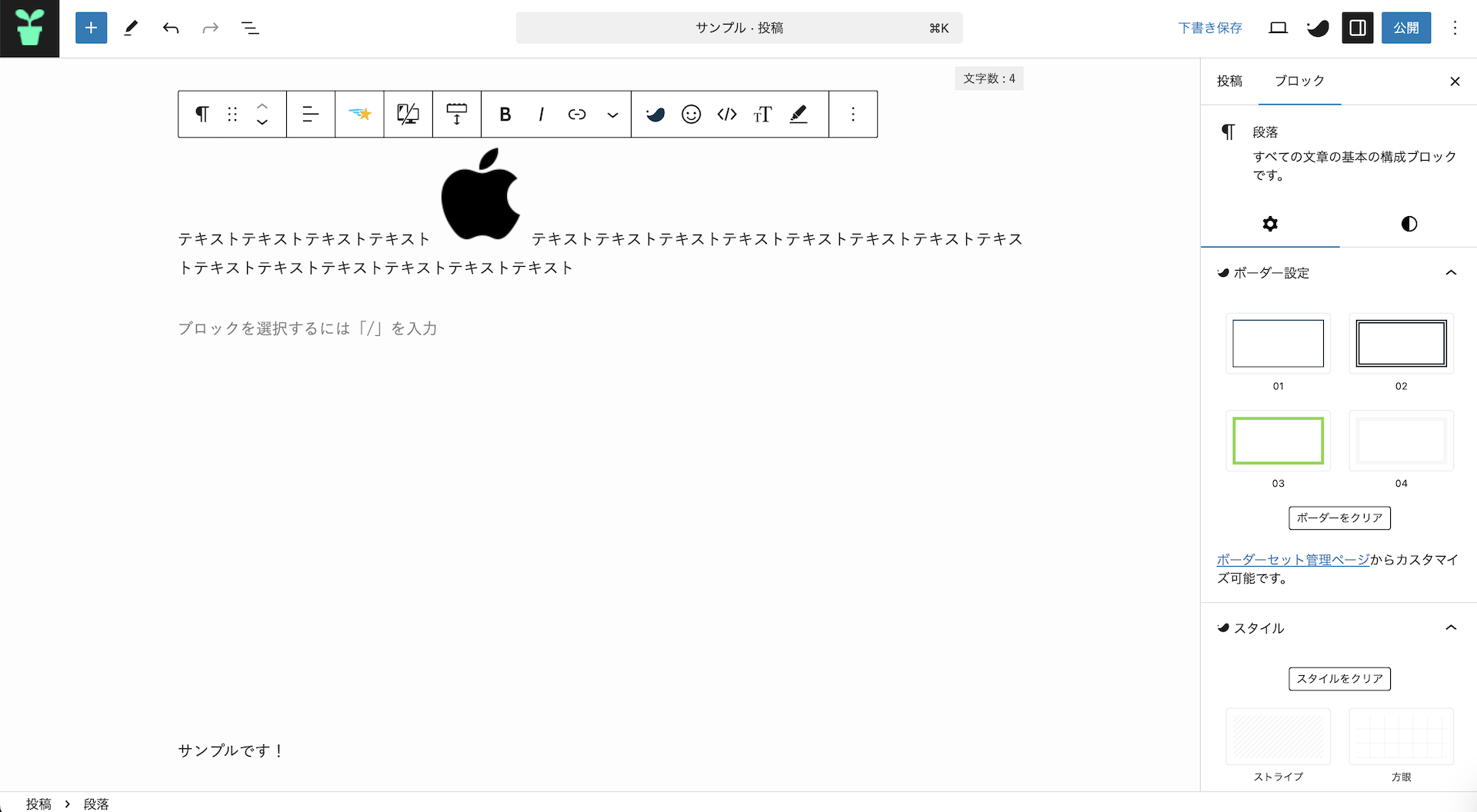
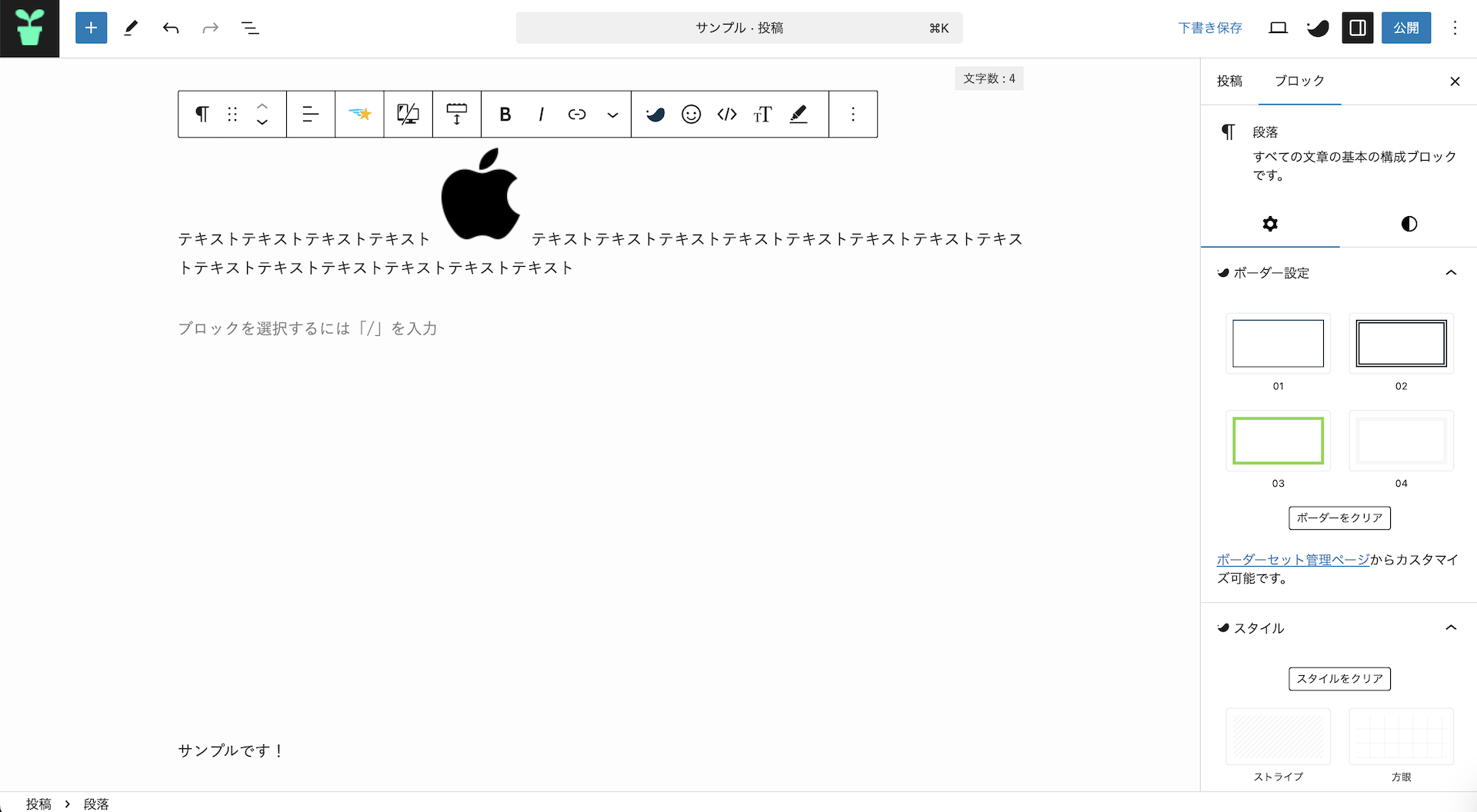
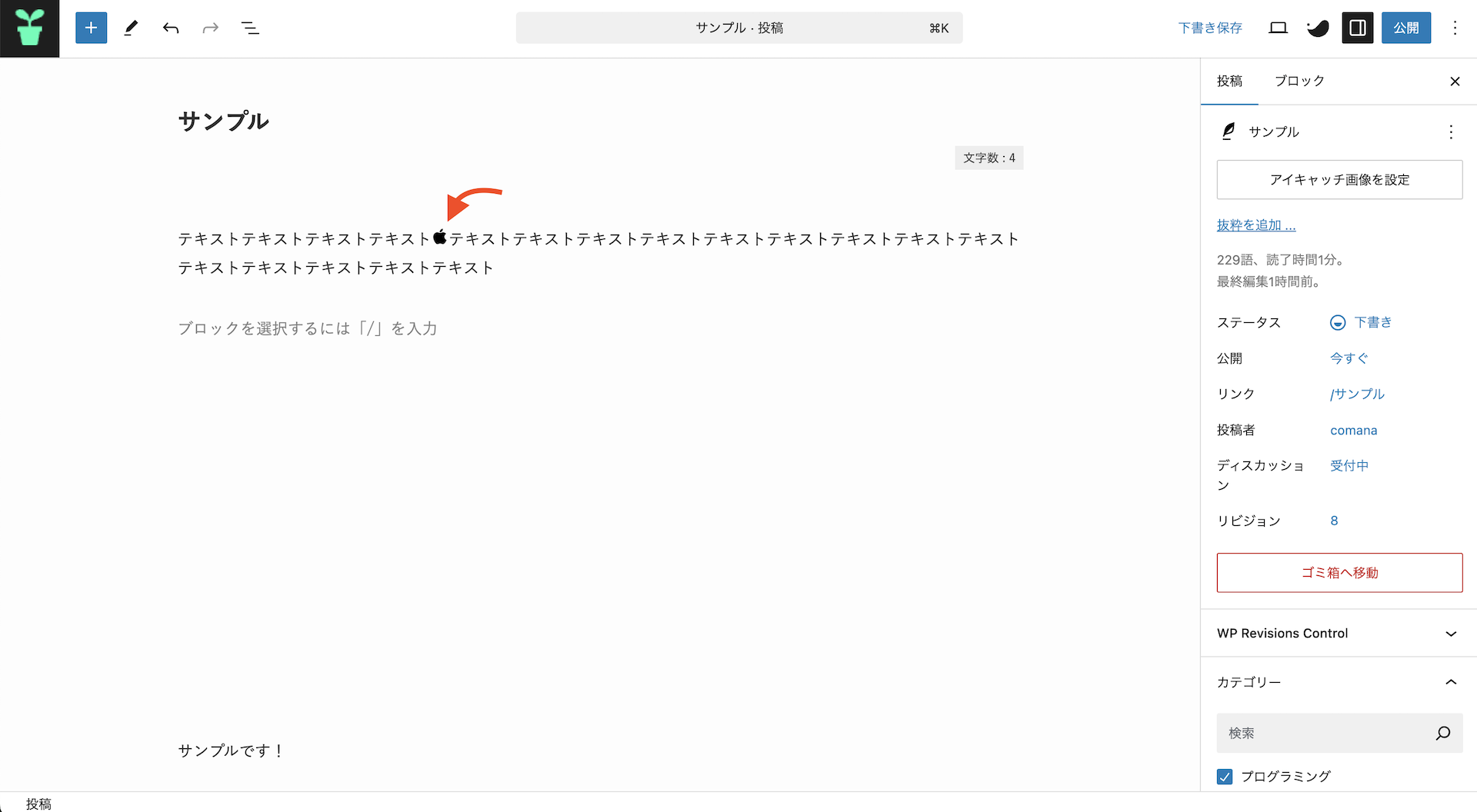
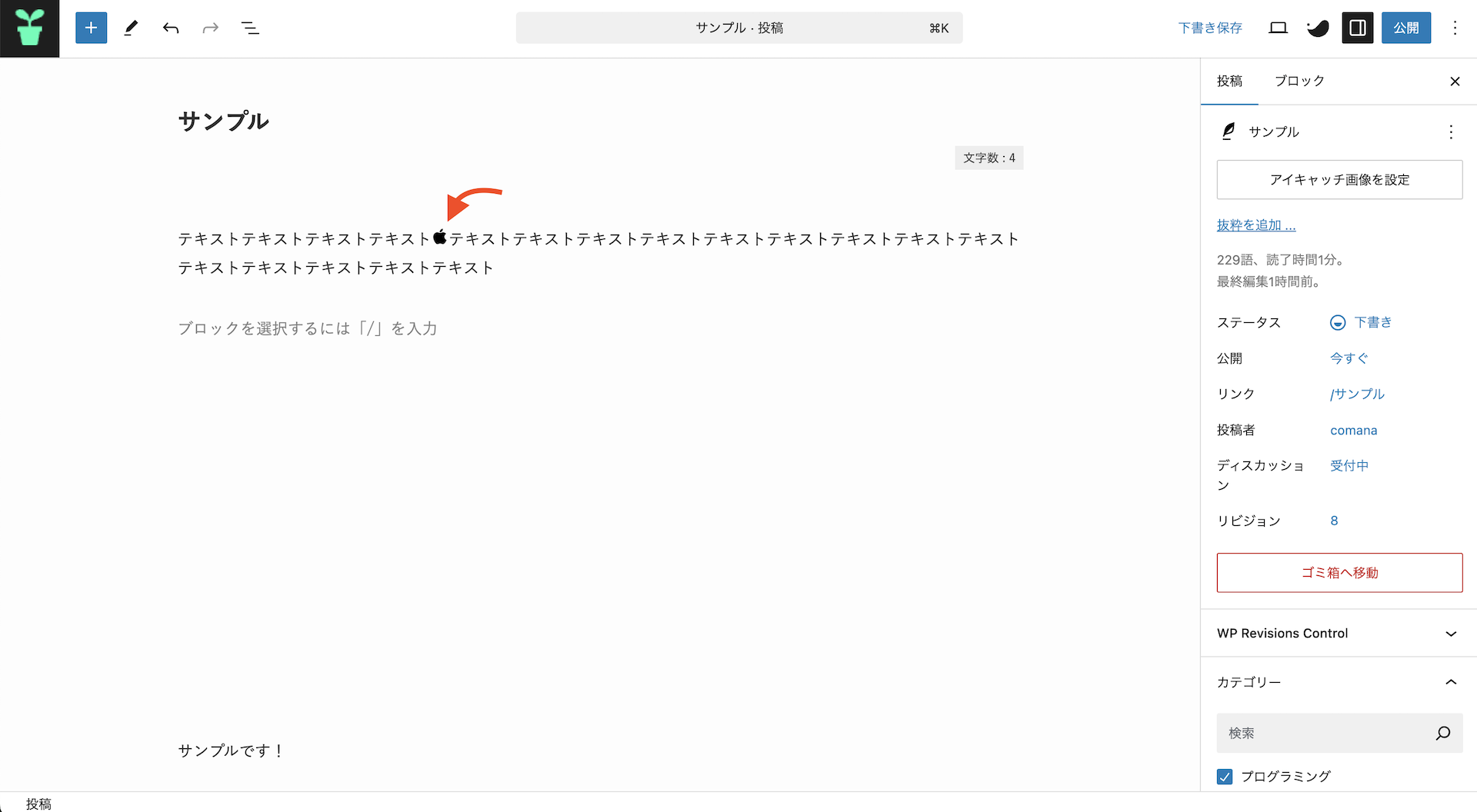
サイズの微調整が完了したらテキストの途中に画像を設置することができました!


画像サイズが合わない場合
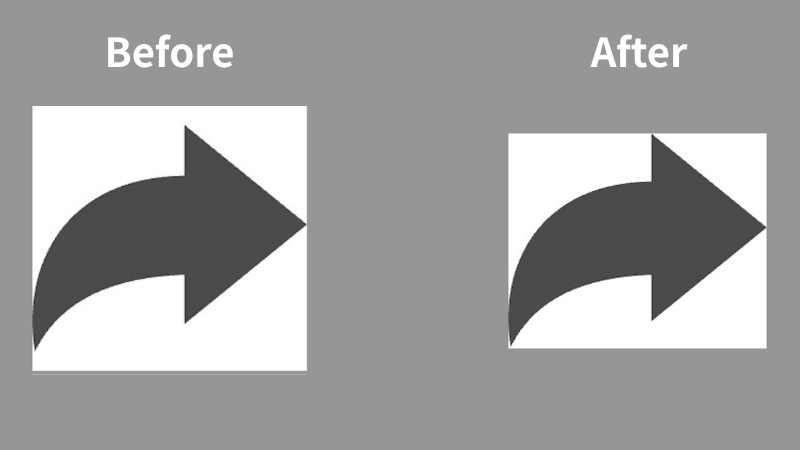
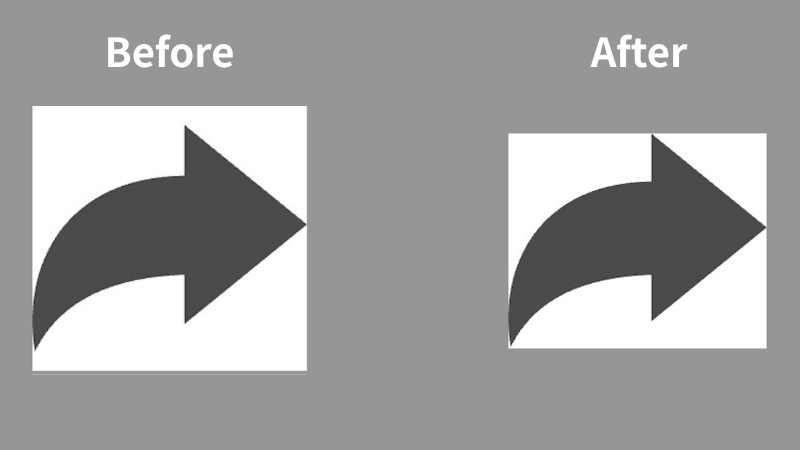
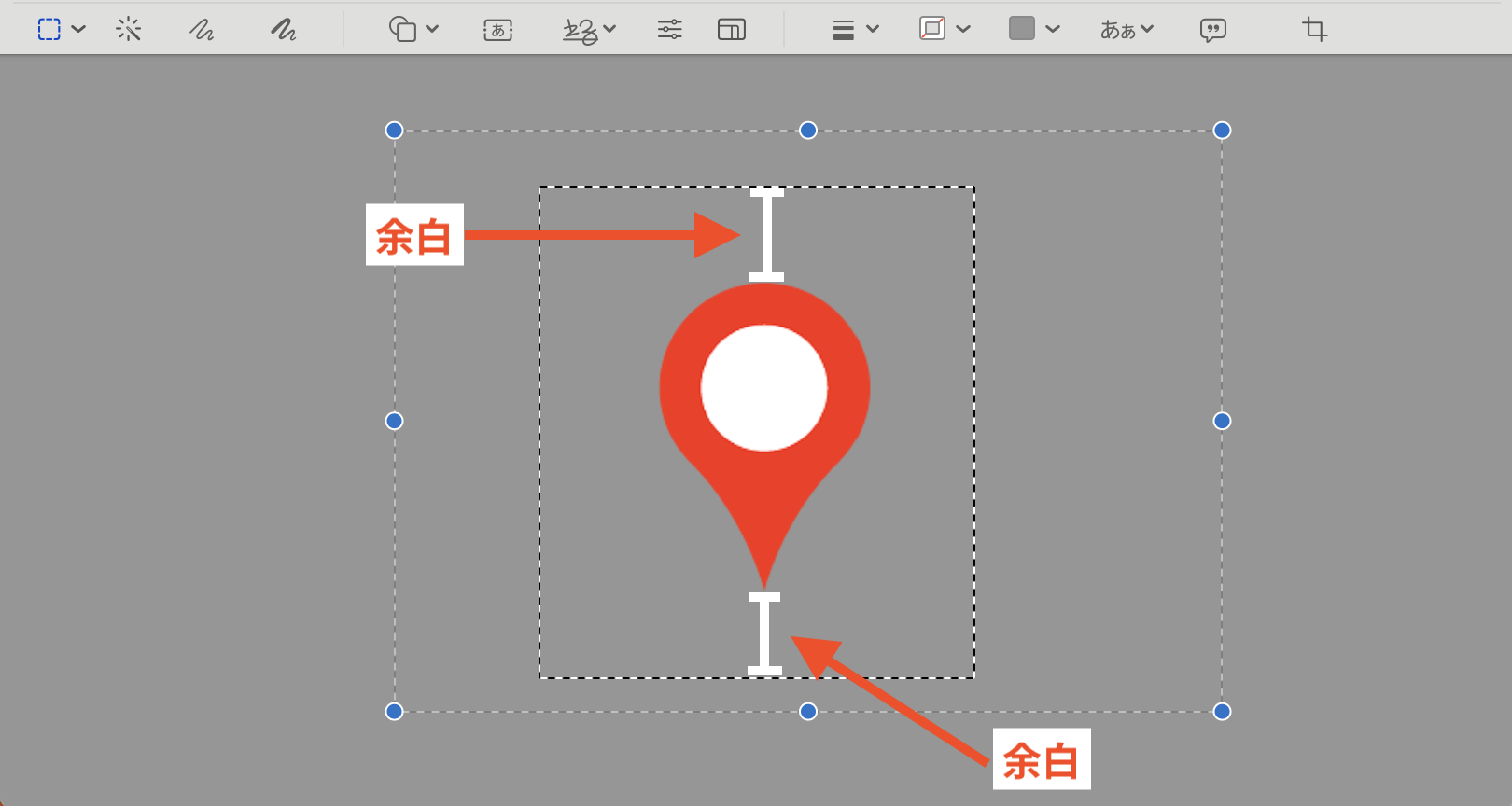
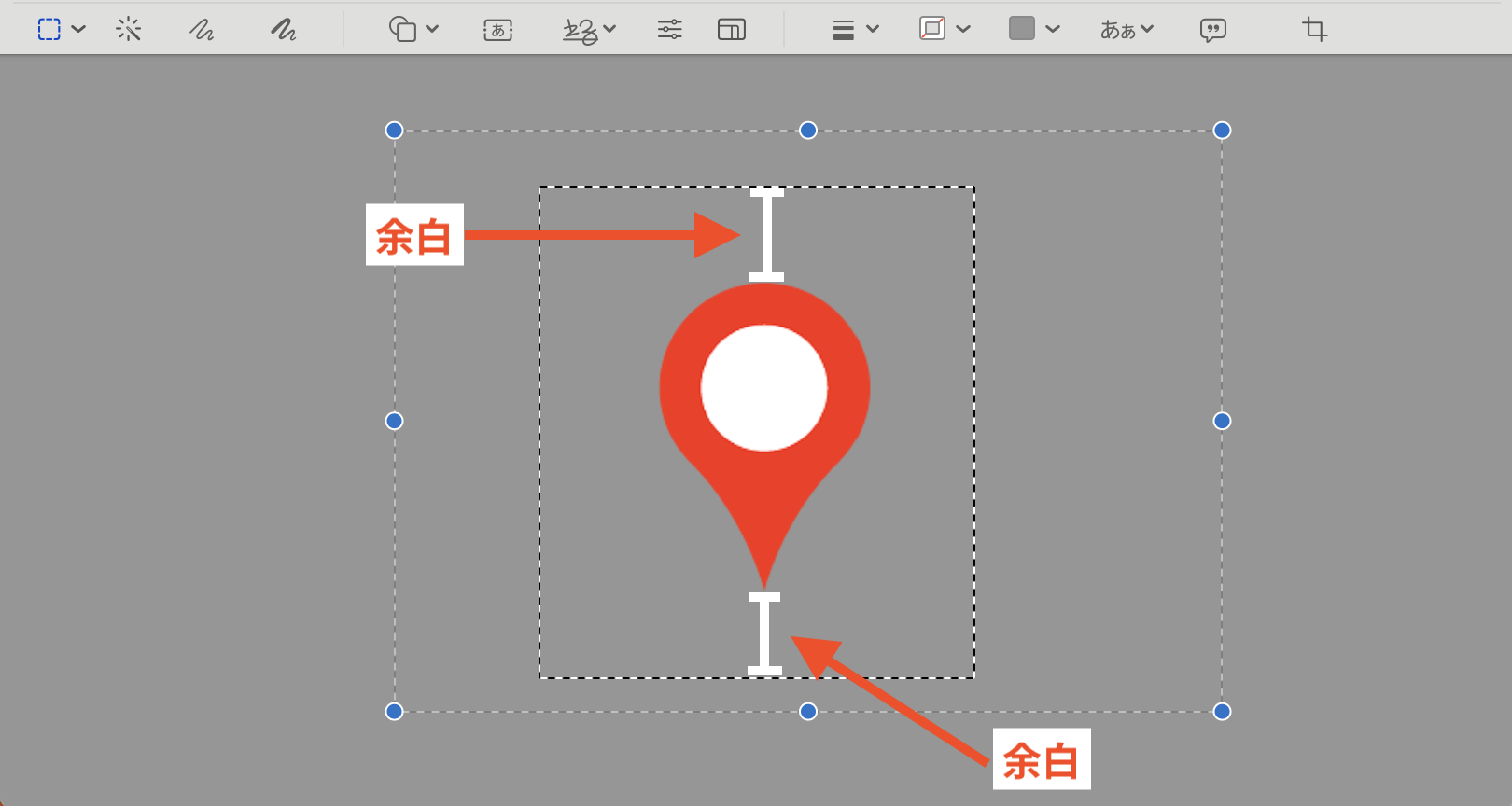
画像のサイズを調整してもしっくりこない場合は、素材や画像自体の余白をカットすることで解消することができます。
個人的な感覚としては、画像の上下にある余白を取り除くことで綺麗にテキストとの位置を真ん中に持っていくことができます。
編集する場合Macだとプレビュー![]()
![]()
![]()
![]()


背景が透明な素材(PNG形式)の余白を見分ける方法
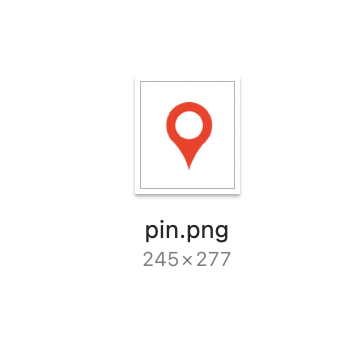
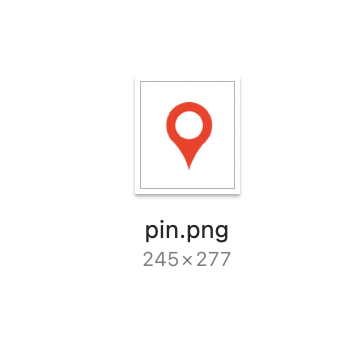
なお素材画像の中には背景が透明な画像(PNG形式)にも上下に余白が存在する場合もあります。
見分け方としては、
画像ファイルを開く前の状態を見てみると、下記のように画像の上下に余白が存在することが確認できます。


こちらも画像編集アプリのカット機能を使って画像の上下部分ギリギリまでカットすることで、解消することもできます。
pin.png編集中のスクショ


特殊記号を活用する【番外編】
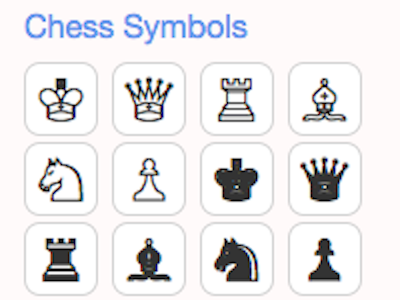
他にも画像ではなく特殊記号を使う方法があります。
特殊記号の特徴としては、テキストと同じようにコピー&ペーストしたりサイズやカラーの変更をすることが出来るのが特徴です!
特殊記号の使い方
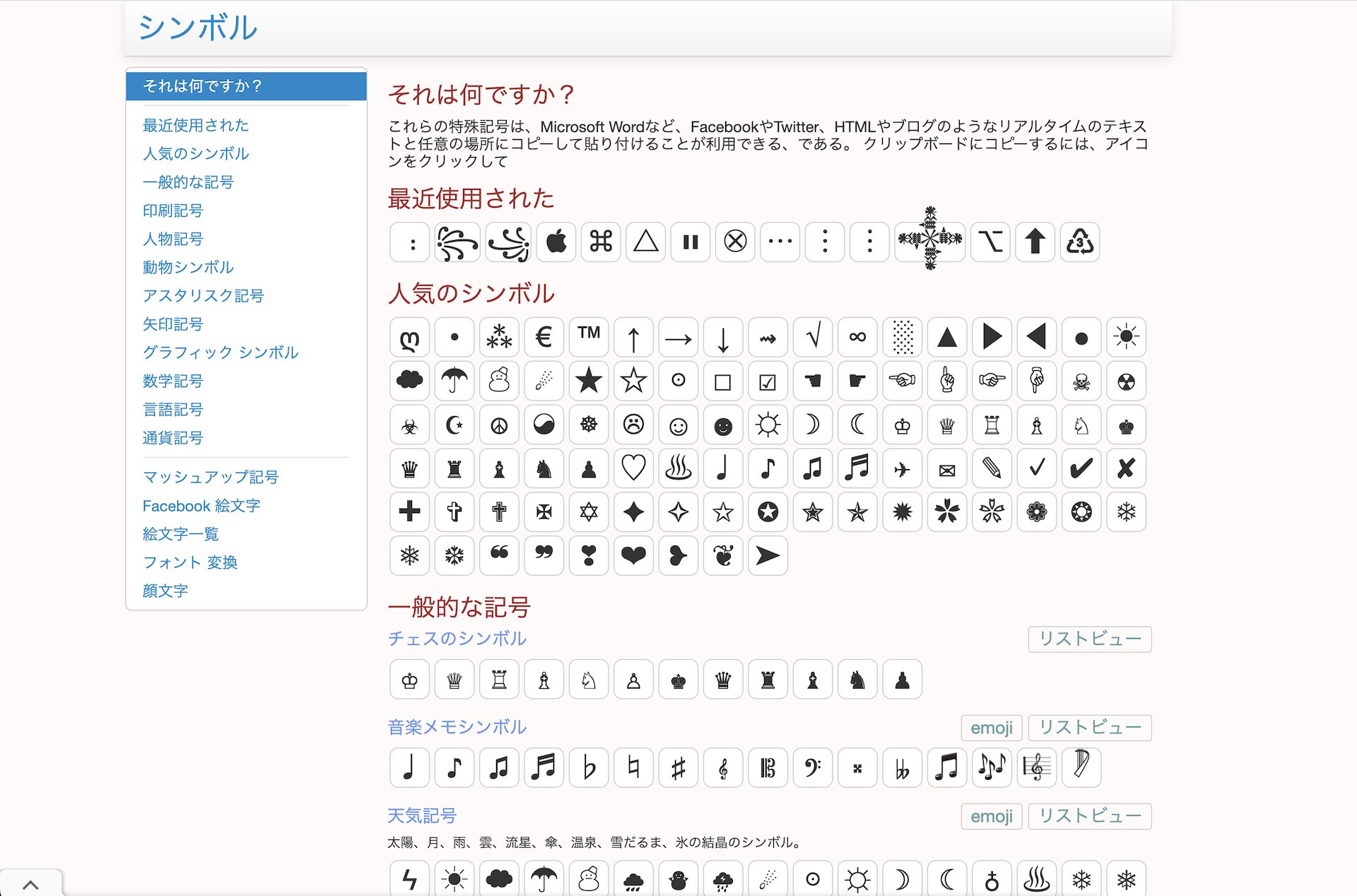
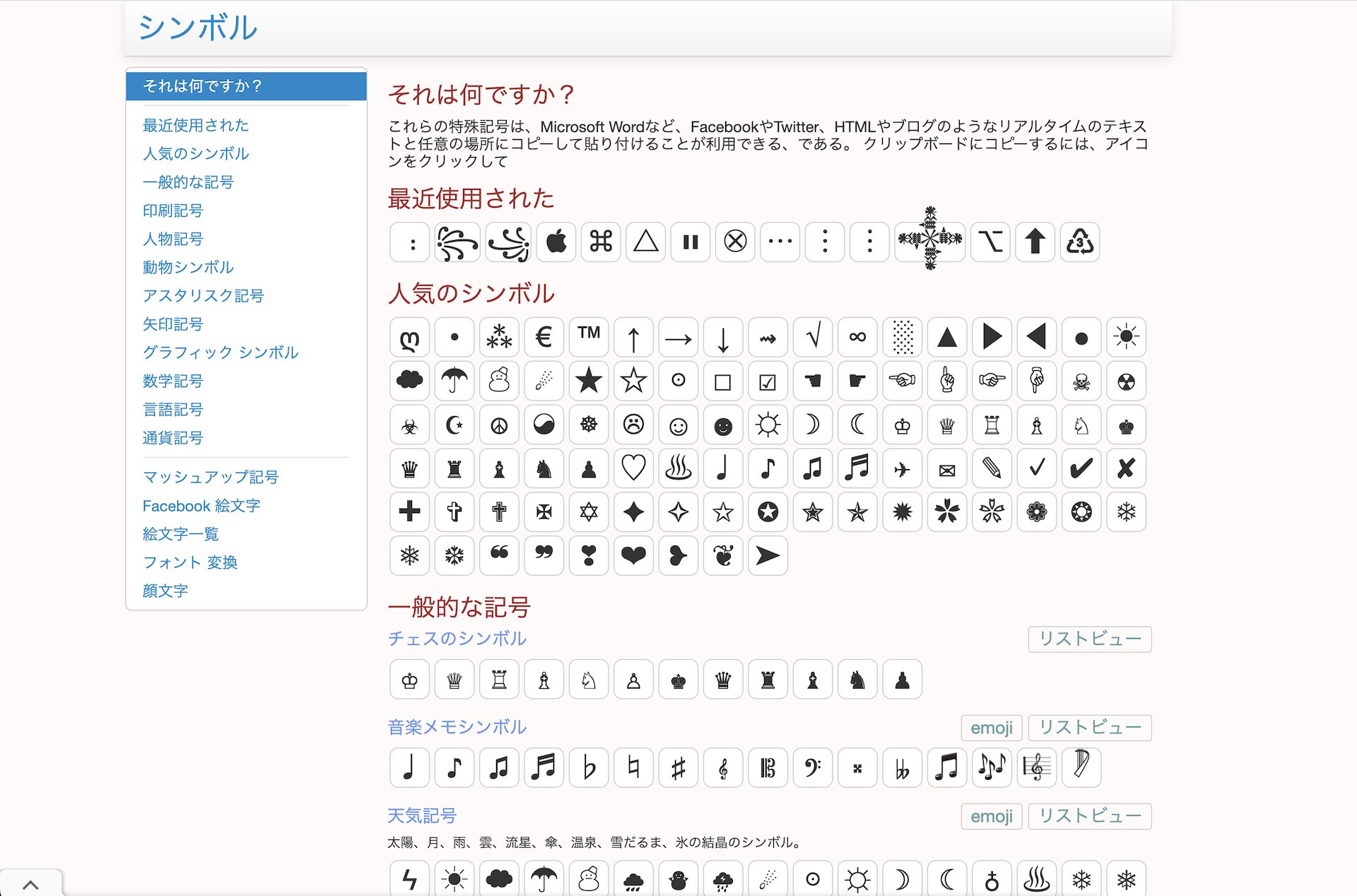
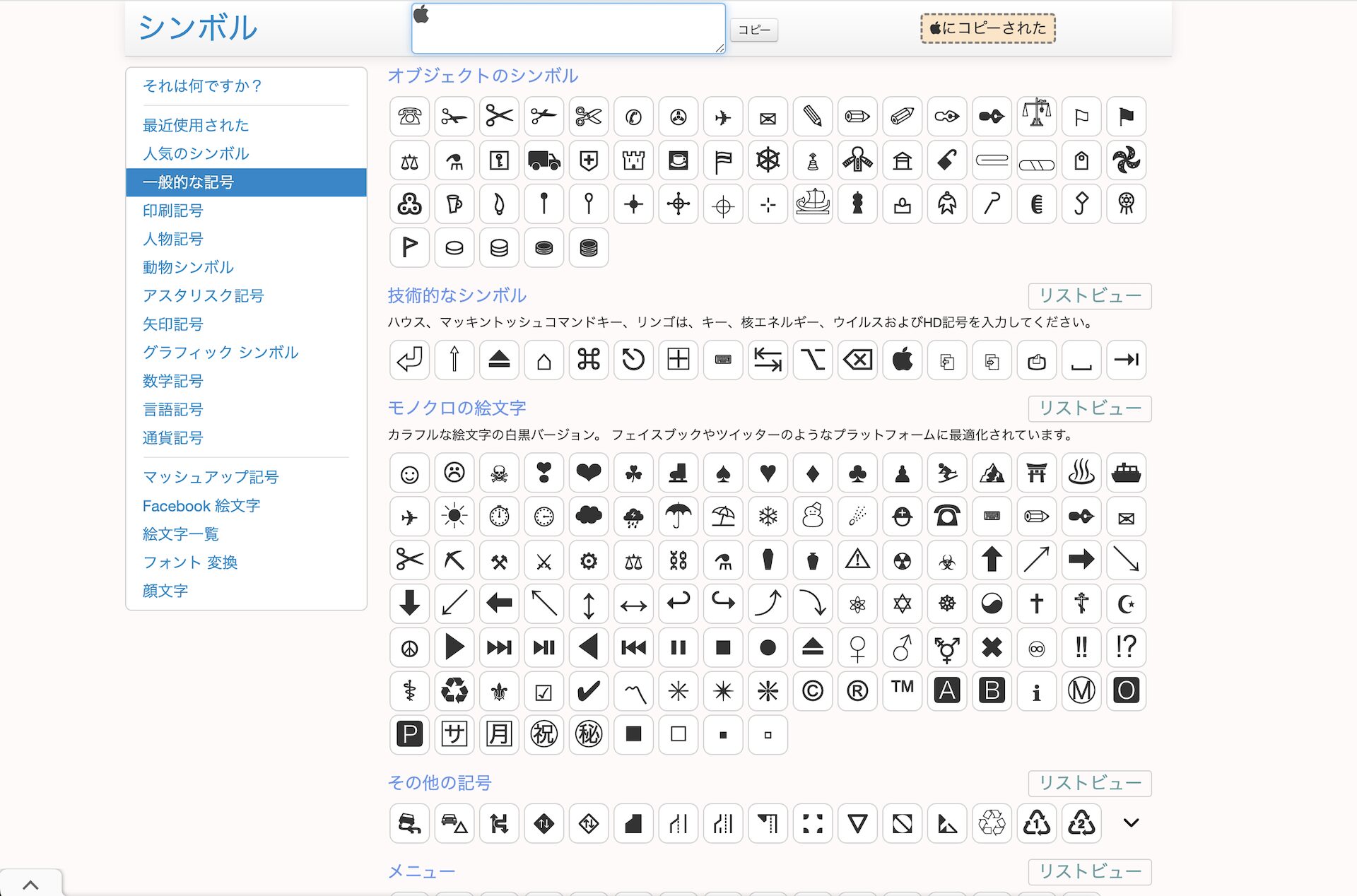
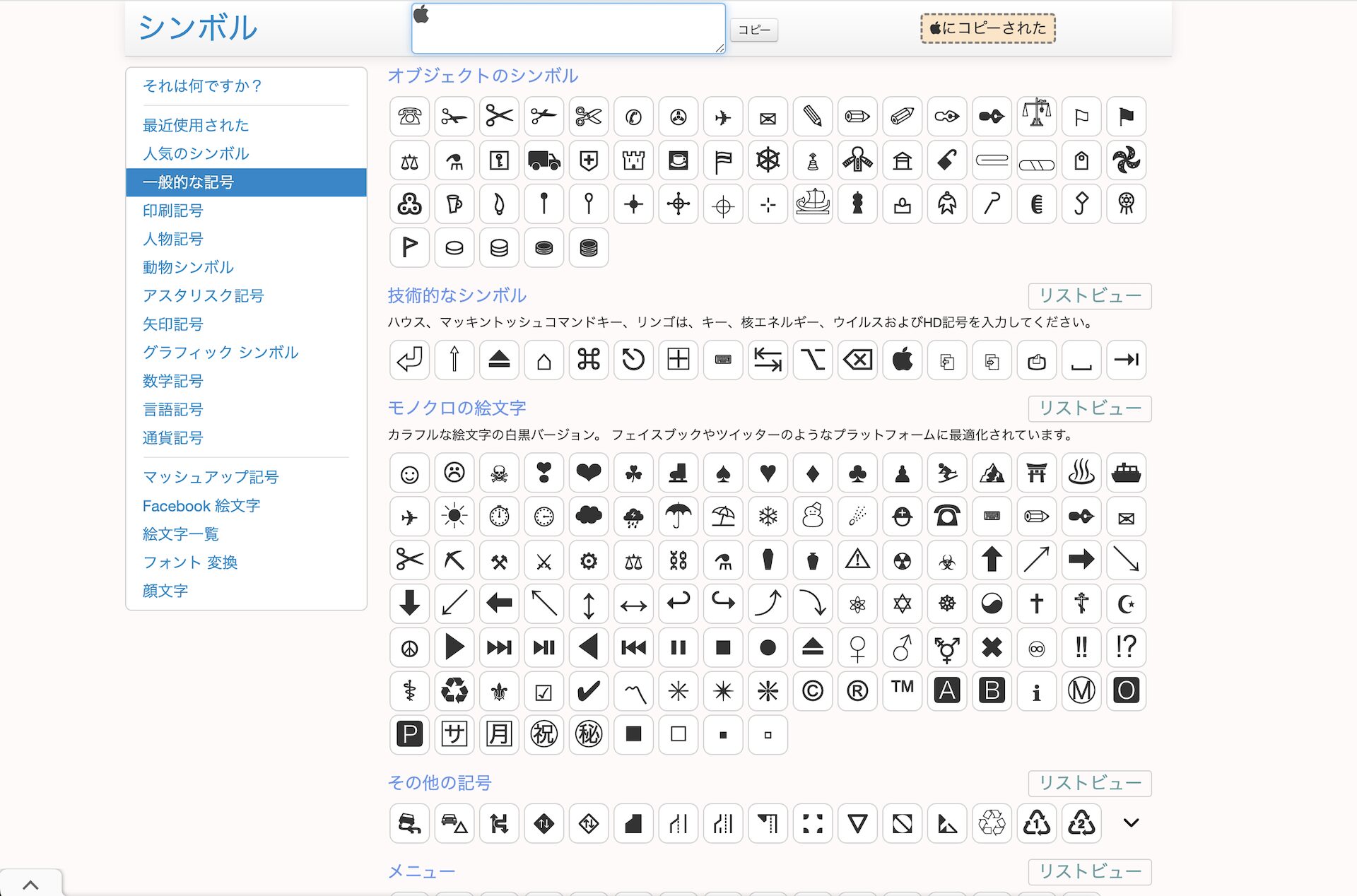
シンボルというサイトの中にある記号から使用したい記号をクリックすることでコピーができます。


今回はアップルマークをクリック(コピー)してみました!


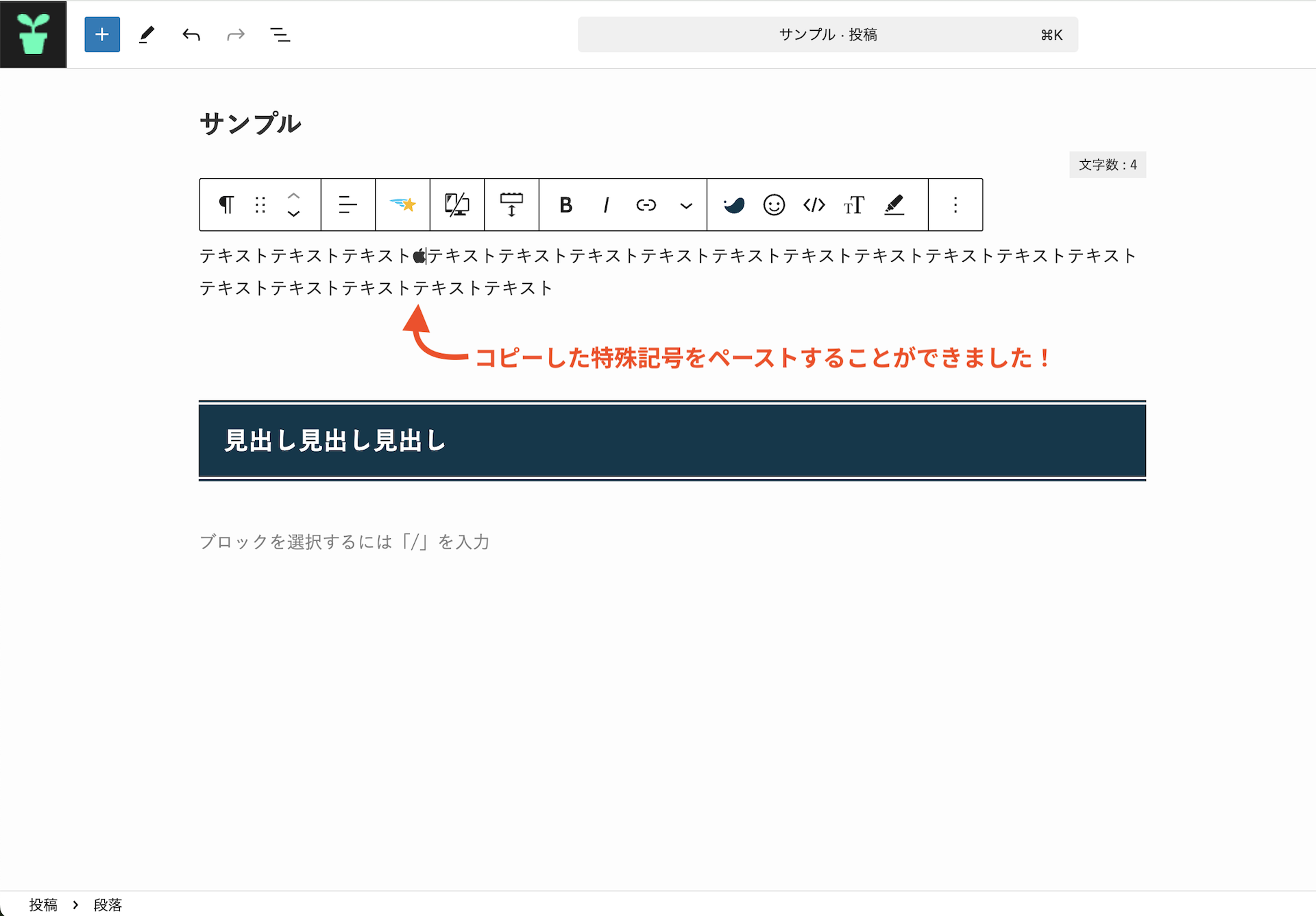
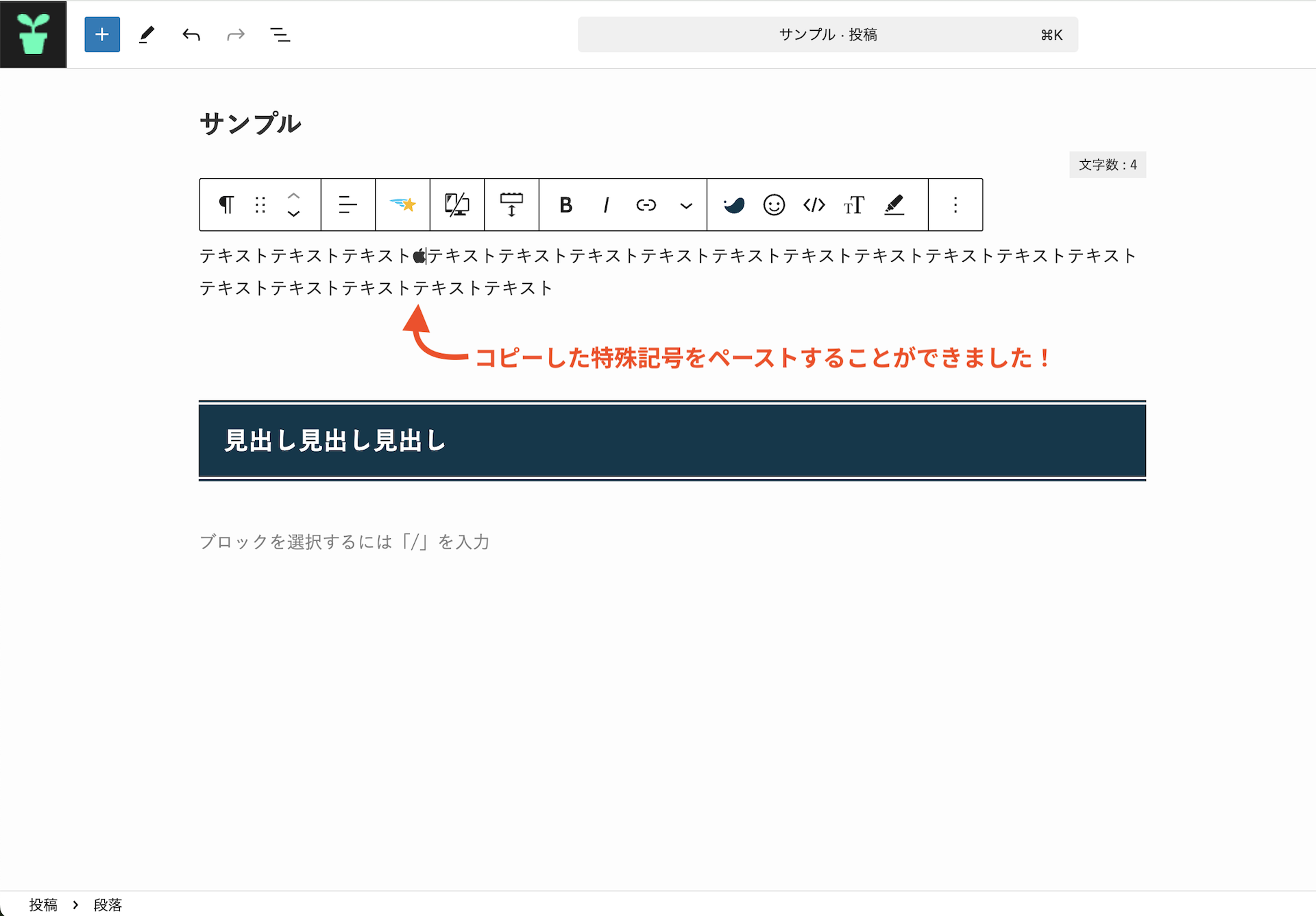
コピーが完了したら記号を追加したいテキストにペーストすることで追加することができます!


特殊記号を使う場合の注意点
パソコンやスマホのデバイスによっては、記号が対応されておらずweb上で記号が表示されないということも多いです。


そして、もう1つの問題として、一部の特殊記号をペーストして下書きを保存しようとするとwordPress側が対応していないのか、下書きの保存ができないこともあります。
簡単に使用することができますが、少し注意が必要になります。
まとめ


- WordPressのインライン画像機能 を使うと、テキストの途中にも画像を挿入できる
- サイズ調整がうまくいかない場合は、画像の上下の隙間を詰めると改善しやすい
- 特殊記号を使うと、テキストのようにコピーやサイズ変更が可能
- ※ただし、デバイスによって表示されなかったり、WordPressで使用できない記号もある点に注意
インライン画像機能や特殊記号を活用することで、絵文字よりも幅広い表現が可能 になるので是非参考にしてみてください☺️👍











コメント