Canvaでデザインをする際に、スポイト機能を使って外部の画像やwebサイトのカラーを使いたいと思ったことはありませんか?
canvaのスポイト機能を有効的に使って効率的に作業をしたいけど「どうやって使えばいいの?」と悩むこともあるかと思います。
この記事では、Canvaのスポイト機能を使って外部の画像やサイトから欲しい色を簡単に抽出する方法を複数解説していきます!
\こんな方におすすめです!/
- canvaのスポイト機能を使って色の出力方法を知りたい
- 外部からcanvaに色を取る方法を知りたい
パソコンで保存している画像やファイルからカラーを抽出する方法
実はCanvaのスポイト機能を使用している時は使えないショートカットも複数あります。
その中でも使えるショートカットも存在します。
ここではスポイト機能と使用可能なショートカットを使った方法について解説していきたいと思います。
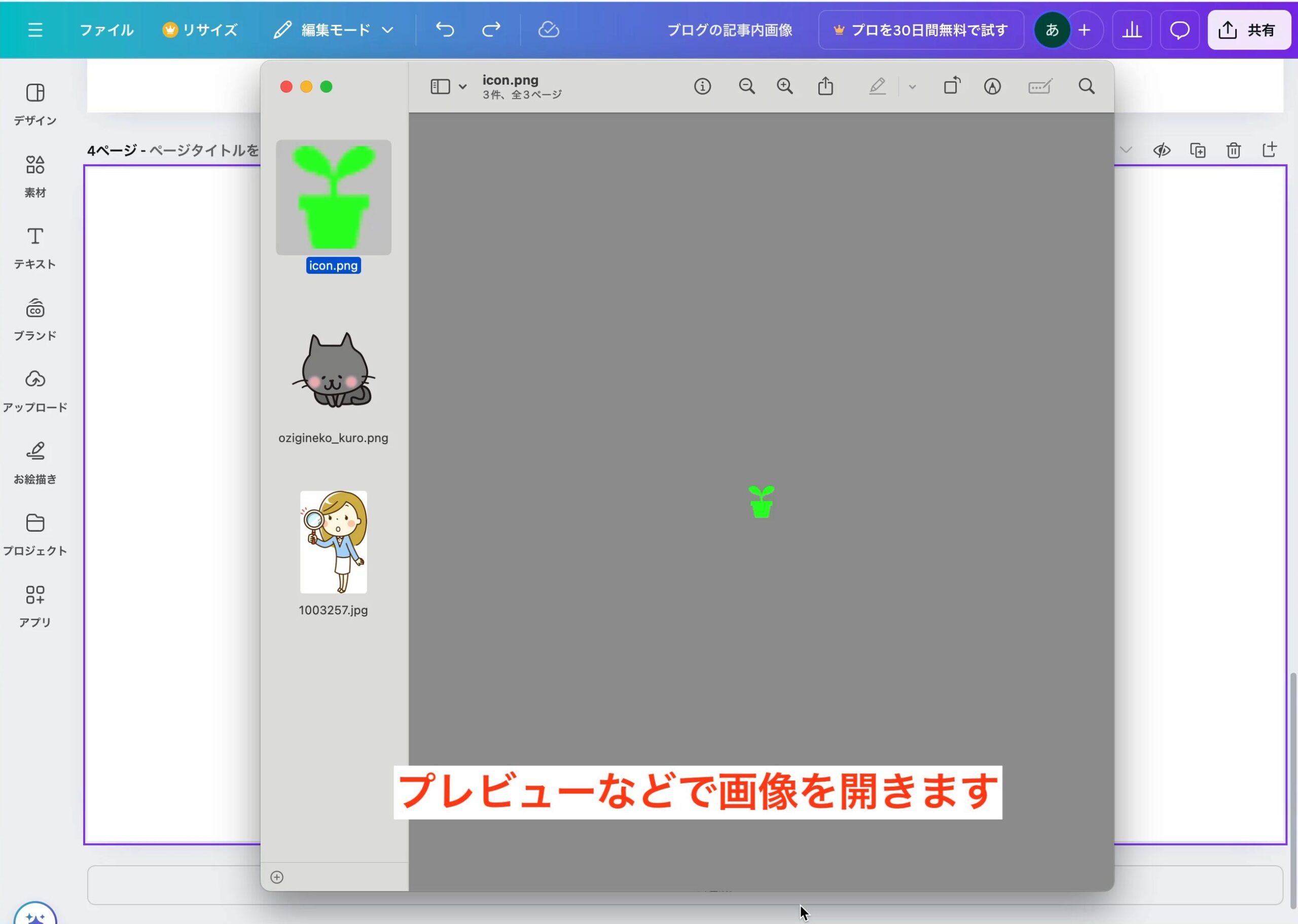
1. プレビューで画像を表示しておく方法

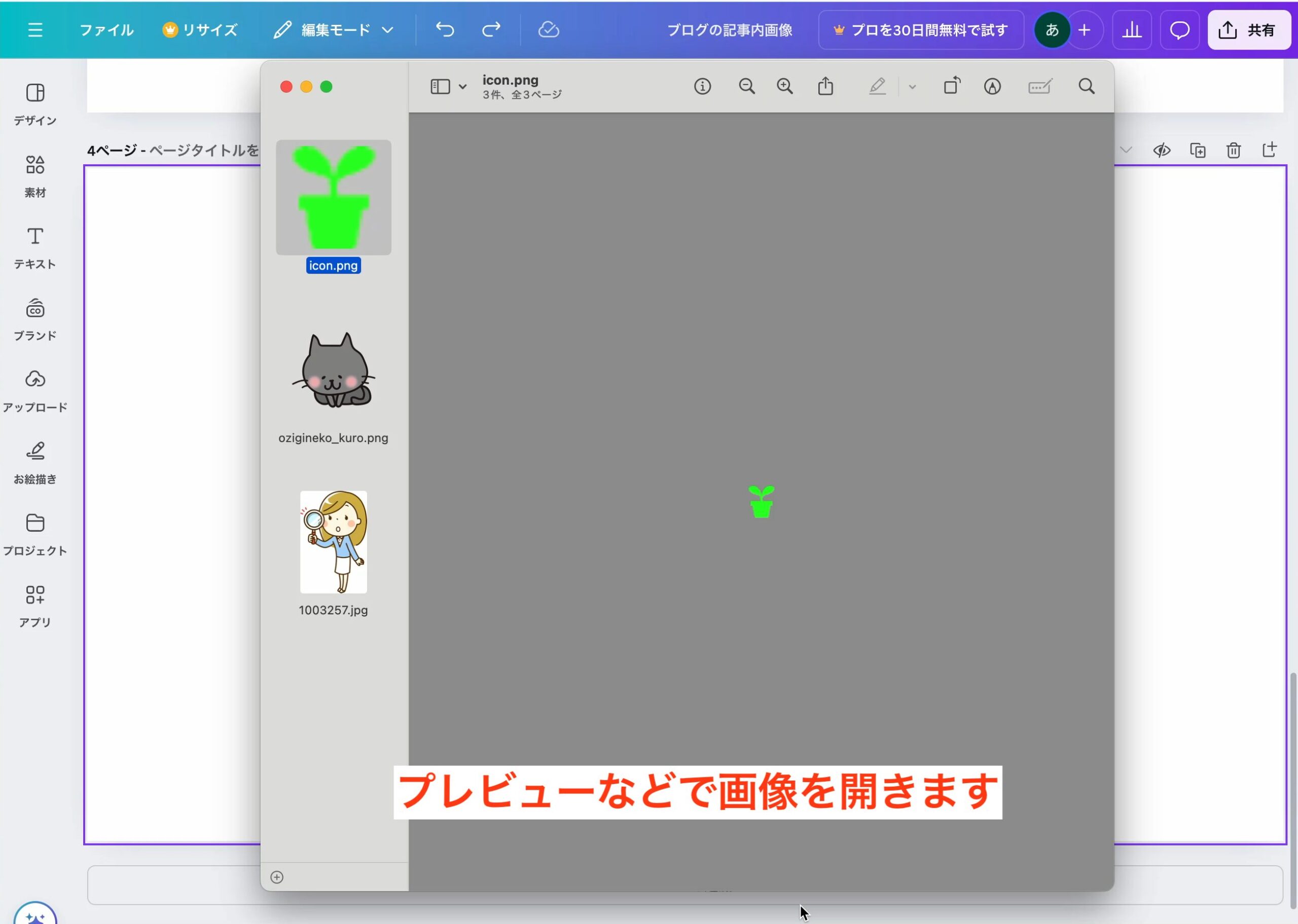
プレビューの画像やファイルを開いてスポイト機能を使用する方法について解説していきます。
この方法では画像のみではなくPDFやアプリケーションでも利用ができるのがメリットになります!
まずは事前に欲しいカラーの画像を開いた状態にします。
※この時に抽出したいデータを最後に開いた状態で準備しておきましょう

画像を開いたらcanvaのスポイト機能を起動します

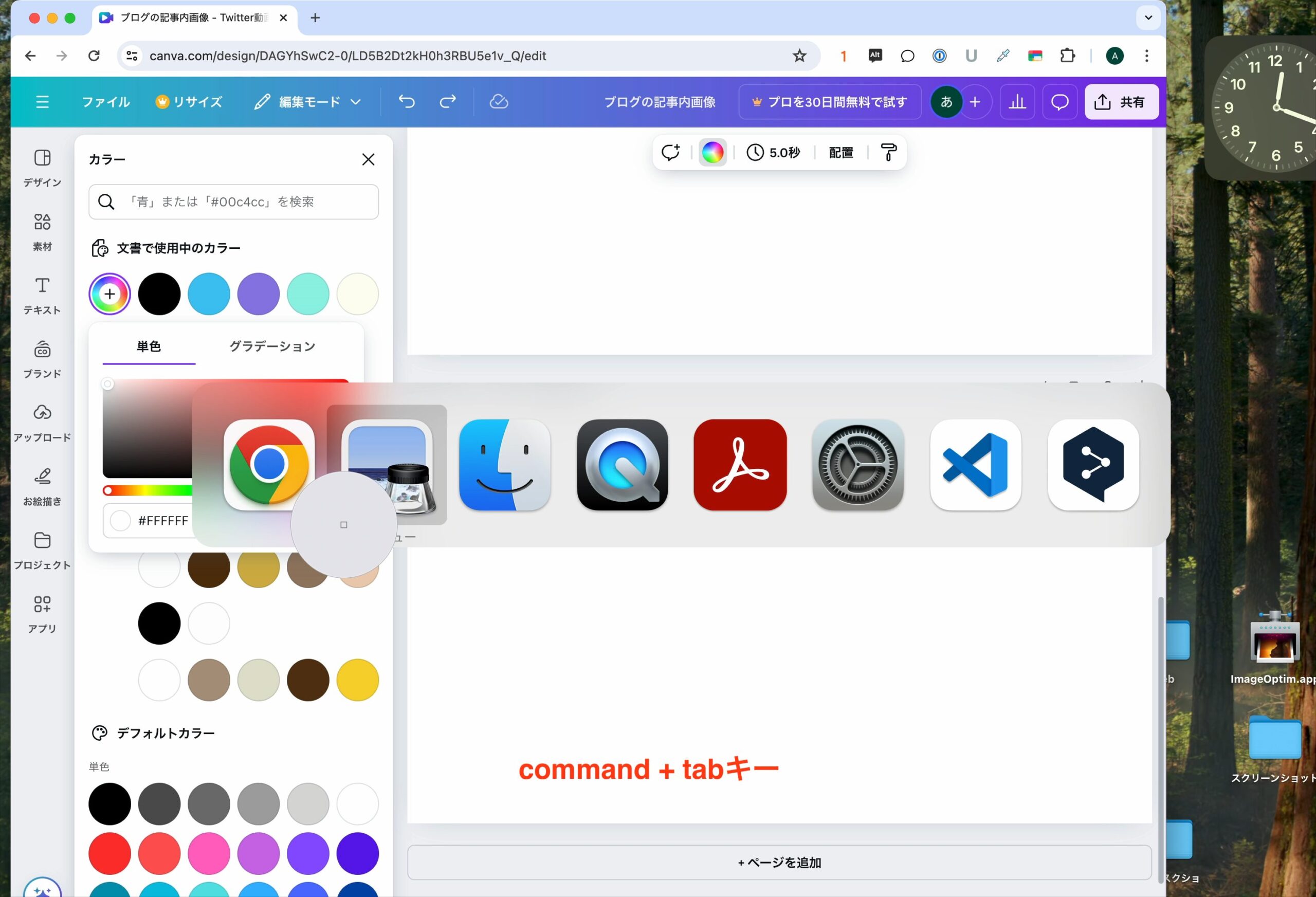
次にcommandとtabキーのショートカットを打つと最後に開いたアプリを開くことができます。
command + tabキー

これで抽出したいカラーを入手することができます。
2. Macで起動してるウィンドウを一覧表示しておく方法

Macでは起動しているアプリやウィンドウをすべて表示できるショートカットが存在します。
ここではウィンドウの一覧表示とスポイト機能を利用した方法について解説していきたいと思います。
この方法のメリットは画像以外にも複数のウィンドウからカラーを抽出することができます!
まず、カラーの抽出を行いたい画像を「プレビュー」などで開いておきます。
複数の画像やウィンドウを同時に開いておくと便利です。

画像を開いたらcanvaのスポイト機能を起動します。

スポイト機能を起動してからF3キーまたは下記のショートカットを打つと、画面の裏で開いているウィンドウを全て表示されます。
control + tabキー + ↑
一覧表示を利用することで、他のウィンドウや画像からもカラーを抽出できます。
一覧表示を終了して画面を元に戻したい場合は、以下2つの方法を試してください。
①下記のショートカットで画面を戻す
control + tabキー + ↓
②画面上のウィンドウを1つクリックすると元に戻すこともできます。
ブラウザからカラーを抽出する方法
Chromeなどのブラウザからカラーを抽出したいと思う場合もあるかと思います。
ここではブラウザからカラーを抽出する方法について解説していきます。
3. Googleの拡張機能【カラー コード スポイト】を使う方法

Googleにカラー コード スポイトを下記のサイトから(Chromeに追加)をクリックして拡張機能を追加します。
削除も簡単にすることができます。
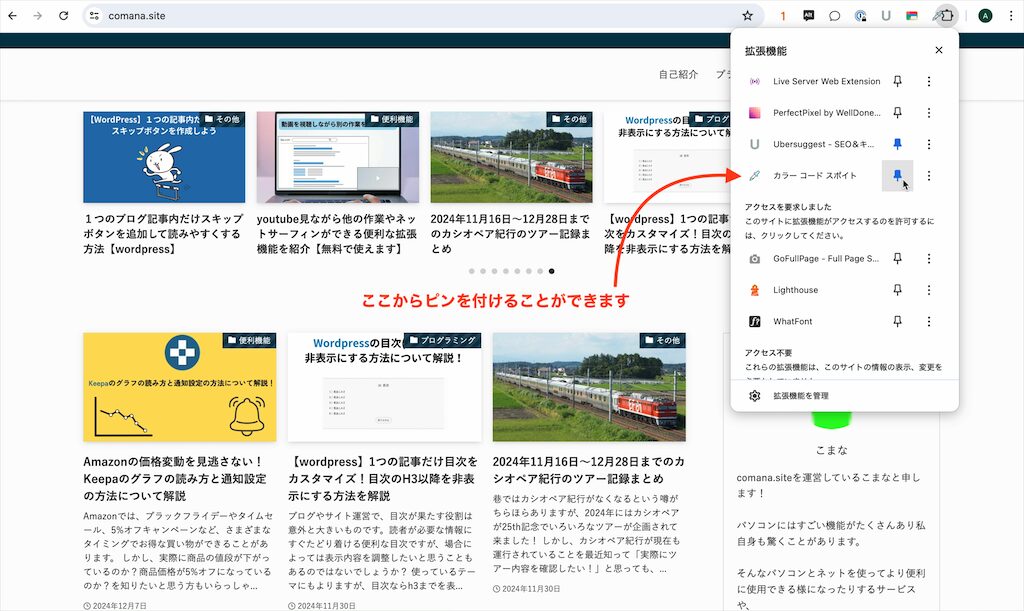
Google Chromeの右上にある拡張機能アイコンをクリックし、「カラー コード スポイト」にピンを付けます。これにより、アイコンを常に表示させ、1クリックで使用できるようになります。

希望のカラーがあるサイトを表示しましょう。

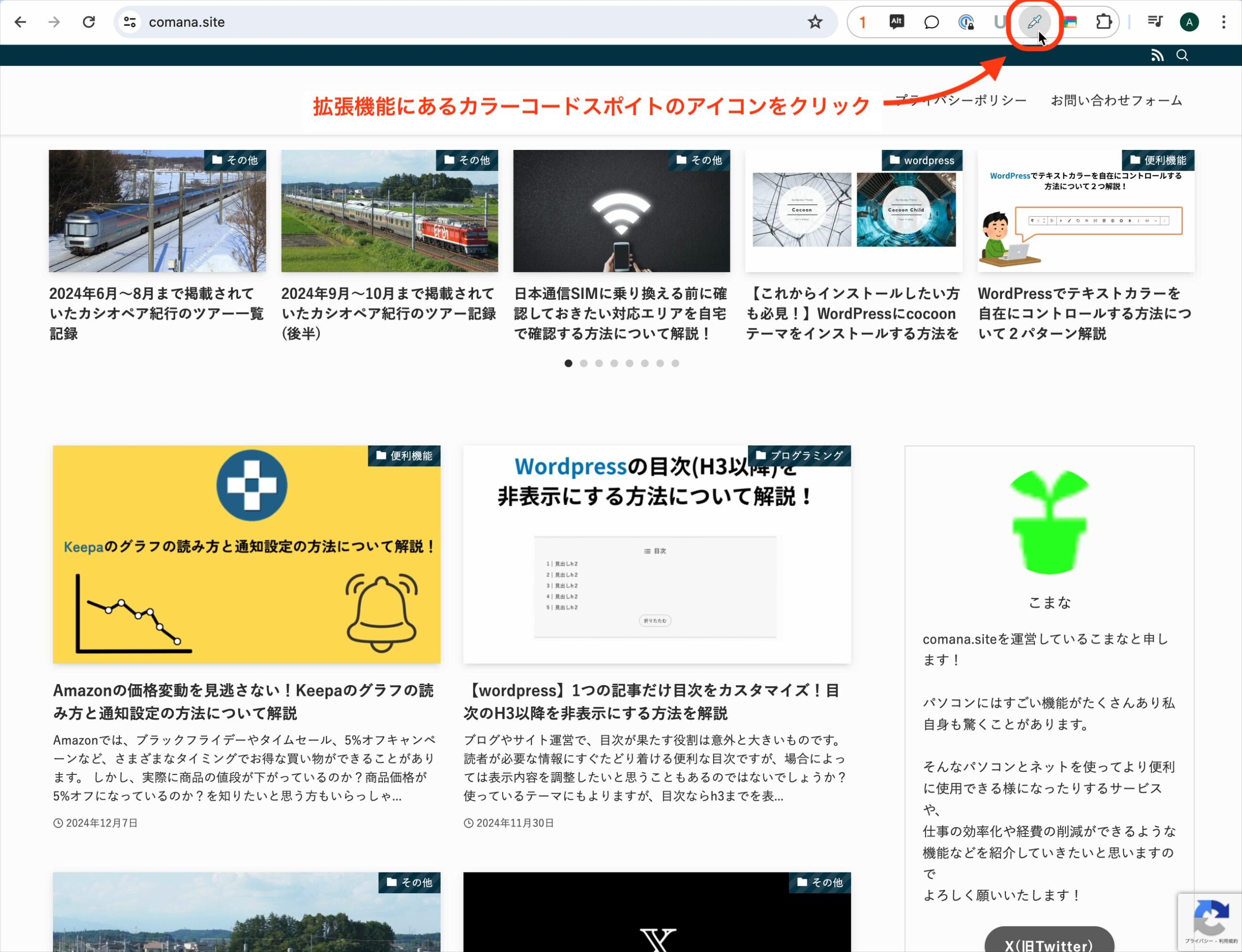
googleの右上にある拡張機能からカラーコードスポイトのアイコンをクリックします。

【PICK FROM WEB】をクリック!
これにより、スポイト機能が起動します。

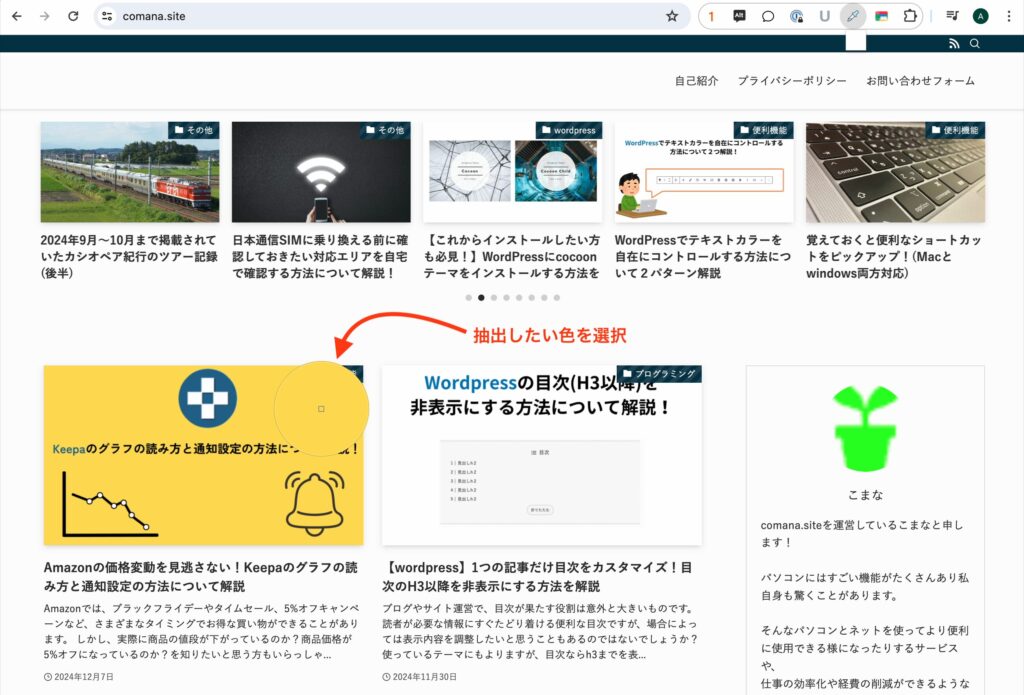
【PICK FROM WEB】をクリックしたらスポイト機能が起動するので希望のカラーをクリックします。
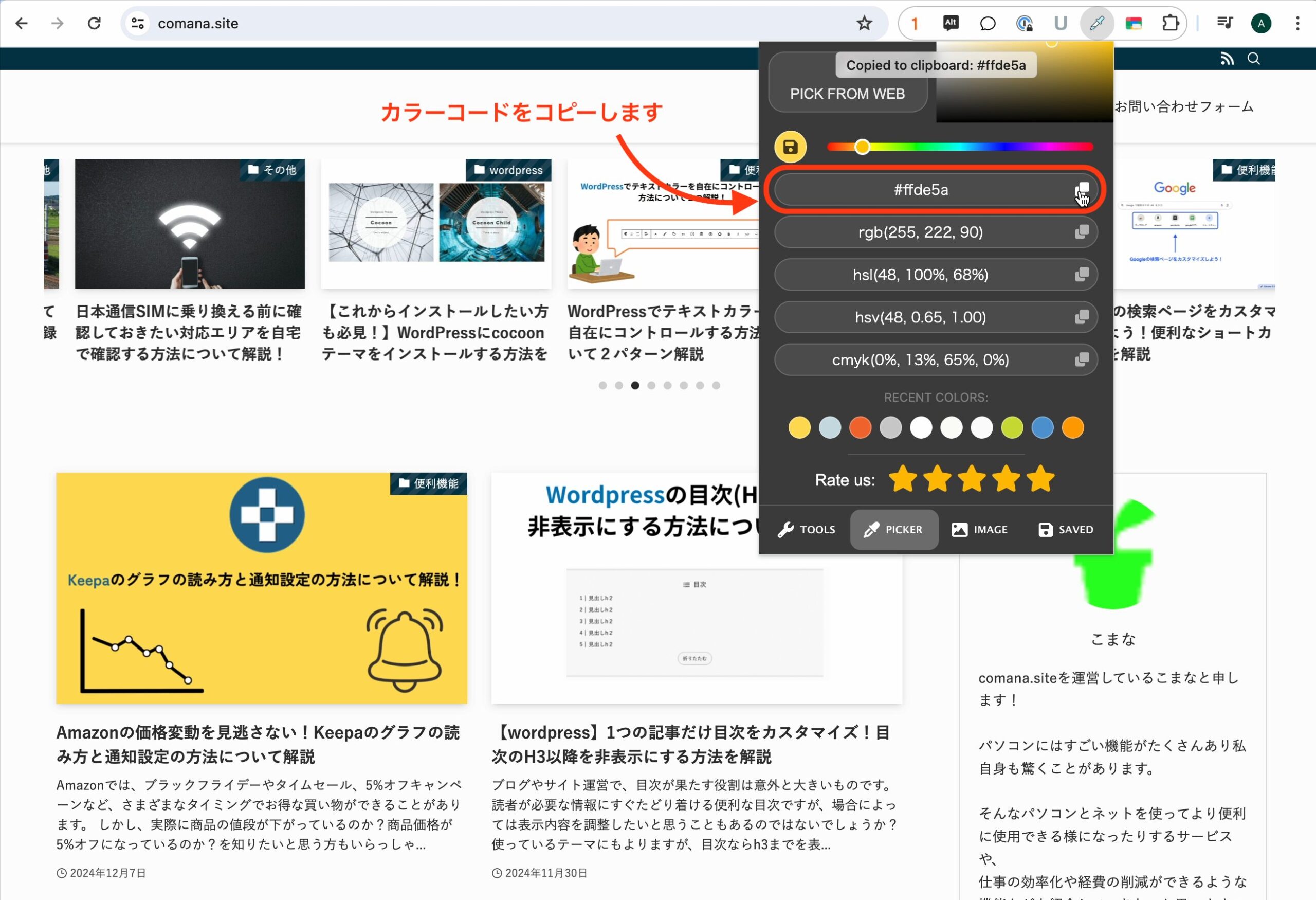
そうするとカラーコードを出力することができるのでコピーをしましょう
スポイト機能を使って、取得したい色の部分をクリックします。
すると、対応するカラーコード(例: #ffffff)が自動的に出力されます。
このコードをコピーしましょう!

⬇︎

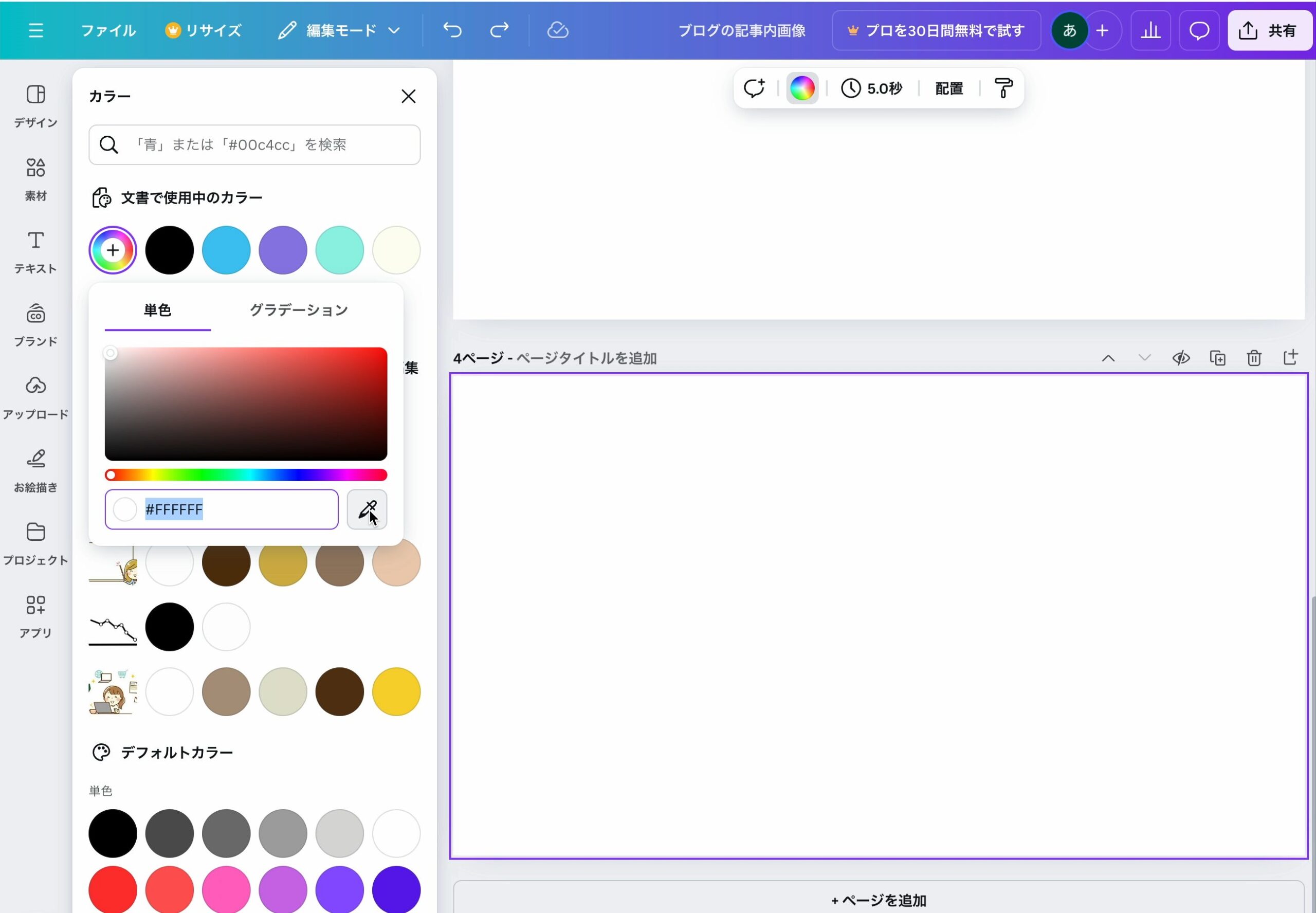
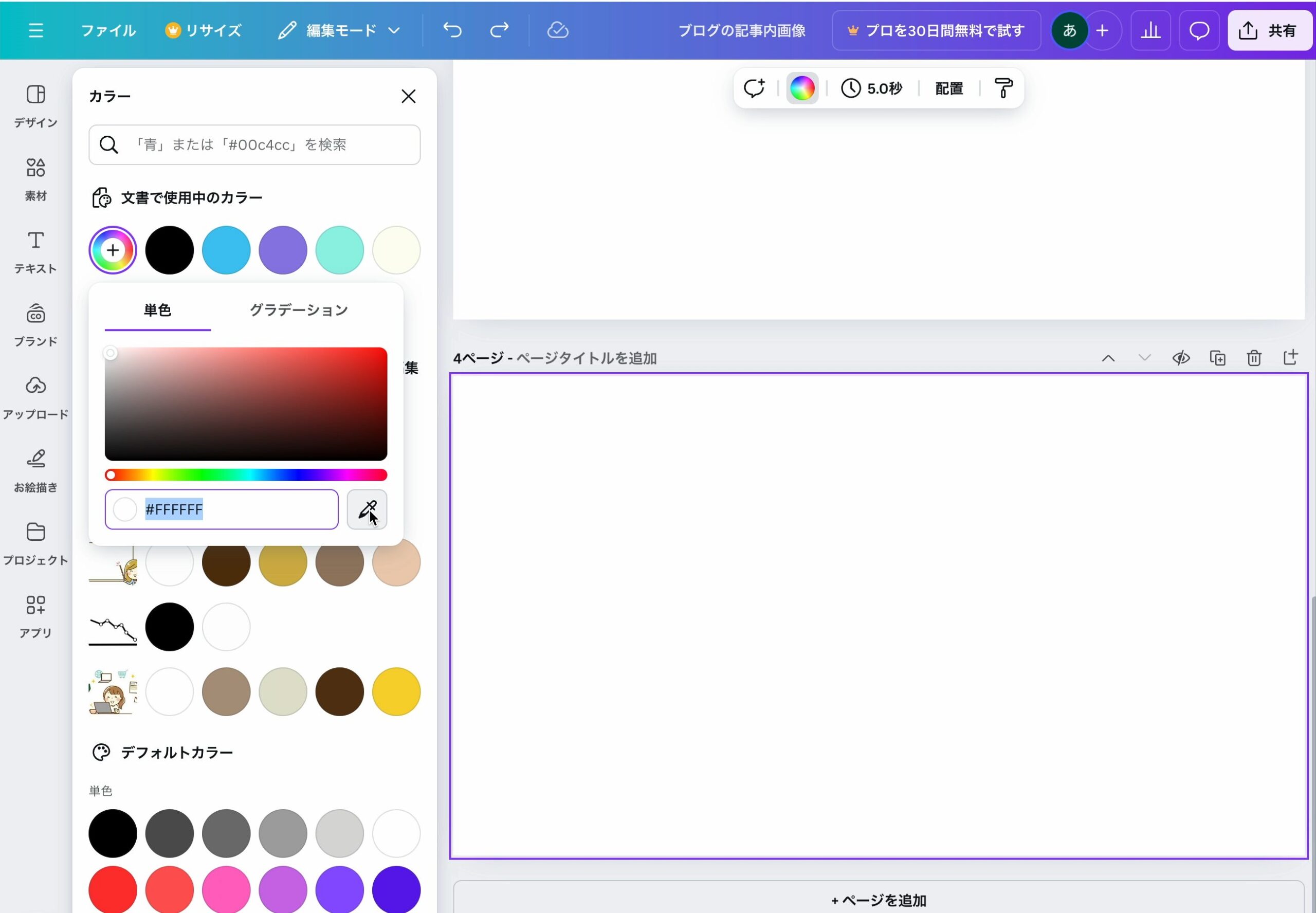
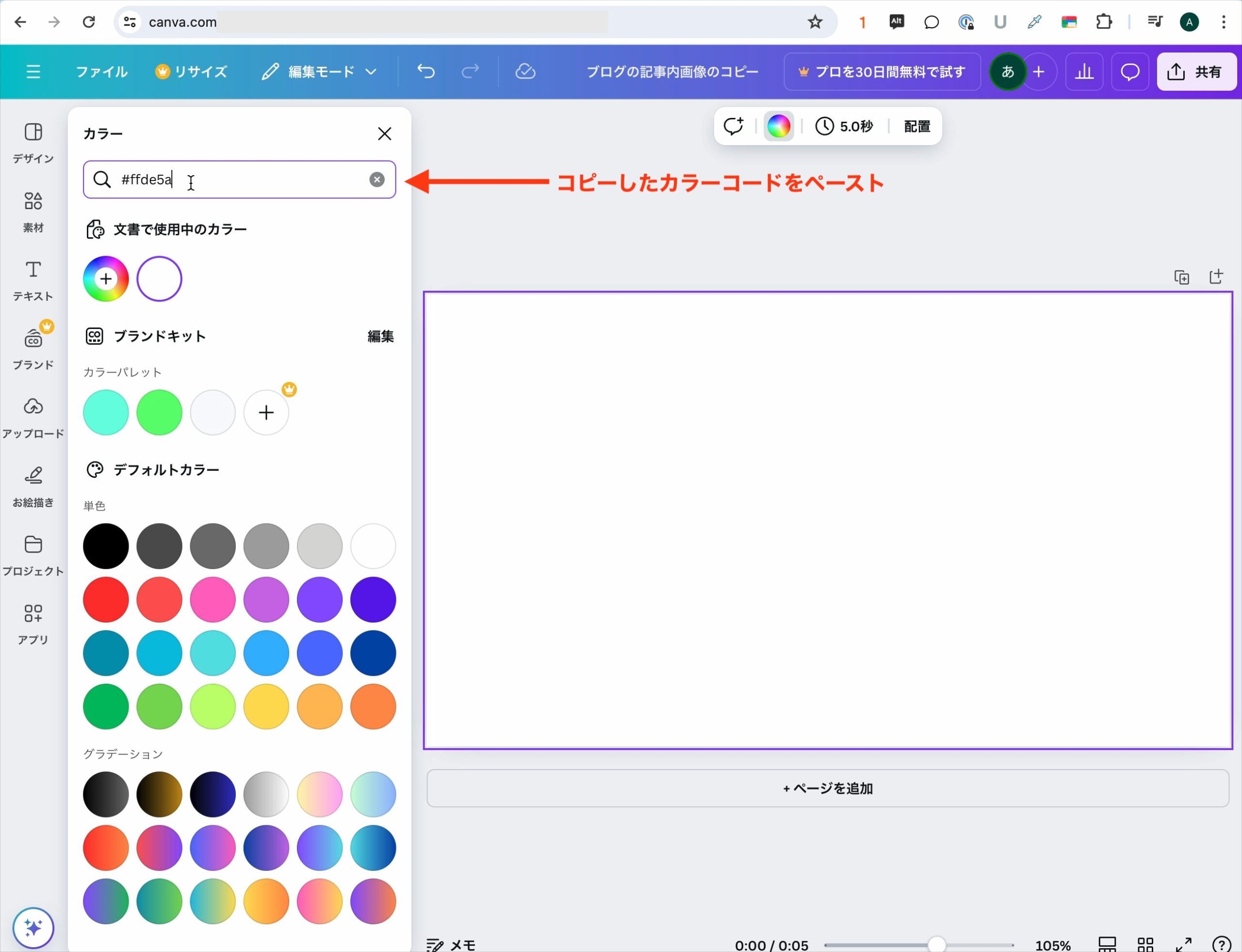
コピーしたカラーコードをcanvaのカラー検索に貼り付けます

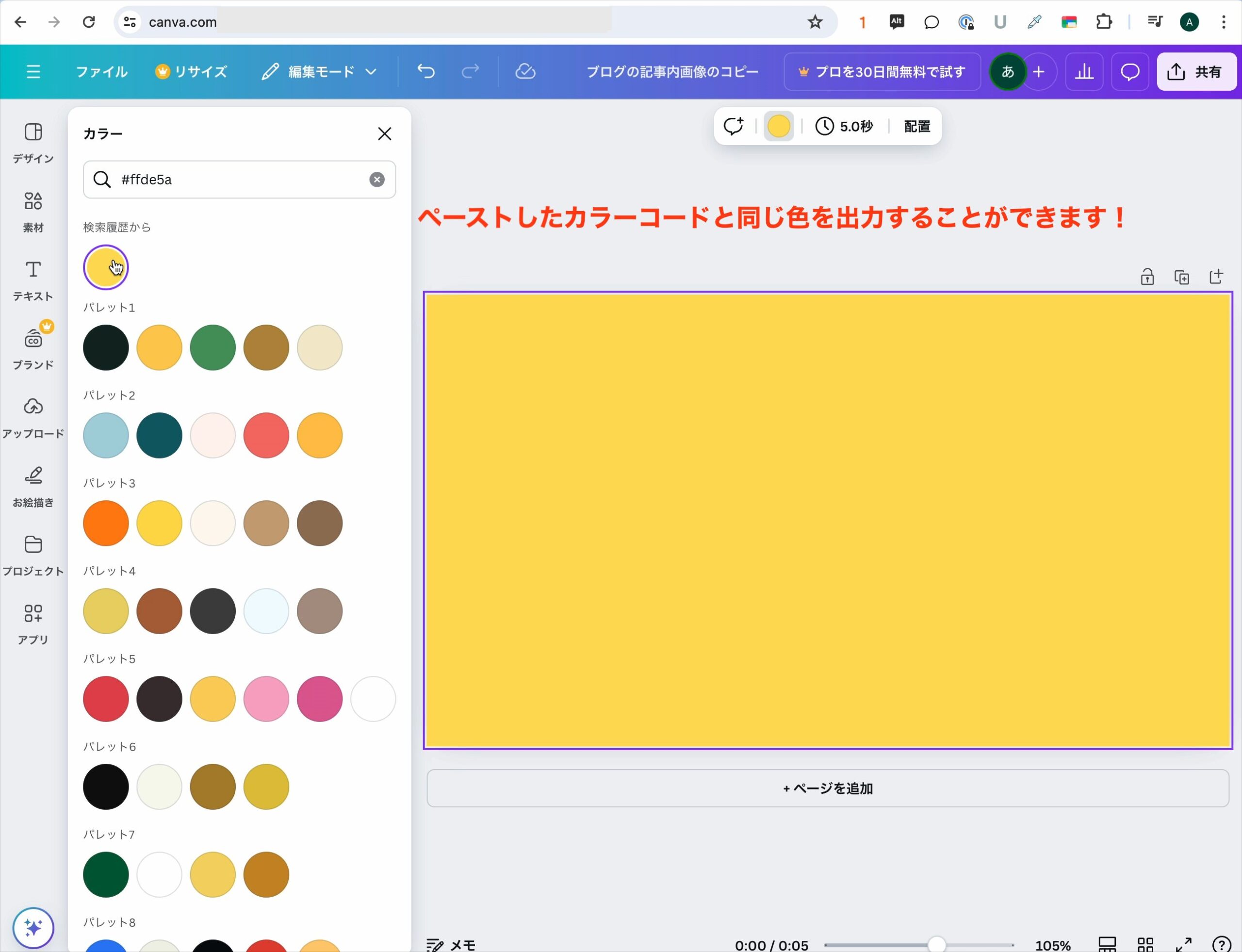
Canvaの検索結果に表示された同じカラーコードの色を選択するだけで、希望する色が簡単に適用できます。

4. ブラウザを分割する方法
ブラウザを複数に分割してカラーを取得する方法です。
シンプルな方法ですが、この方法だとGoogleなどのサイト加えて画像からもカラーを取得することができます。
デスクトップが複数ある場合は特に使いやすい方法になっています。
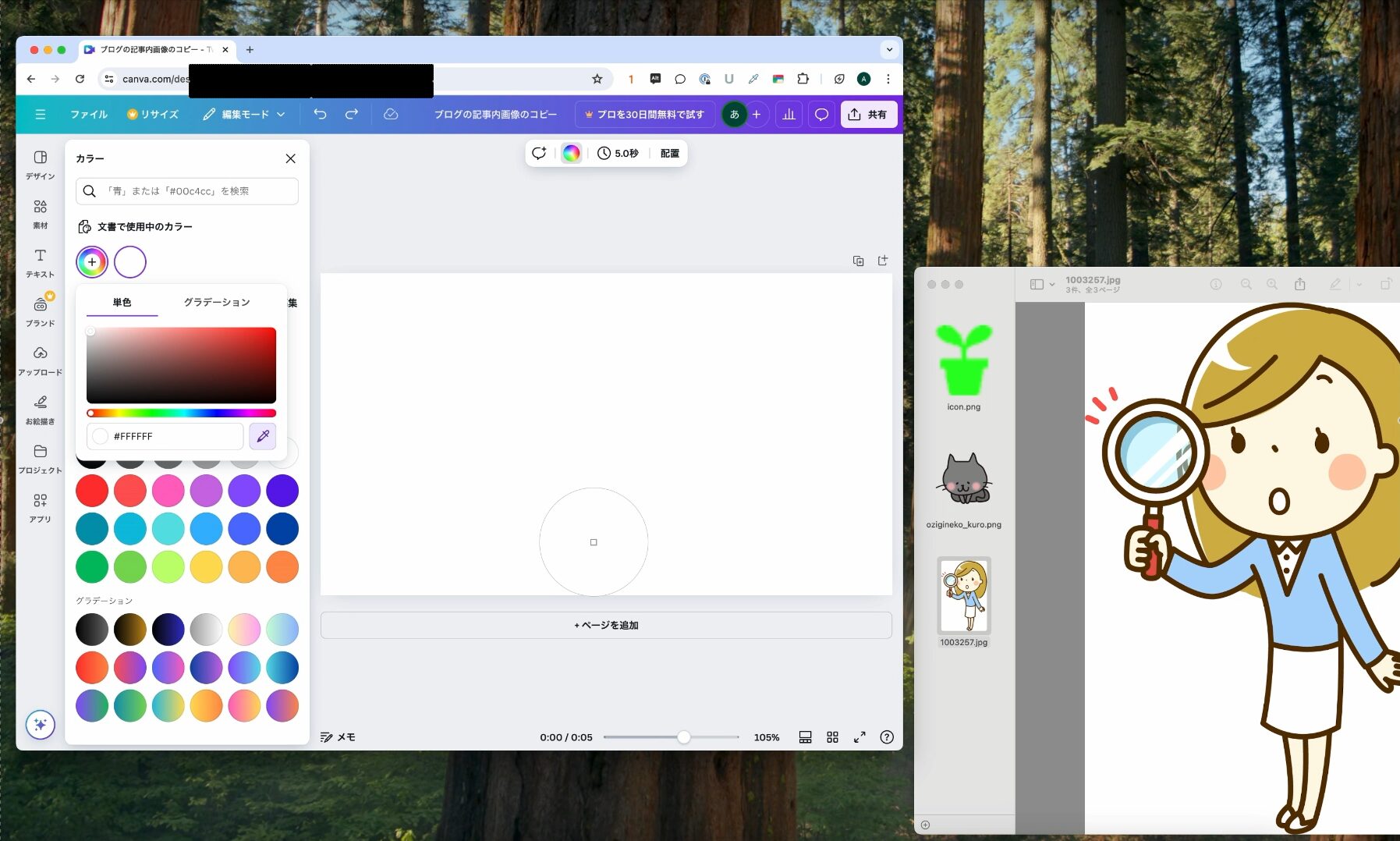
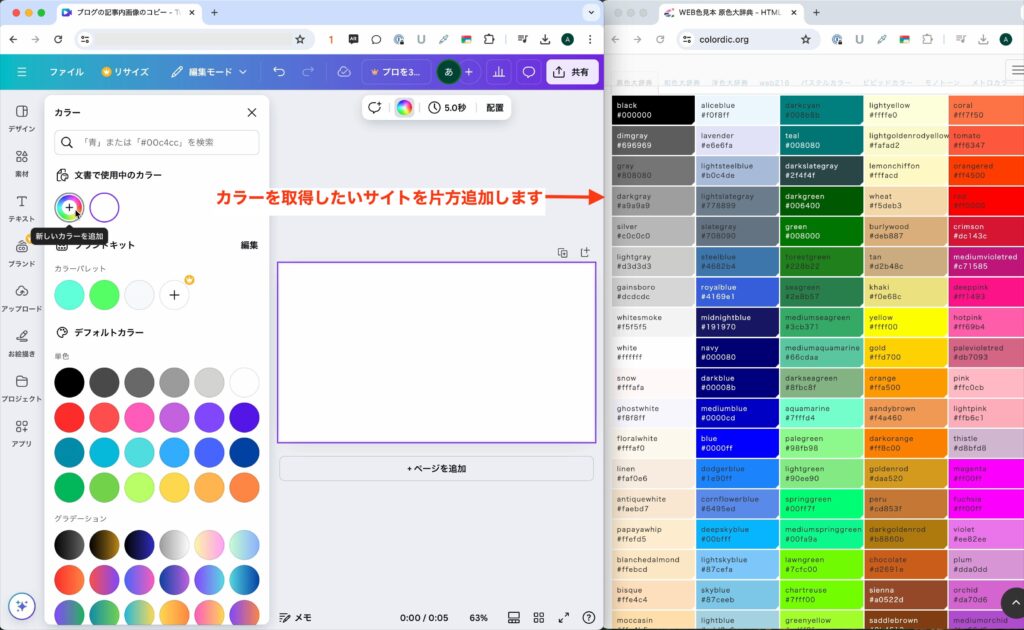
canvaのタブと希望のカラーがあるサイト又は画像などを隣に表示します。

横並びにできたらスポイト機能を起動して隣のタブからカラーを取得することができます!
まとめ

canvaのスポイト機能を活用する方法まとめ
- プレビューなどに画像を表示する方法
- Macで起動してるウィンドウを一覧表示しておく方法
- Googleの【カラー コード スポイト】を使う方法
- ブラウザを分割する方法
この記事ではcanvaのスポイト機能を活用できる方法を4つご紹介しました。
ノートパソコンでもデスクトップパソコンどちらでも使える方法なので是非参考にしていただければ幸いです
ここまで読んでいただきありがとうございました☺️









コメント