Chromeなどブラウザでサイトを見ている際に気になった画像をコピーして保存しようにもできない状態になることが多々あります
その際にどうやって画像をコピーすればいいのだろう?と疑問に思う方もいればサイトのシステム的にコピーできない様になっているから諦めてしまうという方もいらっしゃると思います
今回はそんな方に向けて画像が保存できない状態でも画像を保存する方法についてWordpressの画面を用いて解説していきたいと思います >🐈
この記事を読むとで分かること
- 画像の保存ができない時の保存方法がわかる
- デベロッパーツールで画像が見当たらない場合の対処法を知ることができる
先に結論を言いますとブラウザに備わっているデベロッパーツールを使用するかgoogleの拡張機能を使用することで解決することができます!
デベロッパーツールを使うことは難しいと感じる方もいるかと思いますので画像付きで解説していきます💨
デベロッパーツールでの保存方法
まずは基本的な画像の保存法について説明していきます
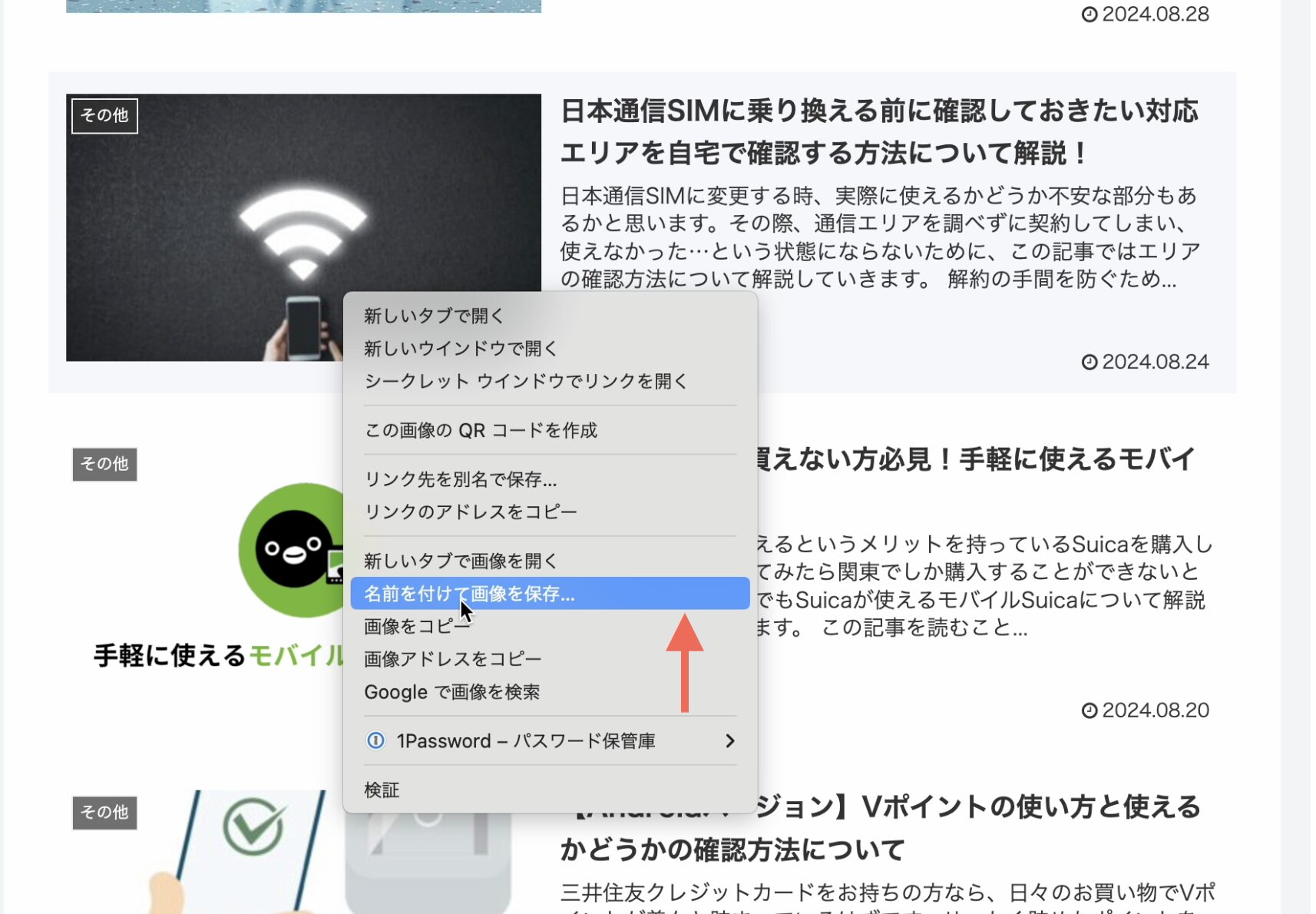
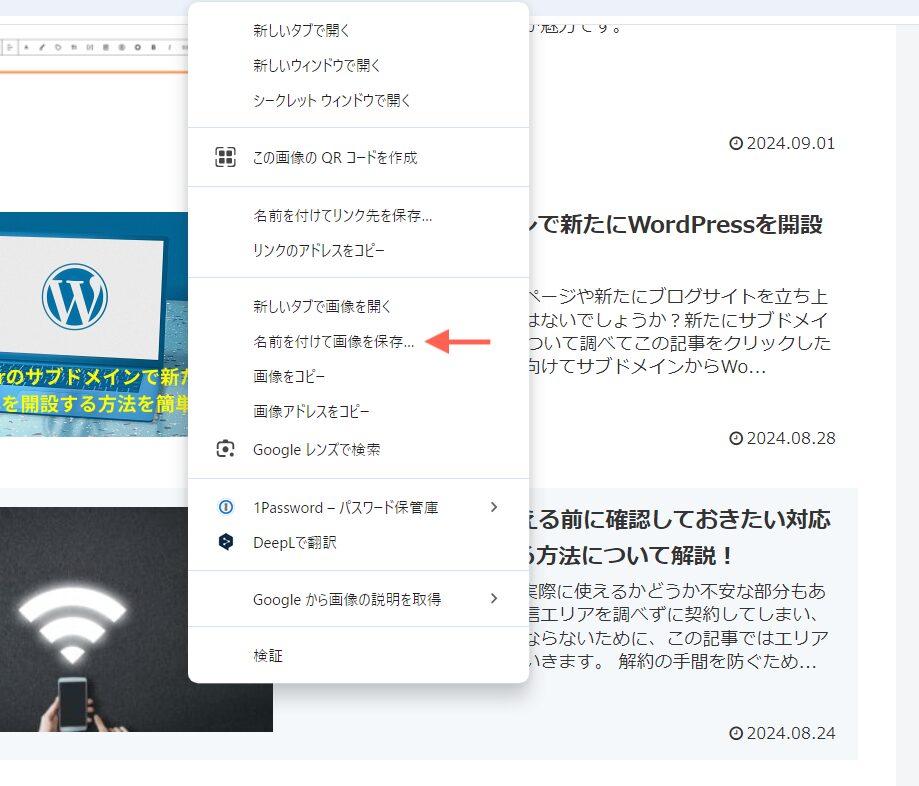
マウスをメインで使用している場合は欲しい画像を「右クリック」をしましょう、またマウスを所持していない場合はMacBookですと「controlキー」+「タッチパッド」でも可能ですしタッチパネルが使用できるなら「二本指タップ」をすることで画像を保存するための表示が出てきます


通常この方法でダウンロードしますが、サイトによってはこの方法じゃあ保存ができないことがあります。
その際に使用するのがデベロッパーツールになります。
デベロッパーツールの表示方法について
デベロッパーツールとはサイトの構造を確認するためのツールでHTML/CSSの中身を確認することができます。
ポイント: デベロッパーツールで誤ってコードを変更しても、サイトのデザインは崩れません。
もし崩れてしまったとしても、ページを再読み込みすることで元に戻りますので安心してください。
Chromeやsafariなどのブラウザでデベロッパーツールを表示する場合は、下記のコマンドを同時打ちすると簡単に表示することができます
macbook
Command ⌘ + Option ⌥ + I
windows
Ctrl + Shift + I
または、ブラウザのメニューから「︙」➡︎ 「その他のツール」 ➡︎ 「デベロッパーツール」を選択することでも同様に表示することができます。
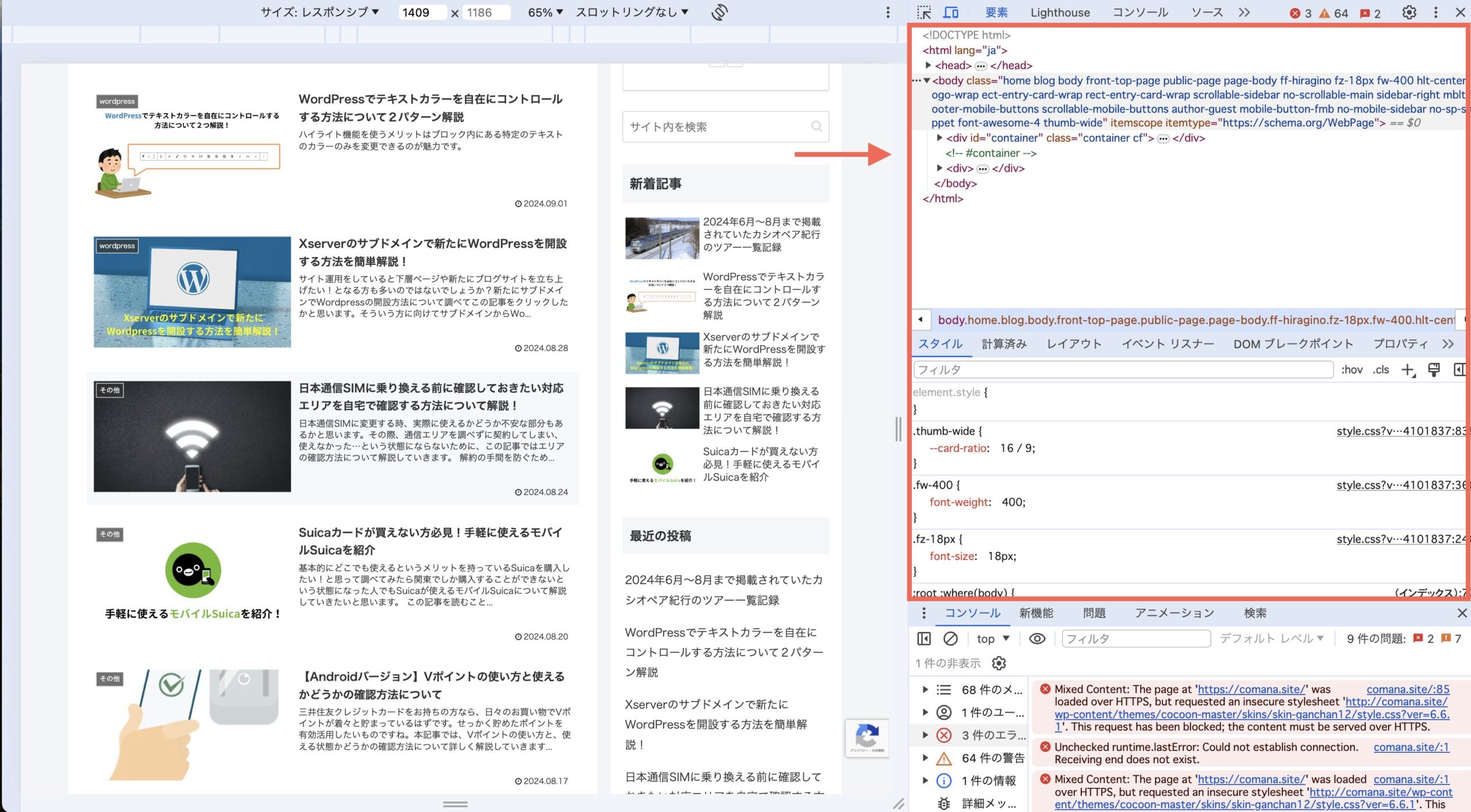
実際にコマンドを打ってみると下記の様に右側に英語で書かれた画面が表示されていることが確認できます

画像を探し出す手順
このHTMLの中から欲しい画像を探し出すのは少し骨が折れますが、
以下のステップを起こすだけで欲しい画像が格納されている場所まで特定してもらえます、便利!
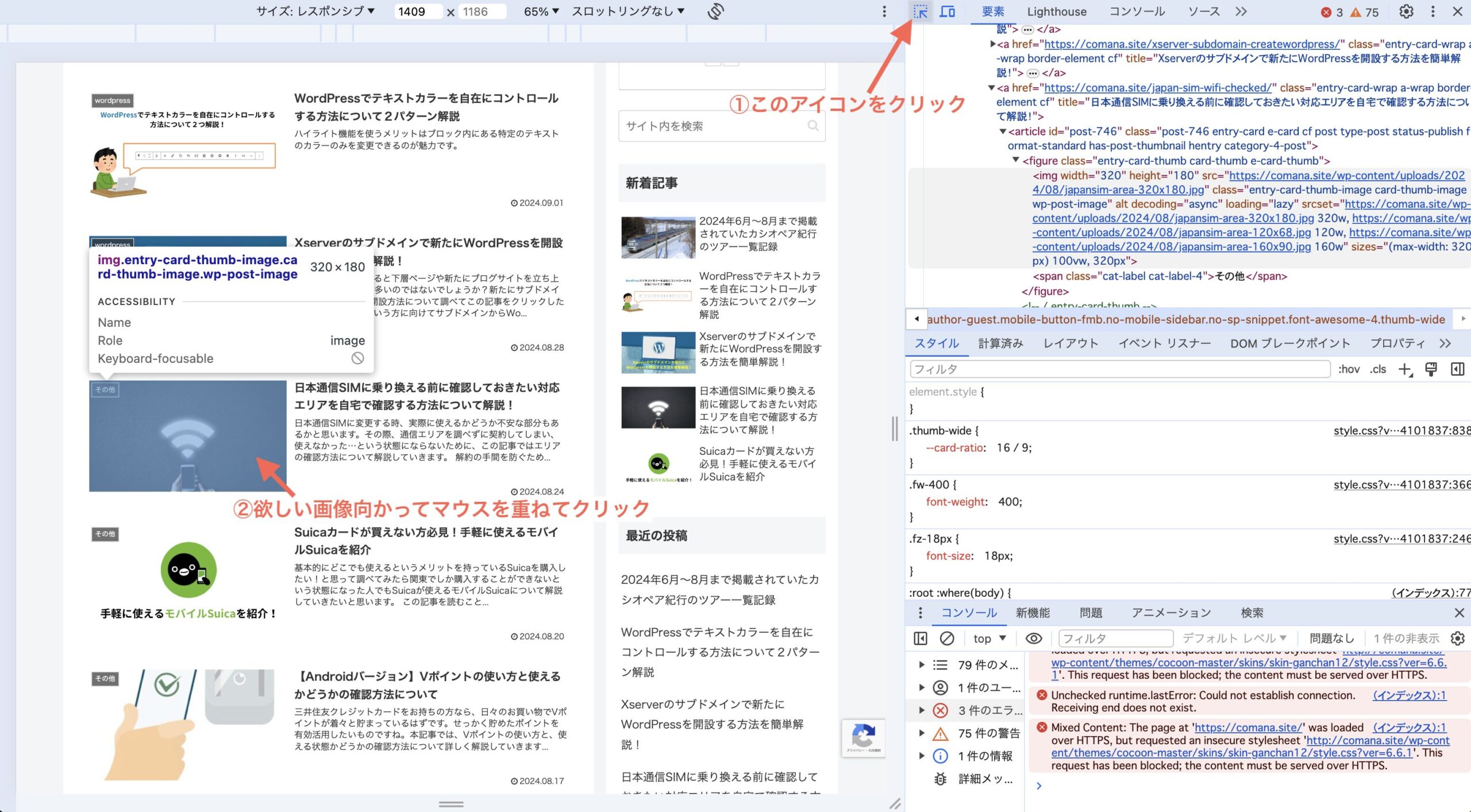
① 右上のアイコン(選択モード)をクリックします。
② 保存したい画像の上にマウスを合わせ、クリックします。

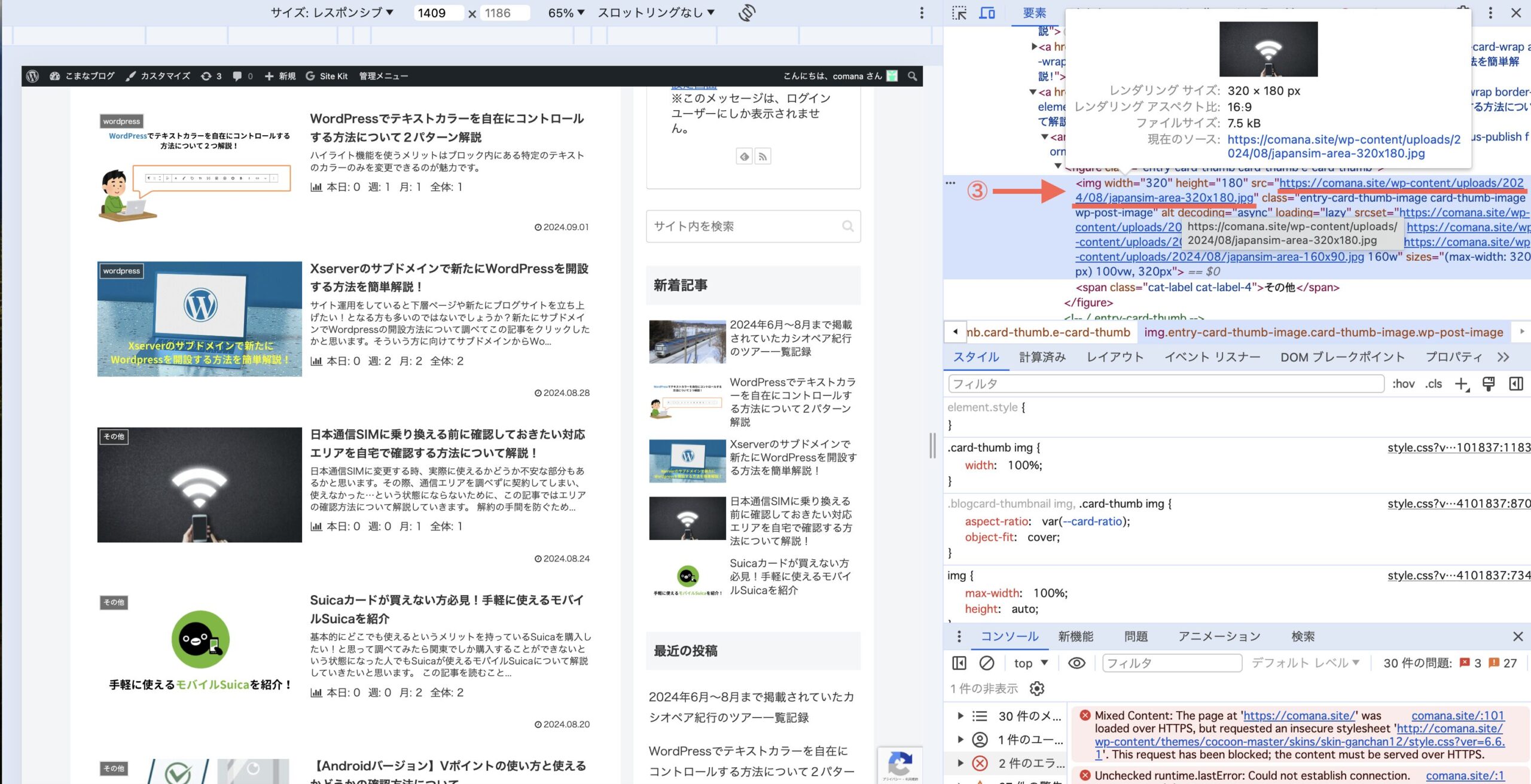
③ 画面の右側にHTMLコードの中で<img>タグを探し、タグの中にあるURLを確認してください。

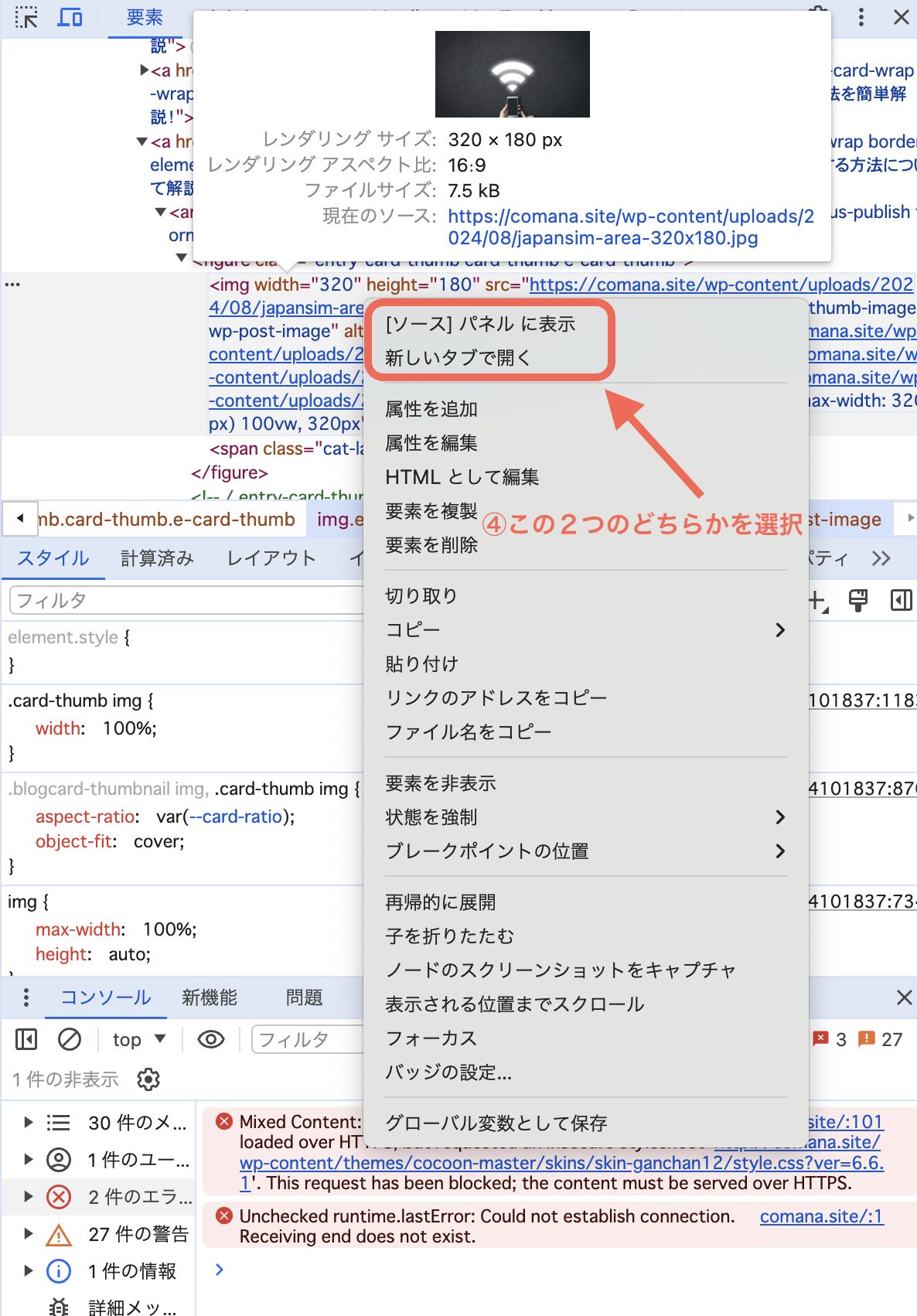
④ 希望の画像を見つけることができたら、下記のショートカットをクリックしていただくとメニュー欄が表示されると思います
macbook
「control」+「タッチパネル」
windows
「CTRL」+「Shift」+「 I 」
⑤ 「[ソース]パネルに表示」 「新しいタブで開く」のどちらかを選択してもらうと画像を表示することができたら右クリックで「名前を付けて画像を保存」をすることで保存できなかった素材を保存することができます!

注: <img>タグが見当たらない場合、画像はCSSの中に格納されている可能性があります。その場合の対処方法については、次の章で詳しく解説します。
画像が見当たらない場合の解決方法と注意点
希望の画像が見当たらない時:
希望の画像が見つからない場合、背景画像として設定されている可能性があります。
この場合、CSSの `background` プロパティを探す必要があります。
対処法:
CSSから探す方法として、主に次の3つのパターンがあります。
- 普通にハイライトされたCSS内に格納されている場合
- ハイライトとして出てこない場合
- ハイライトされたタグより更に下に格納されている
※ 背景画像をHTMLから探す場合は<head>タグに格納されている可能性はほぼないため<body>タグの中から探すようにしましょう
例1:普通にハイライトされたCSS内に格納されている場合
ハイライト状態になってもHTMLに画像に関するURLがない場合はCSS内を確認することで画像が格納されていることがあります。

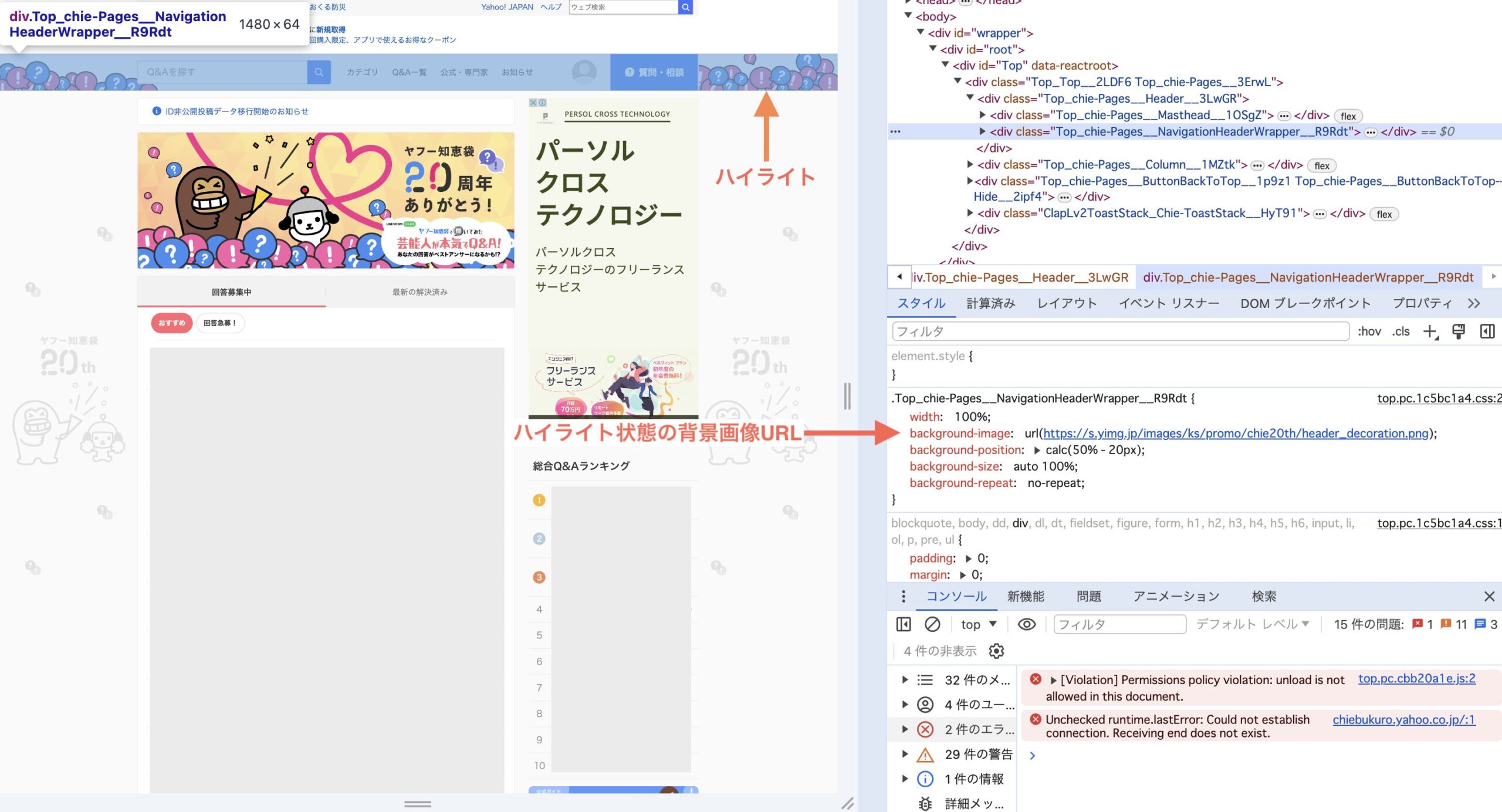
例2:ハイライトとして出てこない場合
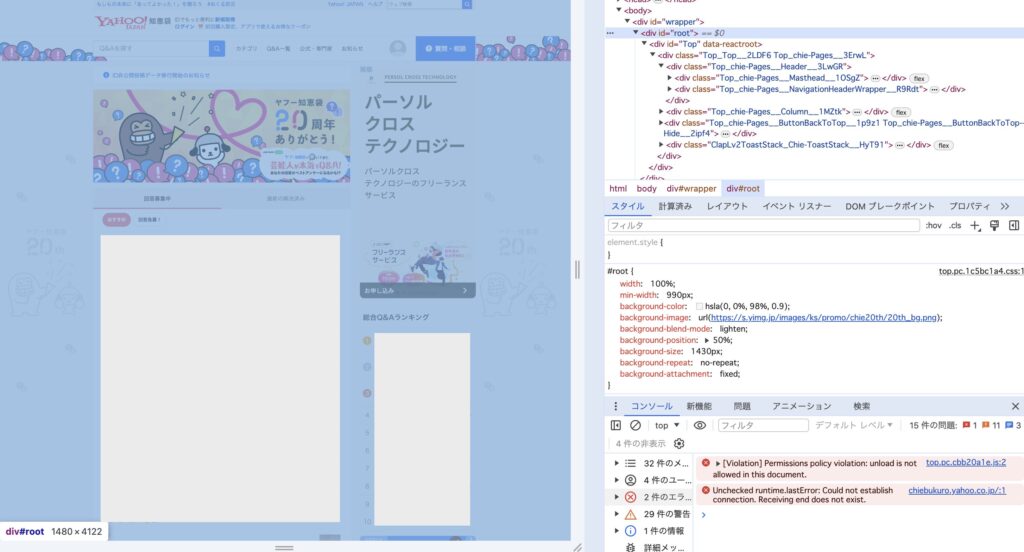
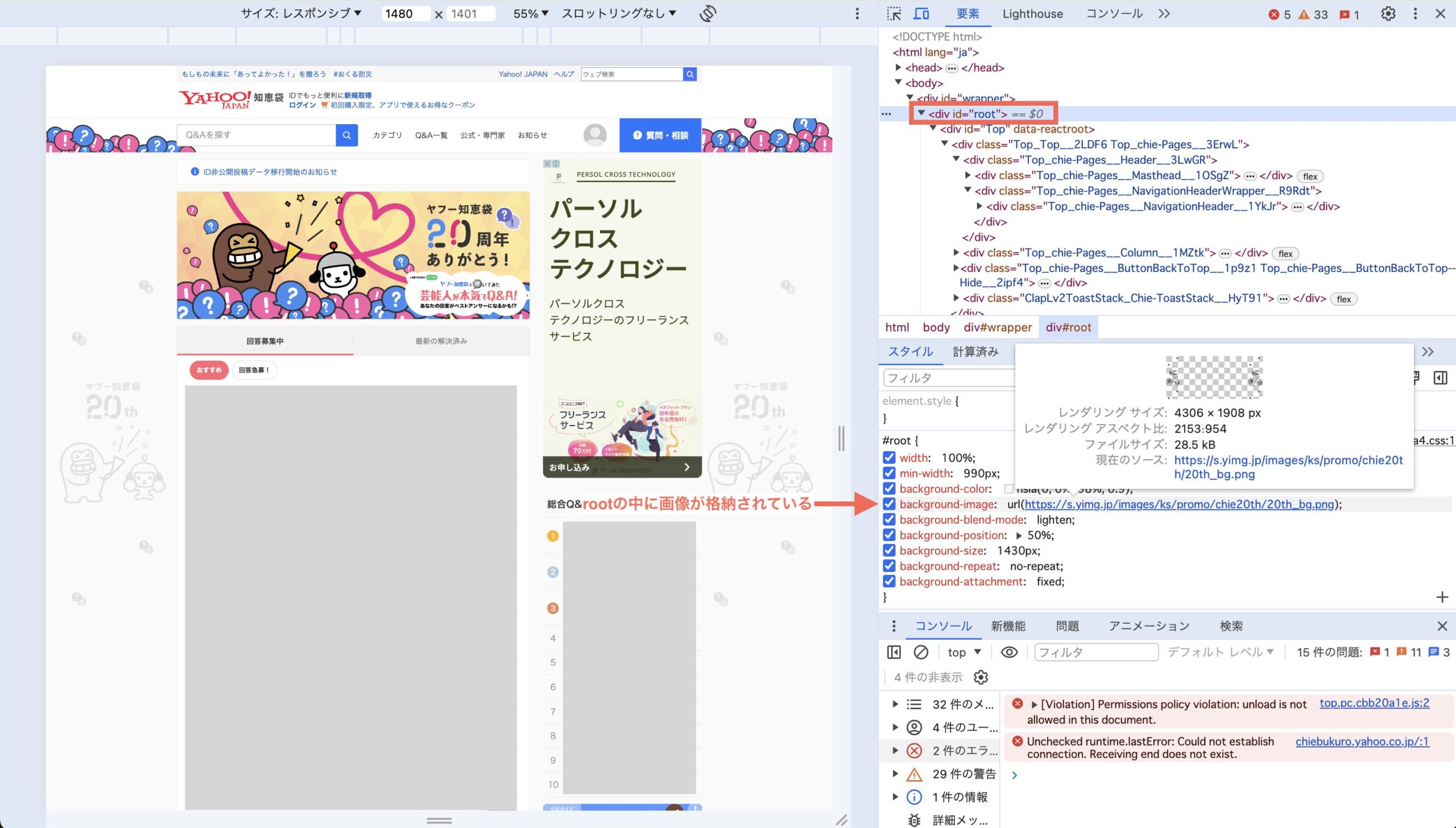
背景画像をクリックしてもこのようにサイト全体がハイライト状態になってしまう場合は上の方にある場合は上に向かってCSSの中身を確認していきましょう

そうするとrootという中に背景画像が格納されている場所を見つけることができます

例3:ハイライトされたタグより更に下に格納されている
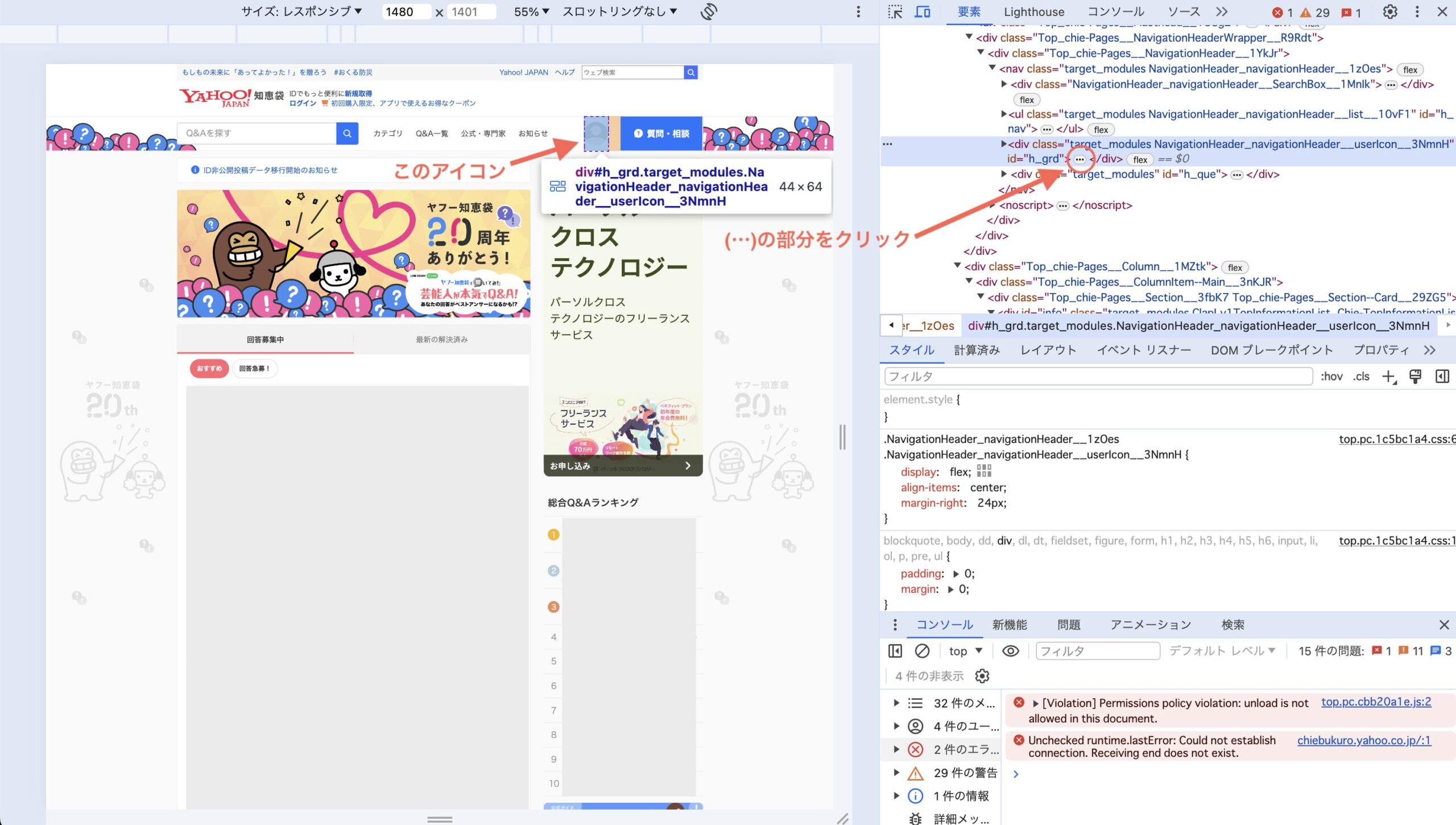
サイトによってはハイライトされているのにbackground・background-imageなどが見当たらないという状態になった場合はHTMLのタグ内に(⋯)という表示がないか確認してみましょう!
今回はアイコン部分の画像の場所を特定してみたいと思います。

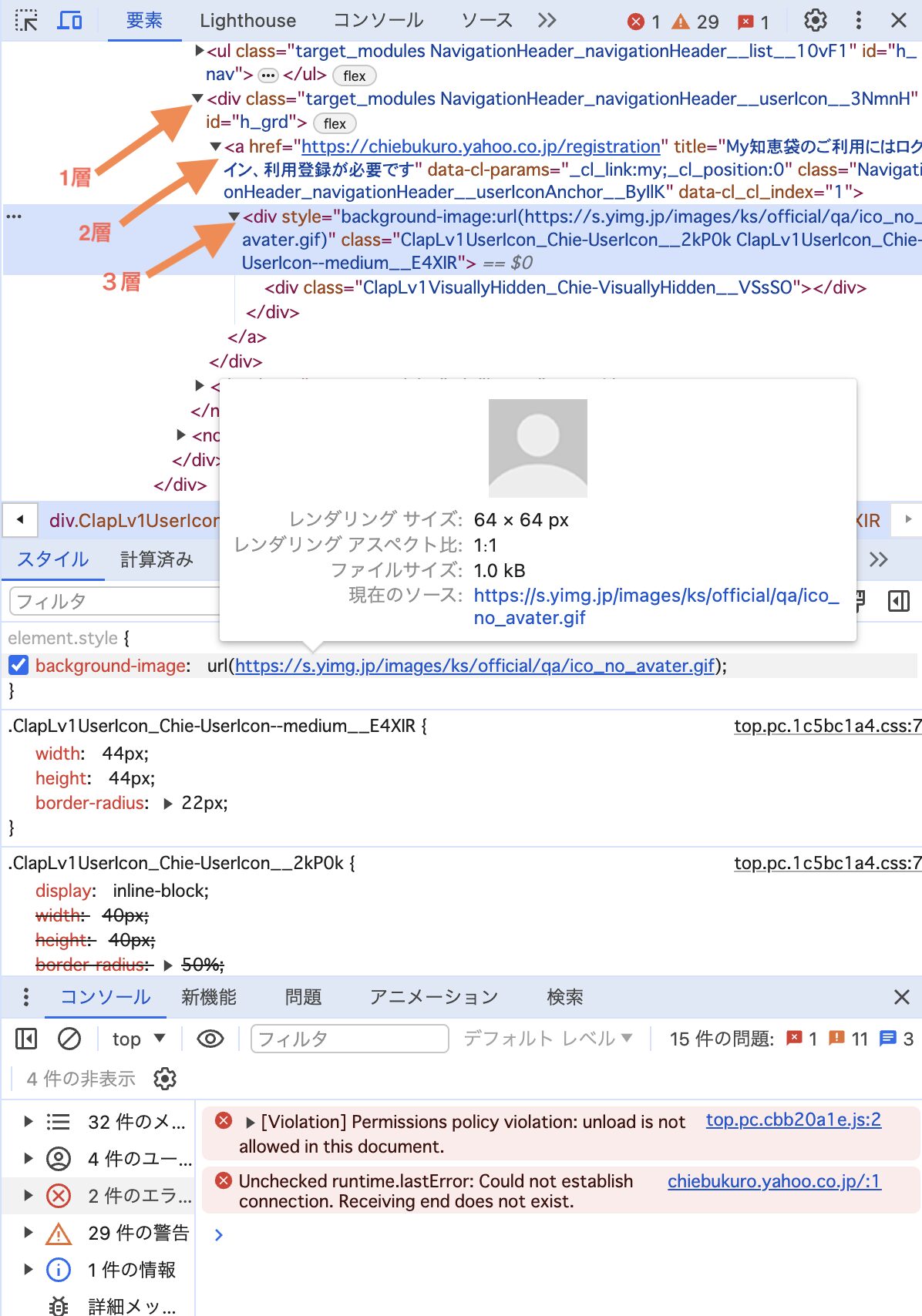
(⋯)をクリックすると1つ下の階層にaタグというものが存在しており、更に下の階層進むとアイコンの画像が格納されているのが確認できますのでここからダウンロードしましょう!

ダウンロードする際の注意点
ダウンロードするときに画像サイズが小さくなる場合があります。
これは仕様でサイトページによって画像のサイズを自動で変更しているためダウンロードする際も比例して小さくなってしまいます。
対処法:
この問題を解決するには希望の画像が一番大きいページに移動してからダウンロードすることをおすすめします。
Chromeの拡張機能で画像を保存する方法
デベロッパーツールを使用するのは手間がかかってめんどくさいということと、画像がスライドしていて表示するにも手間がかかってしまって他に方法はないの?という方に向けてGoogle Chromeの拡張機能で簡単に画像を保存する方法について解説していきます!
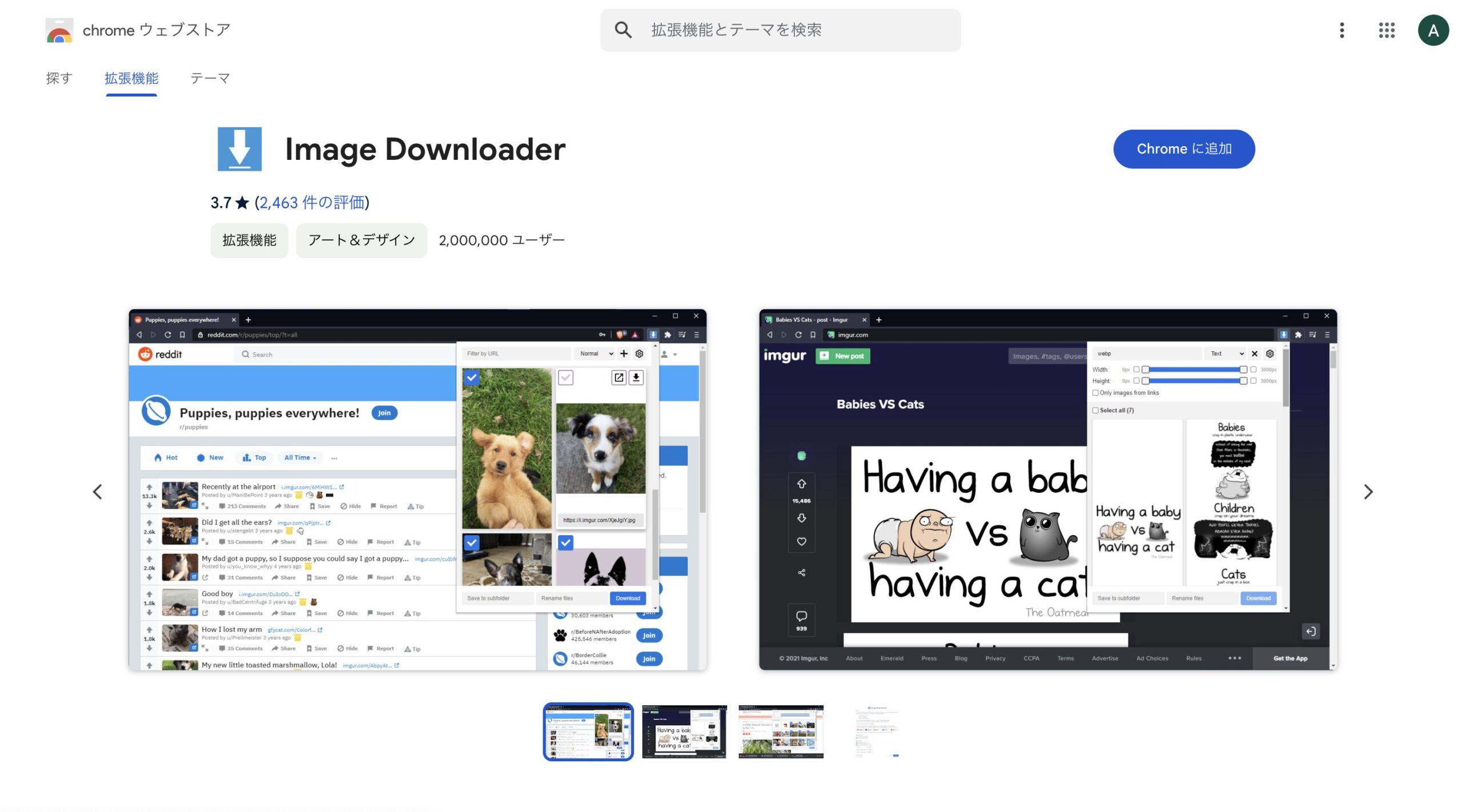
今回使用するのはImage Downloaderという拡張機能です。
① 下記に実際のImage Downloaderの拡張機能を追加する画面になります。
使用する場合は右側の(Chromeに追加)で拡張機能が追加されます

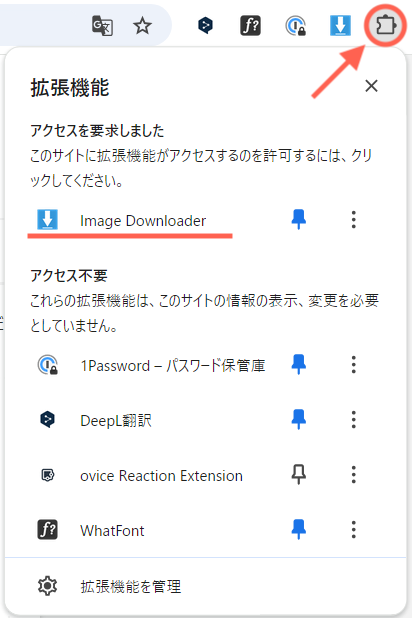
② 拡張機能を追加できたら欲しい素材のサイトにアクセスしましたらChromeの右上に下記のアイコンが表示されているのでこの中にあるImage Downloaderをクリックしましょう

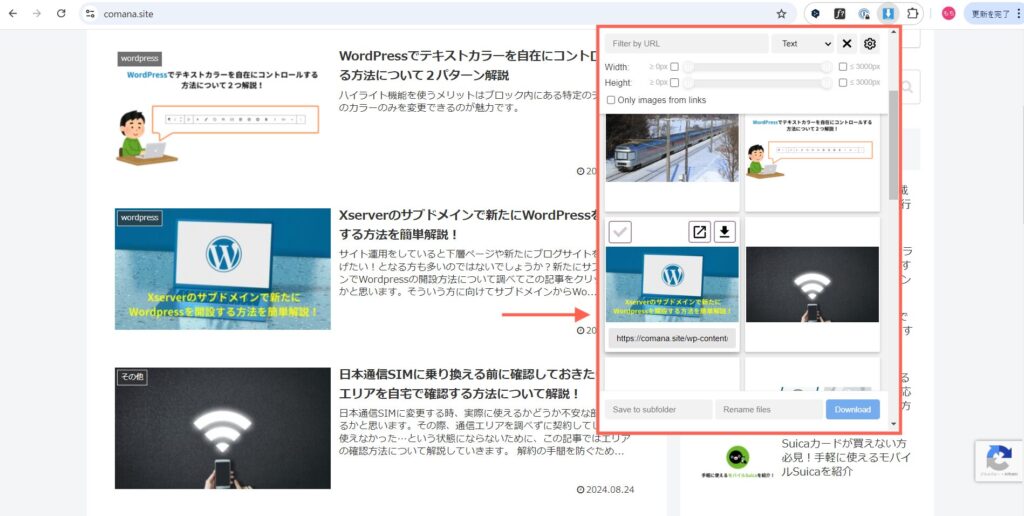
③ Image Downloaderを起動したら現在表示されているサイトページの画像が一覧表示されるのでこの中から希望の画像をダウンロードしてください!

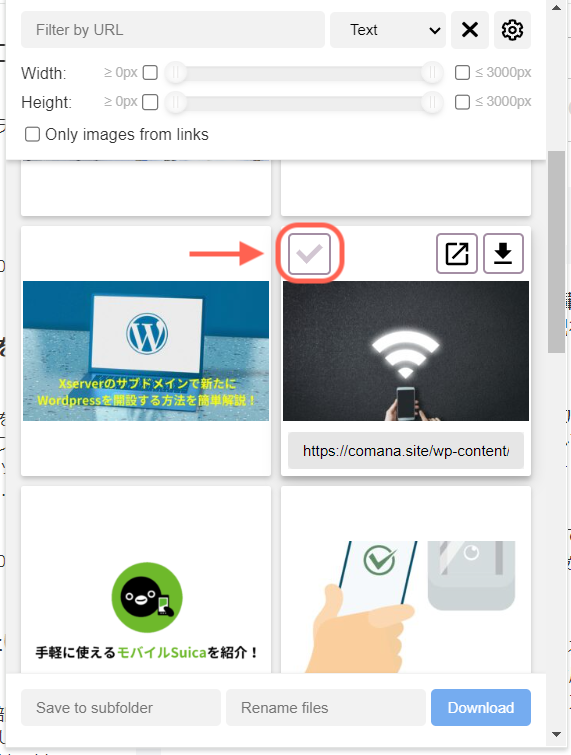
ちなみに画像を複数同時にダウンロードする場合は画像の左上にあるチェックマークをクリックしてからダウンロードすると良いでしょう

拡張機能でもコピーしたい画像が出てこない場合はデベロッパーツールを確認することをおすすめします。
こちらも画像が見当たらない場合の解決方法と注意点で説明した、ダウンロードした画像が小さくなる場合は画像が一番大きいページに移動していただくことで解決することができます!
最後の一言
今回2パターンの紹介をしましたが個人的には初めに拡張機能を使ってその中でも画像が出てこなかった場合にデベロッパーツールを使うことをオススメします。
この記事を参考に保存したかった画像や素材を手に入れてください☺️









コメント