WordPressの人気テーマ「Cocoon」は、無料で利用でき、利用率も高いテーマです。
レンタルサーバーによっては、事前設定でCocoonがインストールされていることも多いです。
そんな人気のテーマですが、後から「Cocoonに変更したい」と思ったとき、「どうやって変更すればいいのかわからない」や「テーマの検索で見つからなかった」という方もいるかもしれません。
今回は、そんな方のために、Cocoonのインストール方法について解説していきたいと思います💨

cocoonからLightningにテーマを変更する際にも使えるので、
ぜひ最後まで見ていってください(^^)
この記事を読んで分かること
★ wordpressにcocoonをインストールして使えるようになります。


cocoonのダウンロード
やることリスト
- WordPressのバージョンを確認
- PHPのバージョンを確認
- Cocoonの公式サイトからCocoonとCocoon Childのzipファイルをダウンロード
- WordPressの管理画面から「外観」→「テーマ」→「新規追加」を選択
- 「テーマのアップロード」をクリックし、Cocoon(親テーマ)のzipファイルをアップロード
- 同様の手順でCocoon Child(子テーマ)のzipファイルもアップロード
- Cocoon Childテーマを有効化
- Cocoonの基本設定を行う(外観カスタマイズなど)
1. wordpressのバージョンを確認
Cocoon公式サイトでは、下記のような注意書きがあります。
必ずPHP7.4、WordPress5.7以上でご利用ください。
多くの場合、WordPressでの「アップデート」通知で更新しているかと思いますが、
手動で確認したい場合は2つの手順で確認できます。
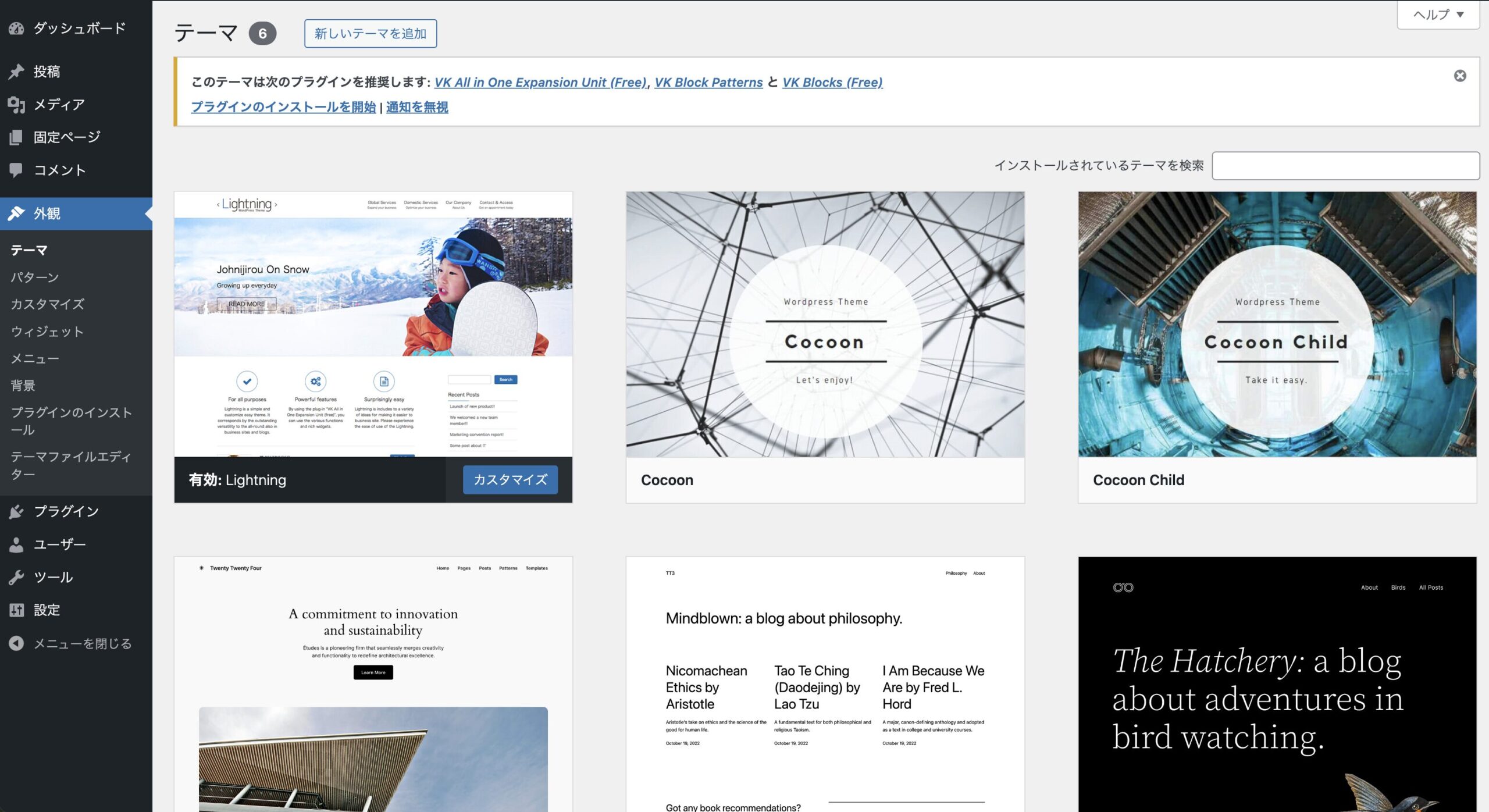
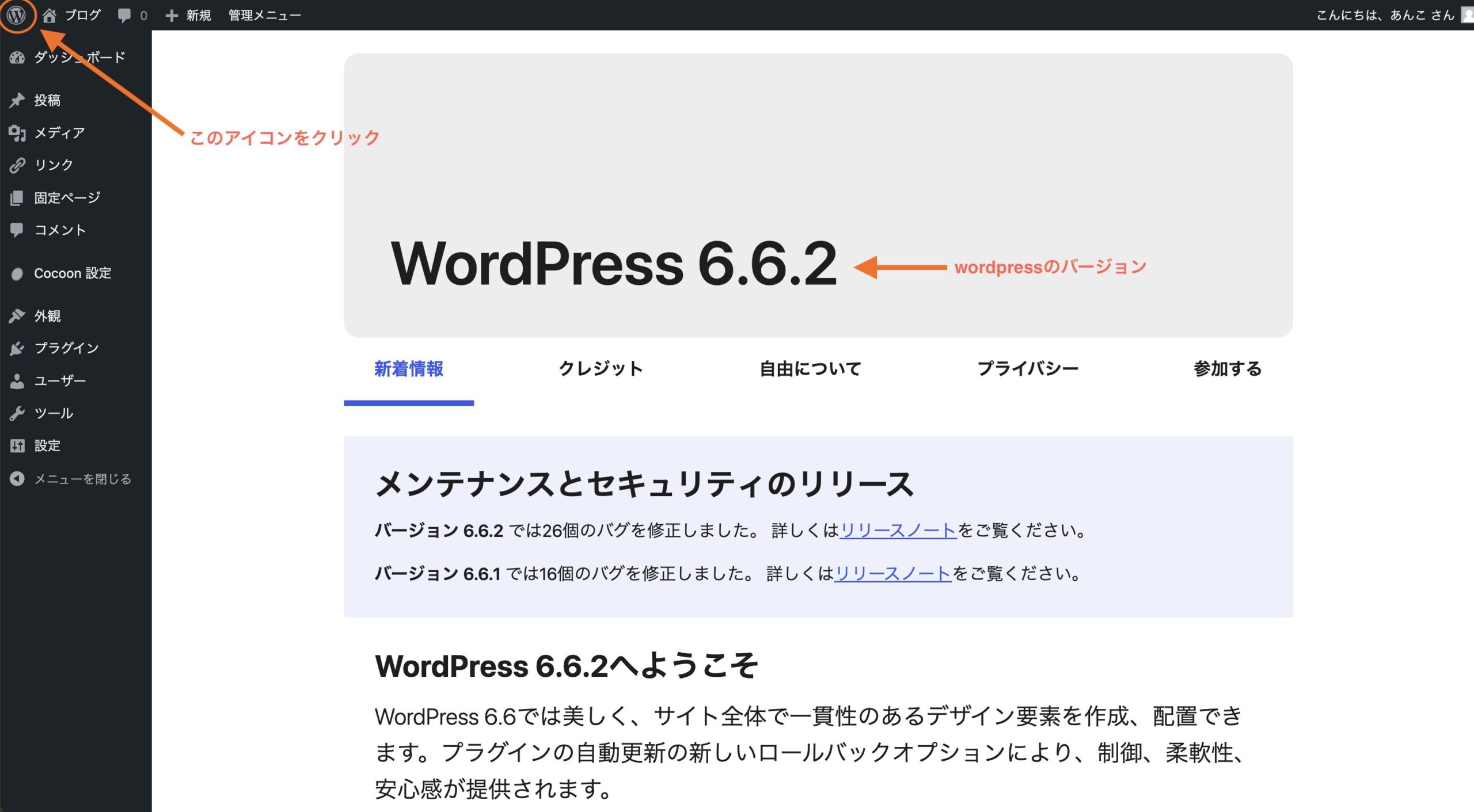
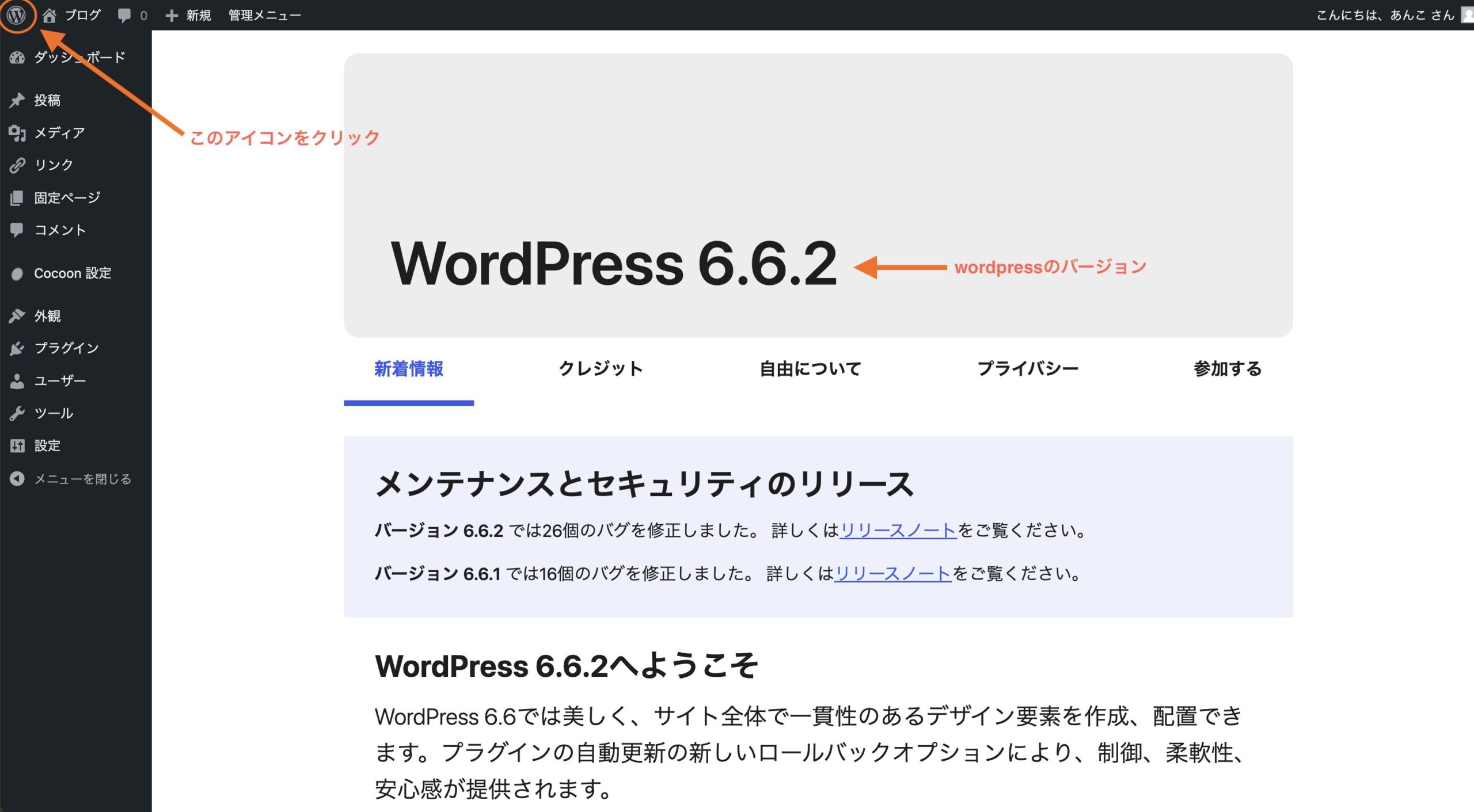
確認方法1 :
wordpressの左上の『Wマーク』をクリックすると現在のバージョンを表示することができます。


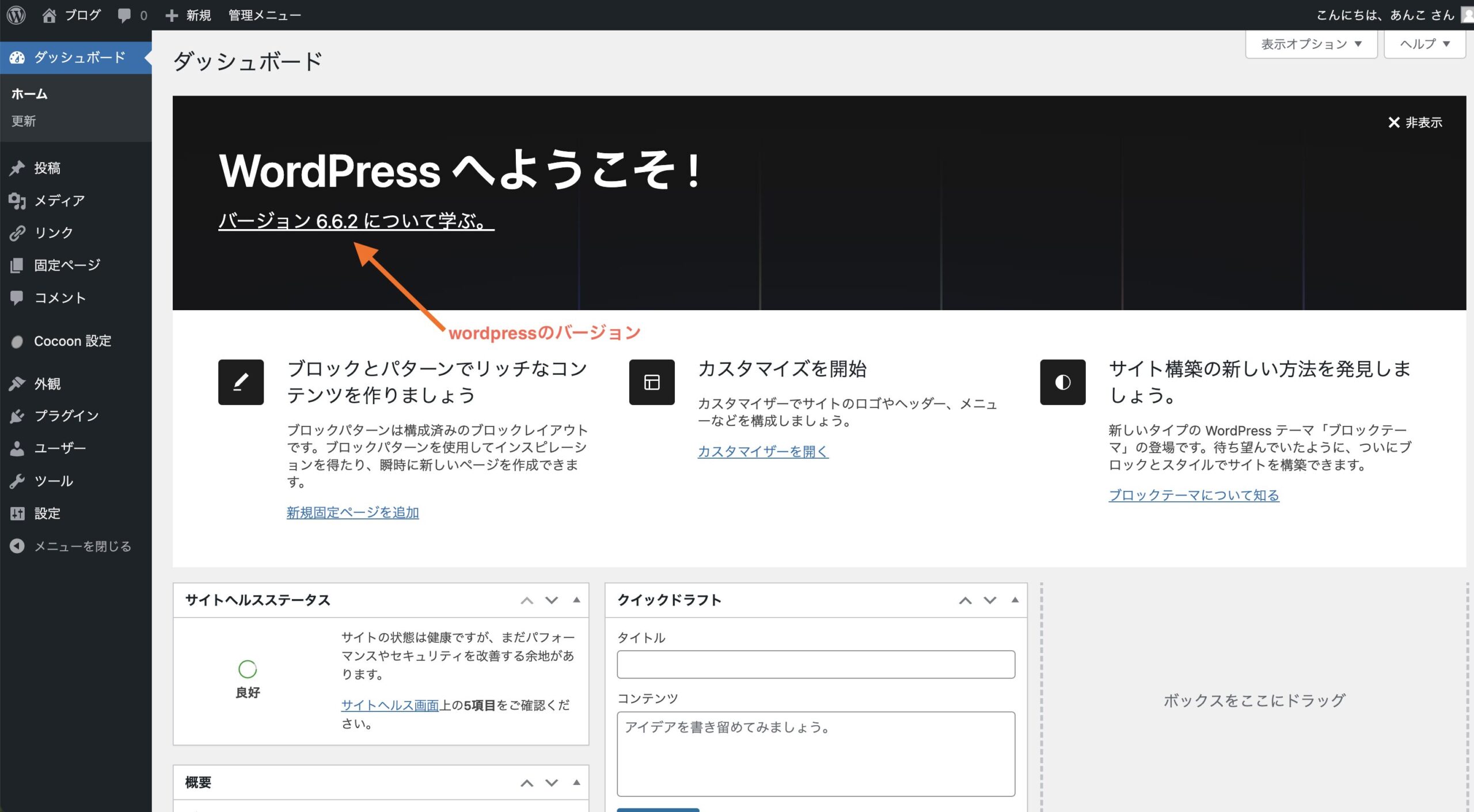
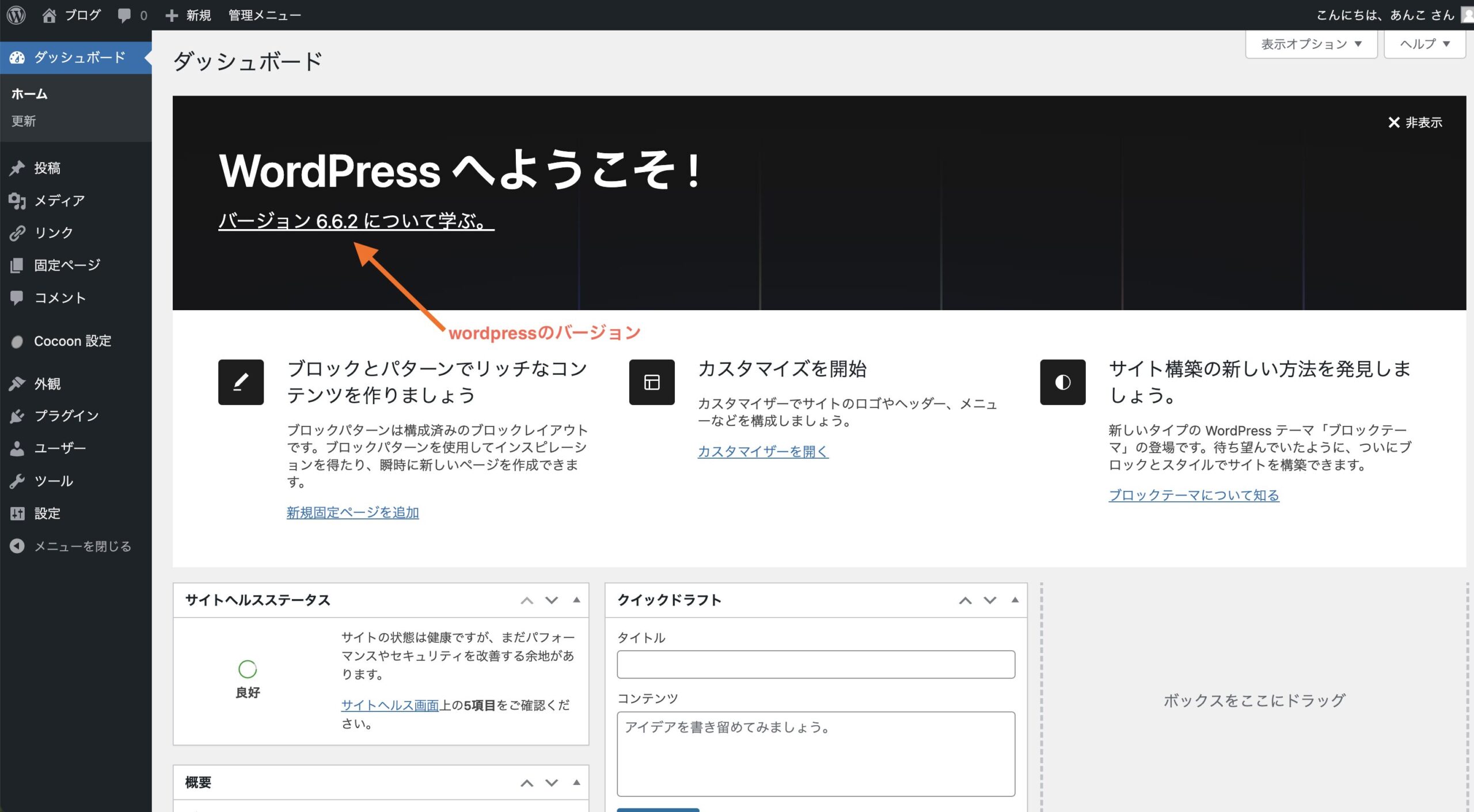
確認方法2 :
「ダッシュボード」から「ホーム」を選択しても、同様にバージョン情報を確認することができます。


2. PHPのバージョンを確認
次に、wordpressのPHPバージョンを確認します。
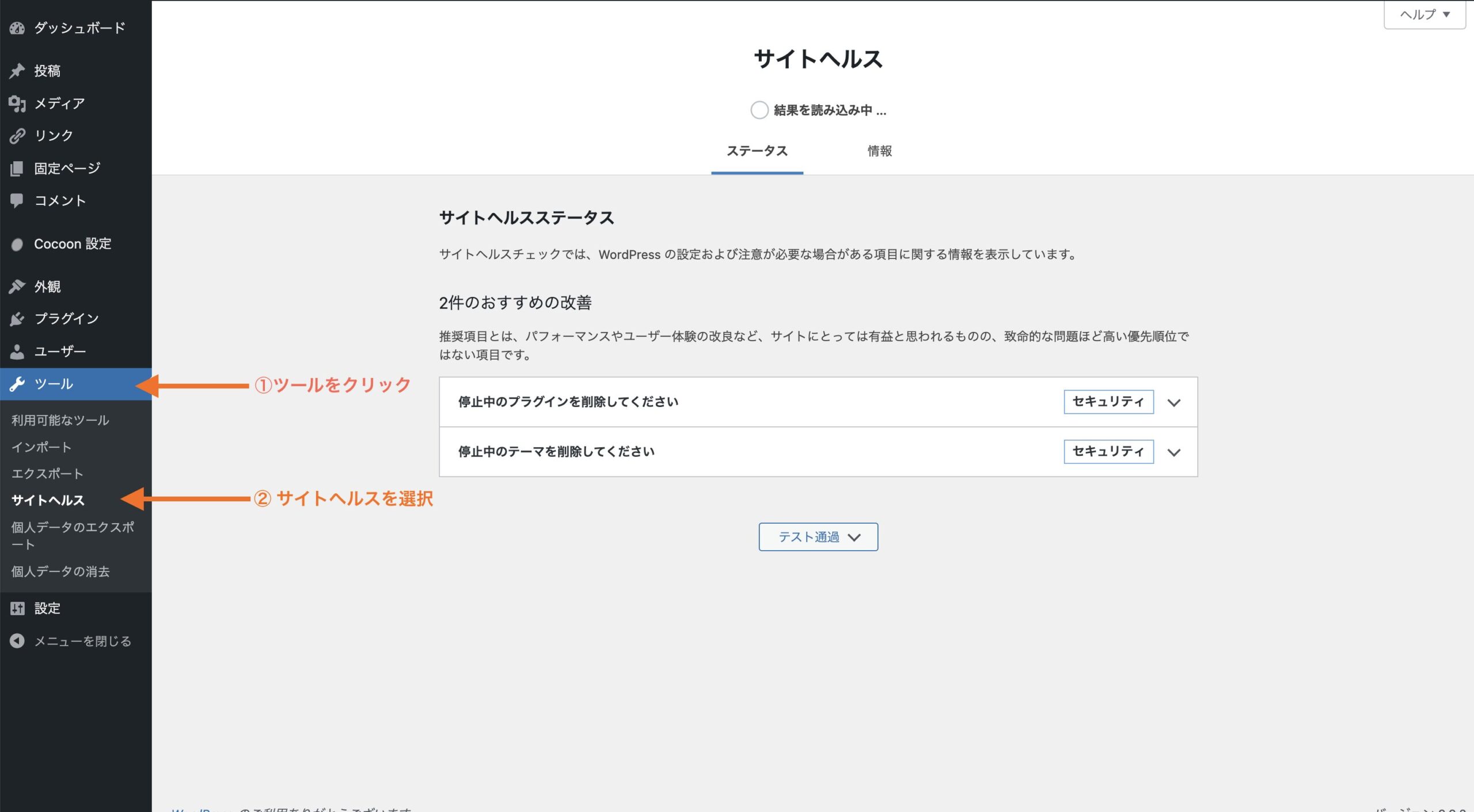
1ステップ:
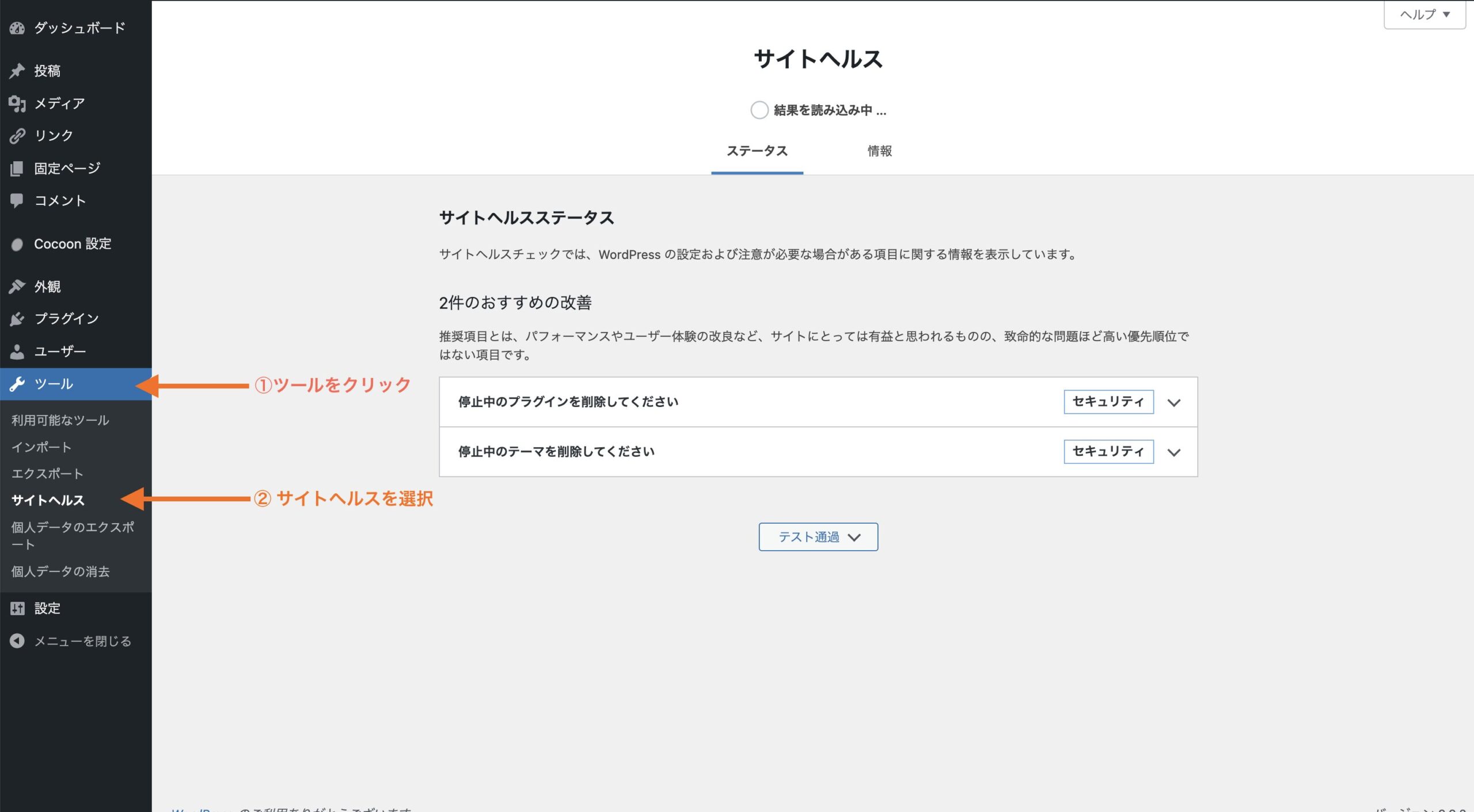
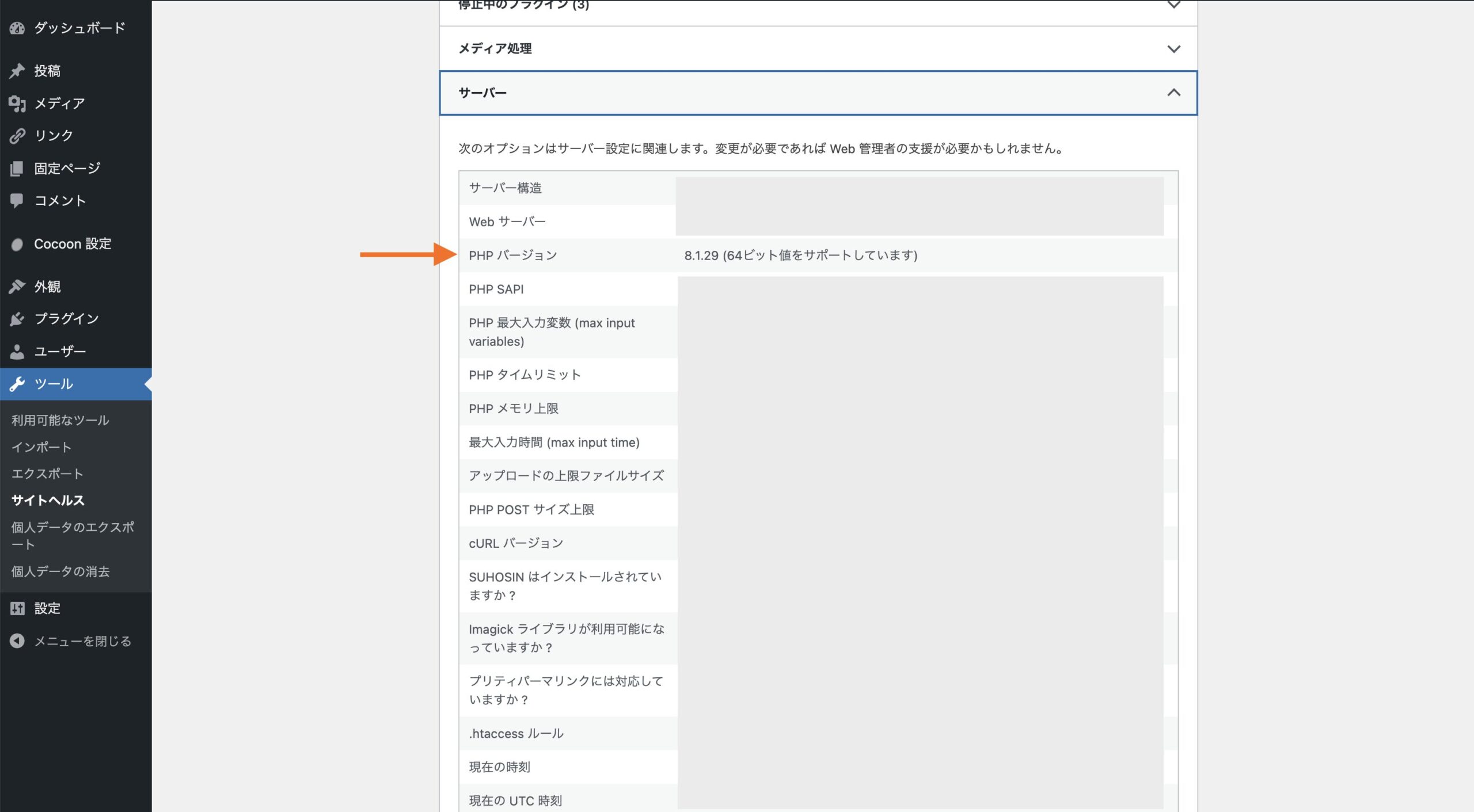
サイドバーから「ツール」の中にから「サイトヘルス」を選択します。


2ステップ:
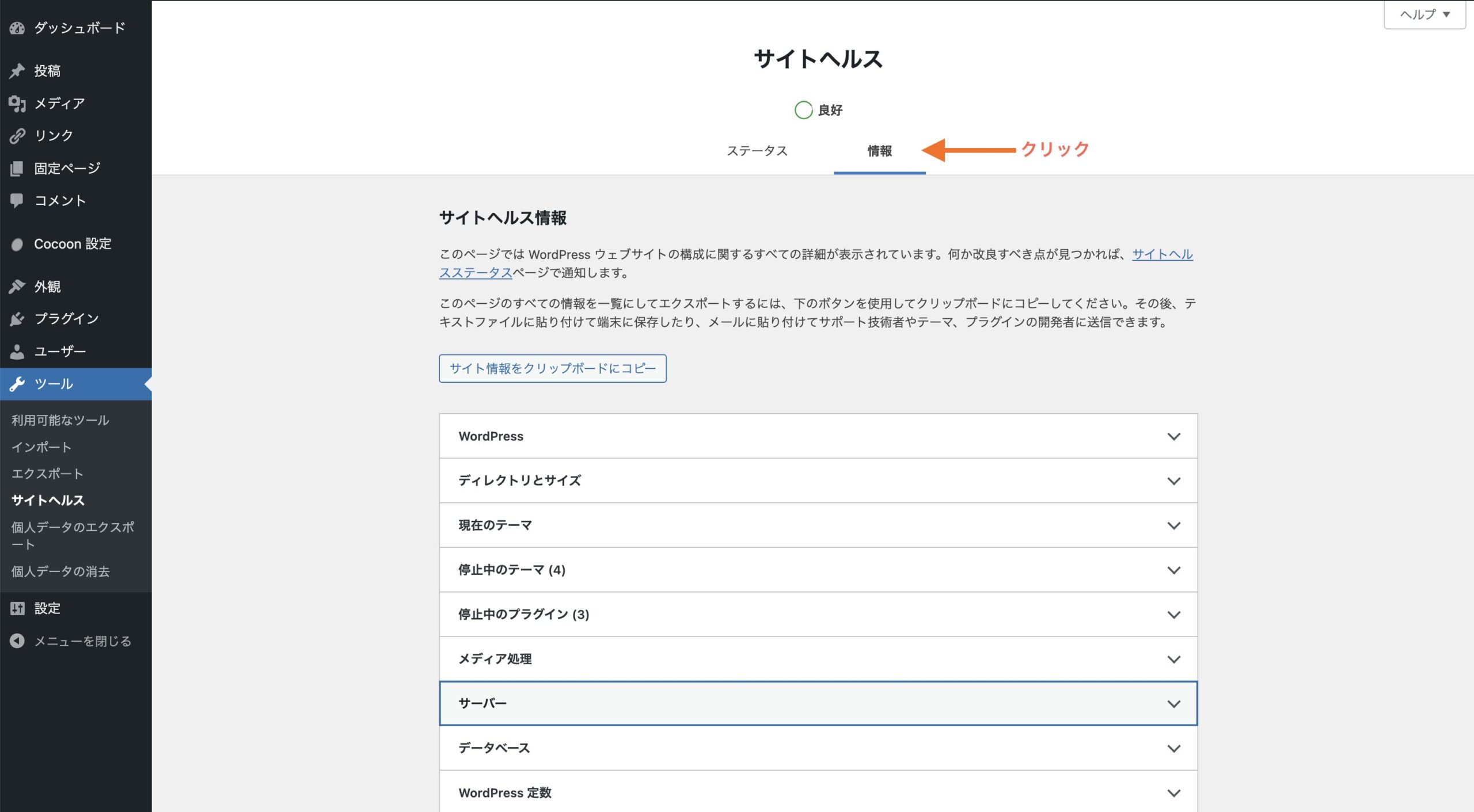
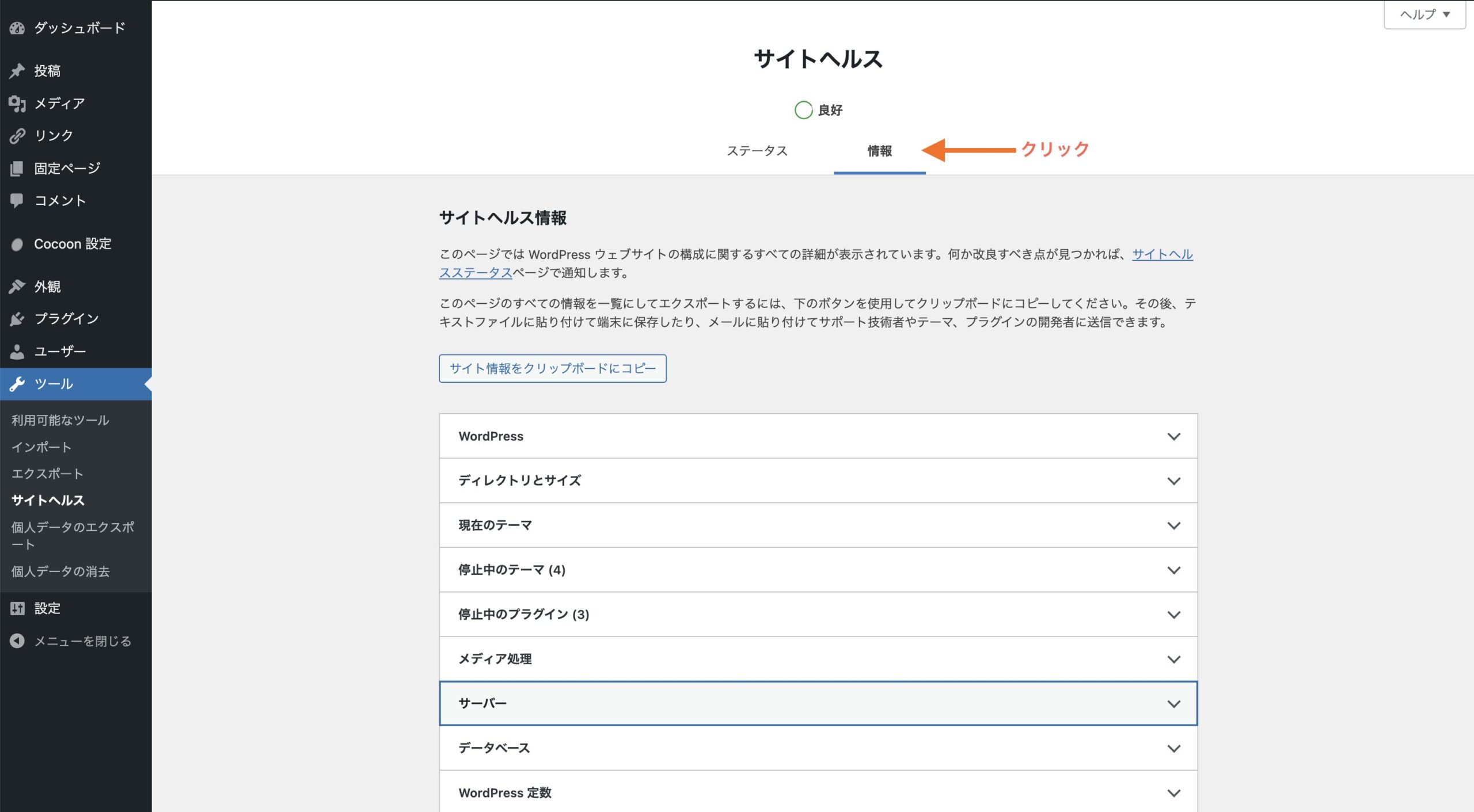
サイトヘルスの「情報」を選択


3ステップ:
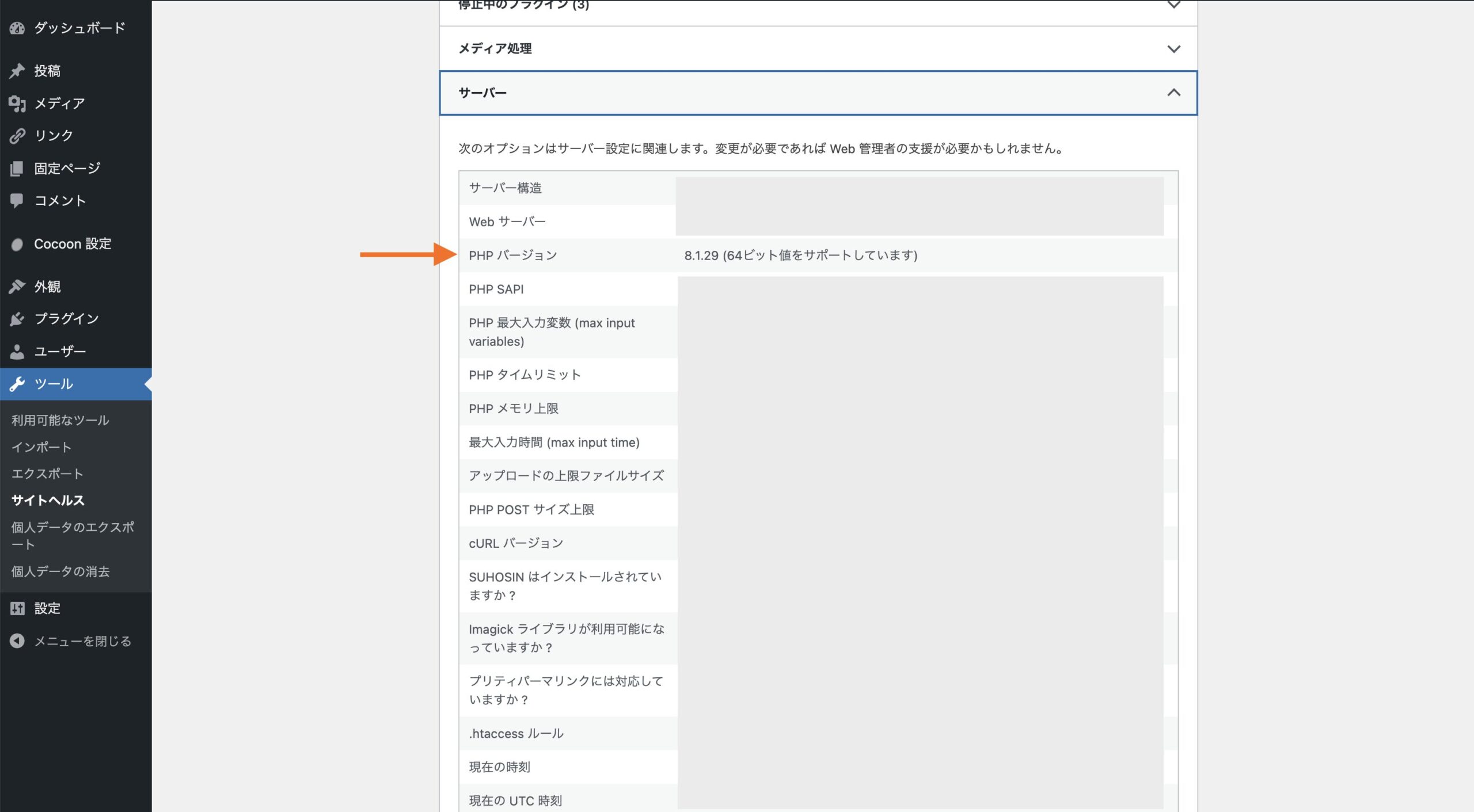
「サーバー」の中から「PHP バージョン」という欄がありそこで現在のPHPバージョンを確認することができます。


3. Cocoon(親テーマ)とCocoon Child(子テーマ)のzipファイルをダウンロード
Cocoonの公式サイトからCocoonテーマをダウンロードしていきます!
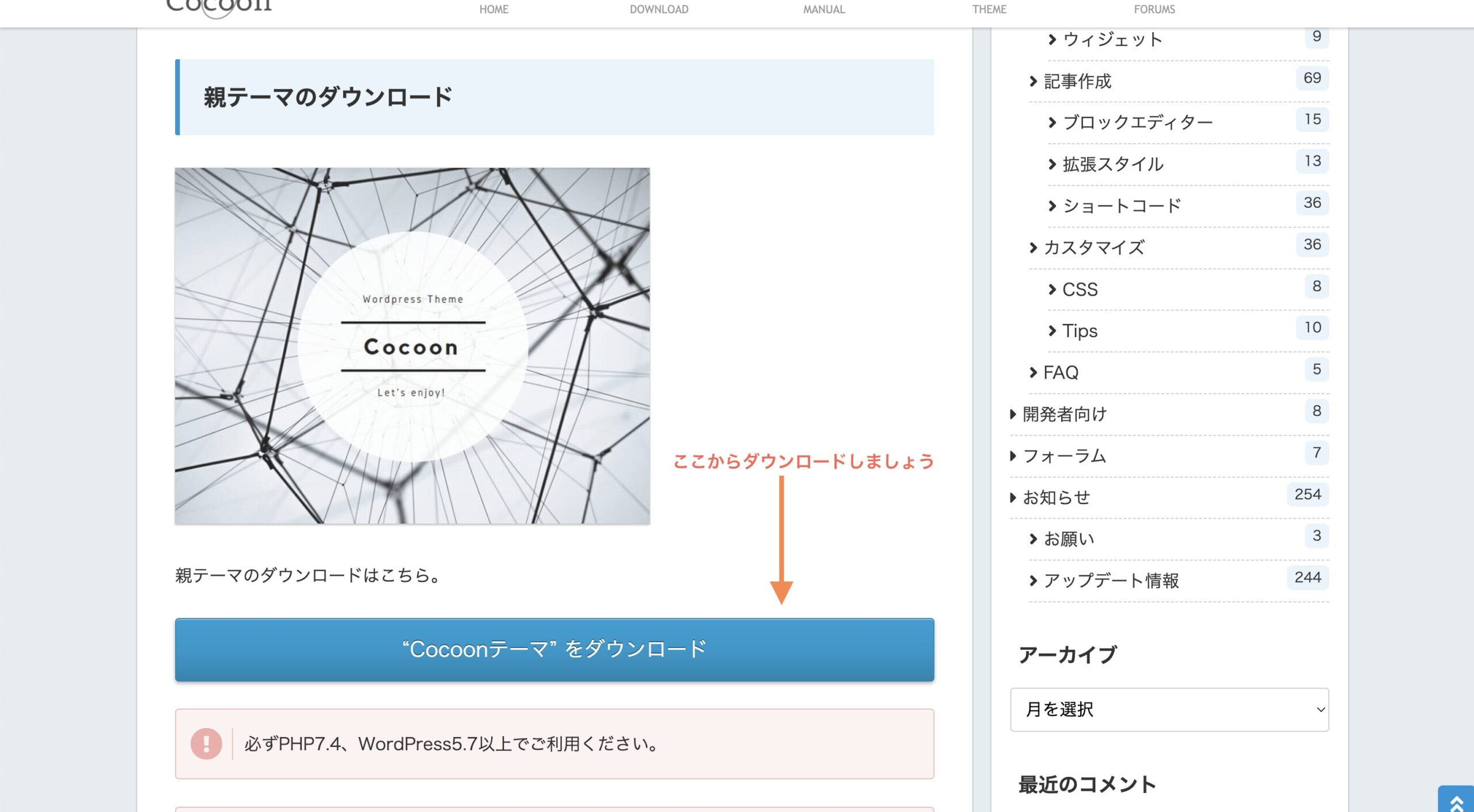
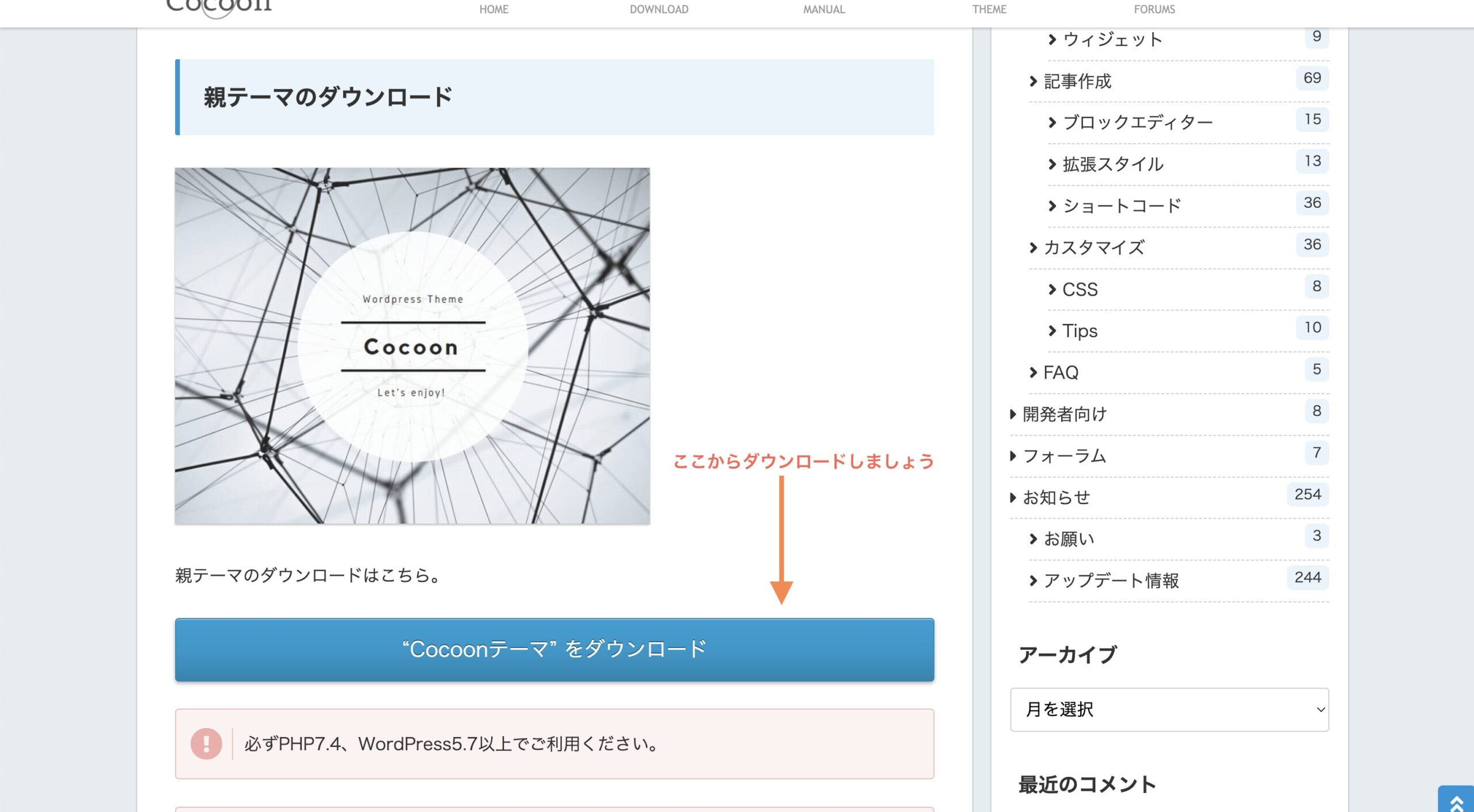
親テーマのダウンロード:
Cocoonの公式サイトから下にスクロールすると下記のような「Cocoonテーマをダウンロード」というボタンがあるのでクリックしてzipファイルをダウンロードしていきましょう


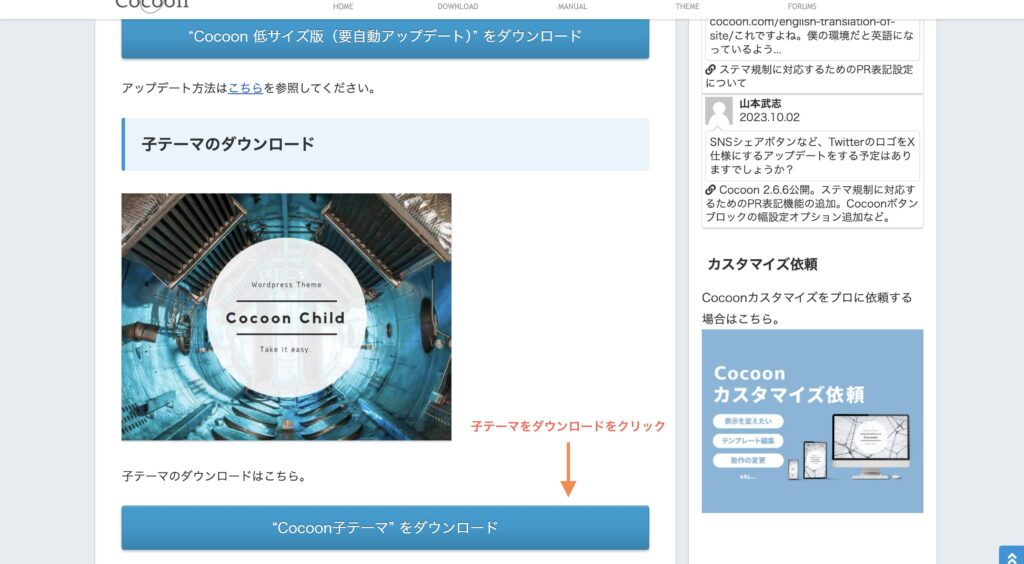
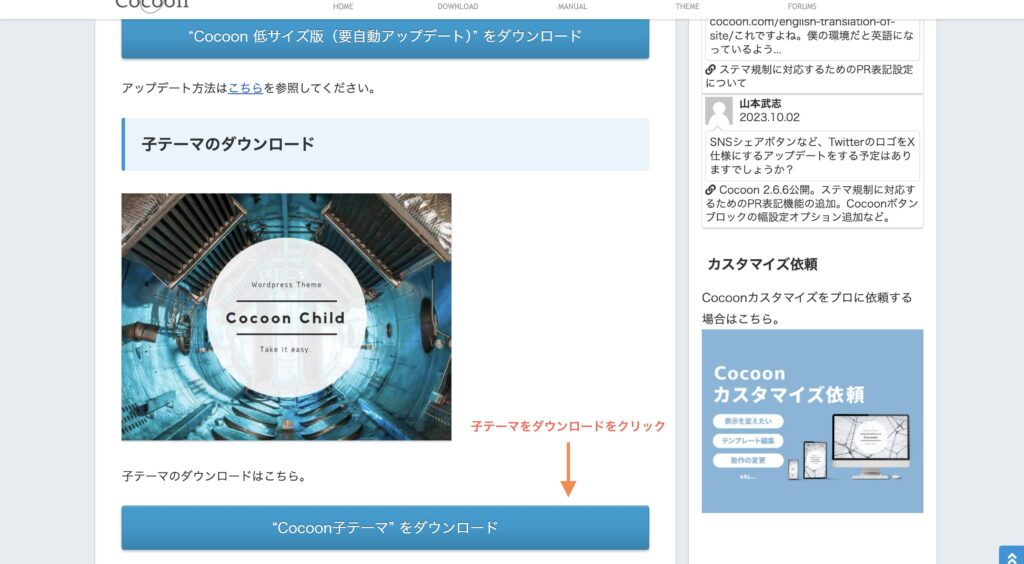
子テーマのダウンロード:
親テーマをダウンロードしたら少し下にスクロールして「Cocoon子テーマをダウンロード」からCocoon Childのzipファイルをダウンロードしましょう!


この際にzipファイルは解凍しないようにしましょう!
解凍してしまった場合はもう一度圧縮しておきましょう(^^)b
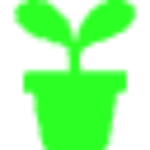
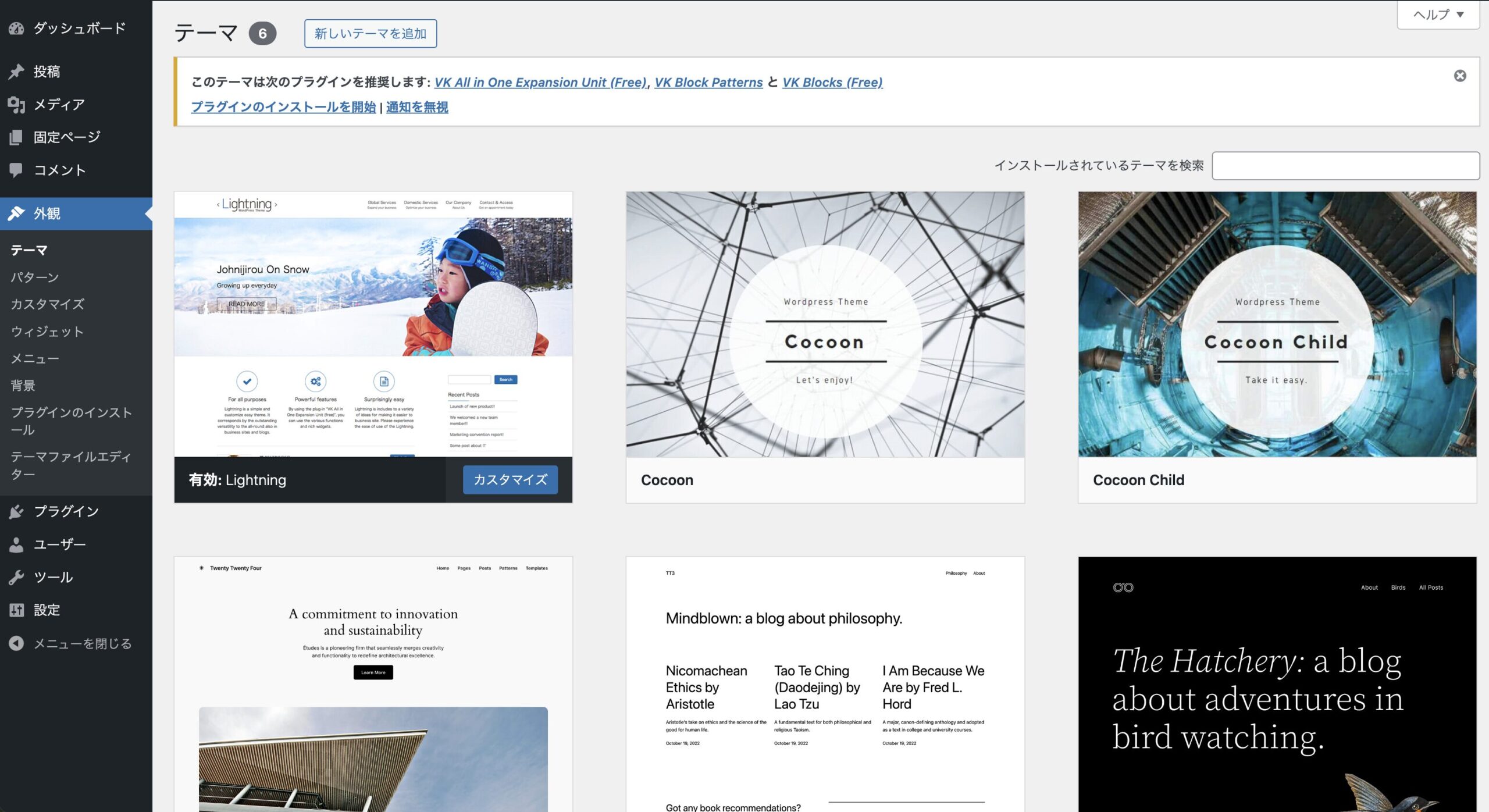
4. 外観からcocoonのzipフォルダをアップロード
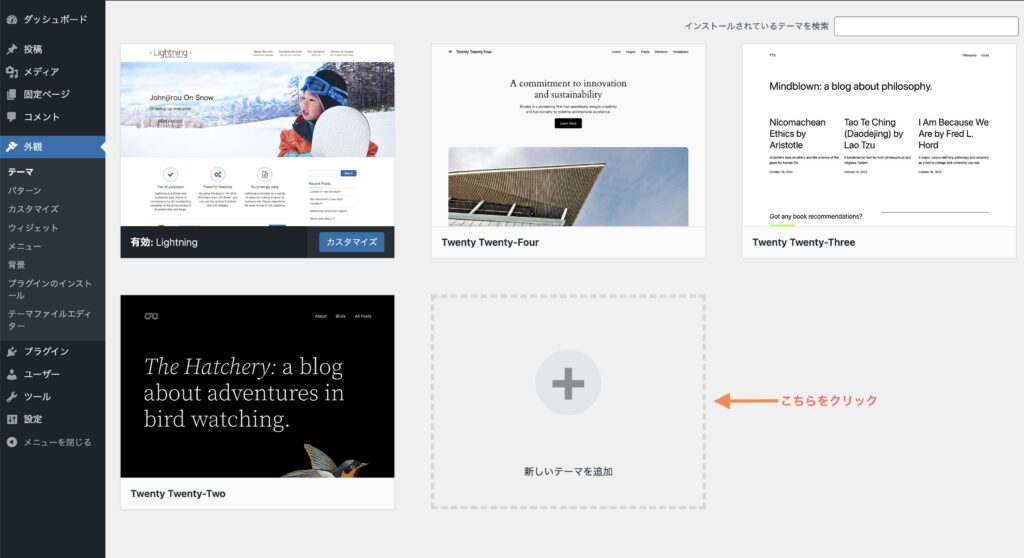
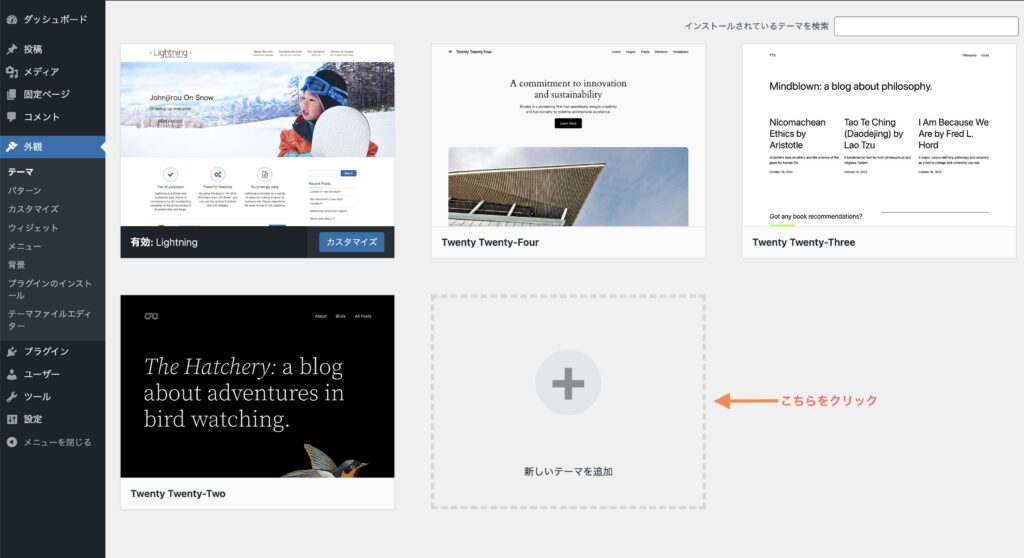
ダウンロードしたzipフォルダを「外観」に移動してもらって「新しいテーマを追加」をクリックします。


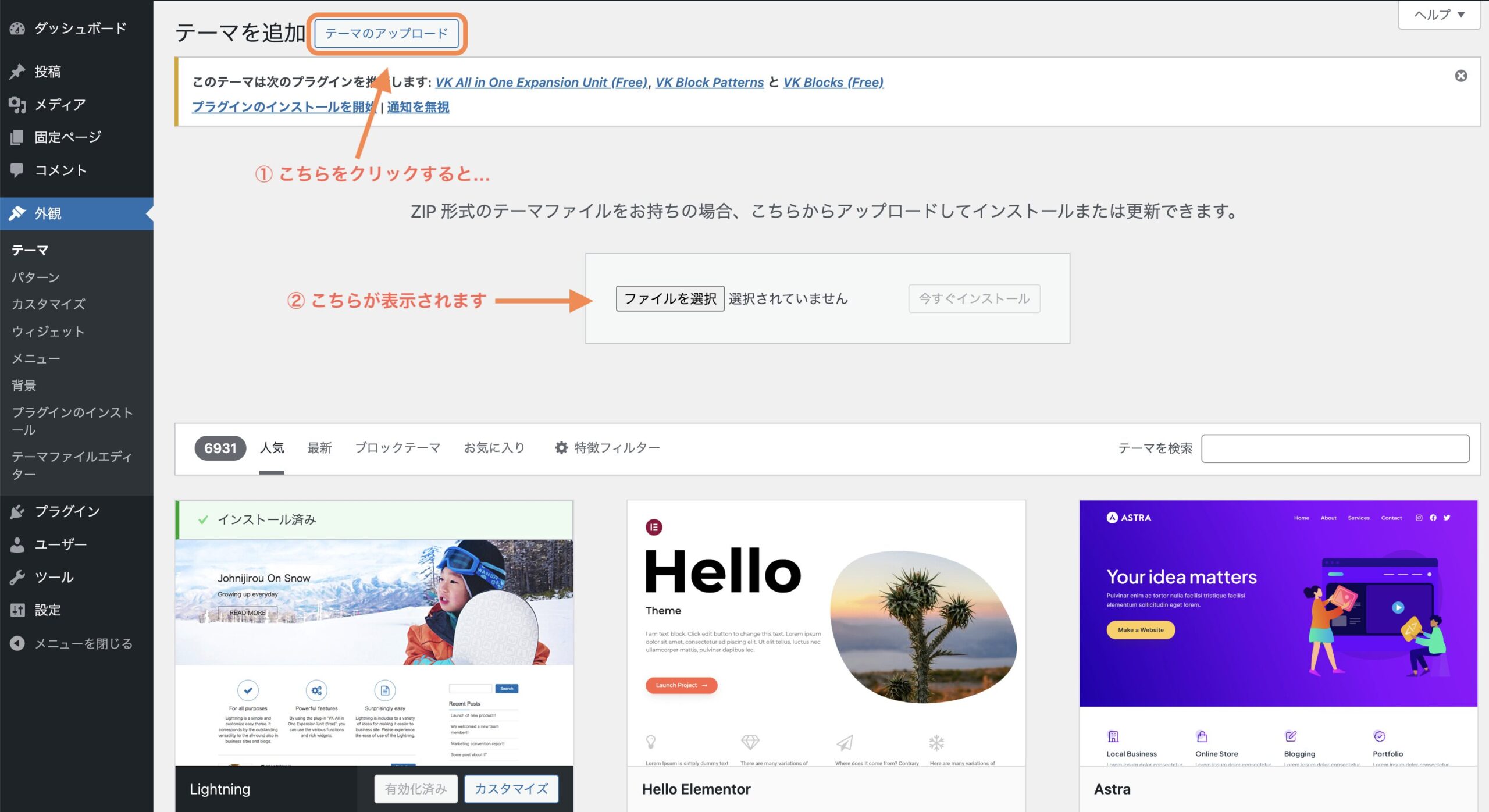
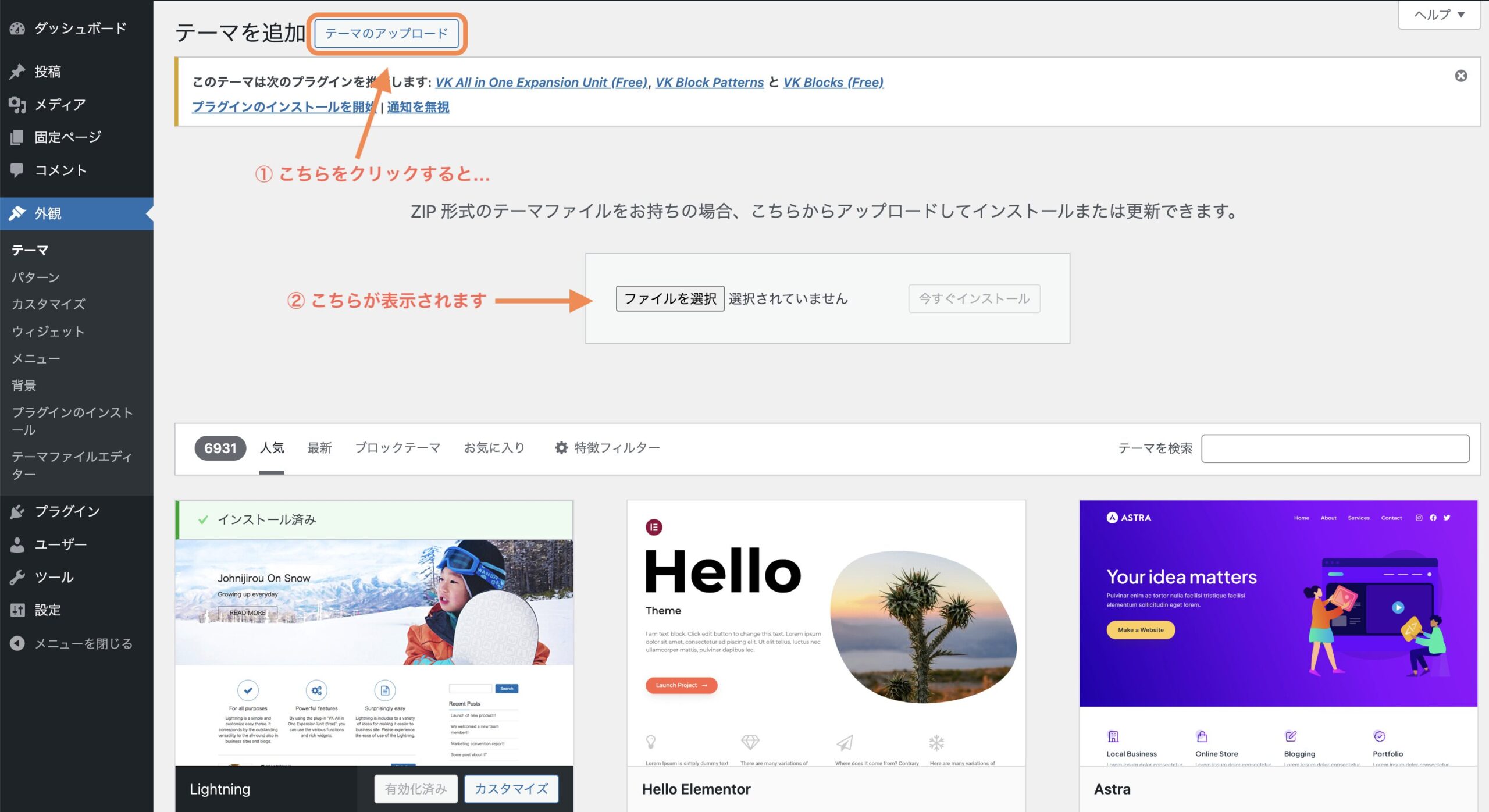
5. 「テーマのアップロード」をクリックし、Cocoon(親テーマ)のzipファイルをアップロード
「新しいテーマを追加」の画面上にある「テーマのアップロード」をクリックすると「ファイルを選択」できる画面が表示されます。


次にzipファイルを下記のように「ファイルを選択」ボタンに重ねる、
またはダウンロードしたzipファイルをフォルダ内から探して「今すぐインストール」をクリックしてください。
6. 同様の手順でCocoon Child(子テーマ)のzipファイルもアップロード
先ほどの手順で「cocoon-child-master.zip」もアップロードしましょう。
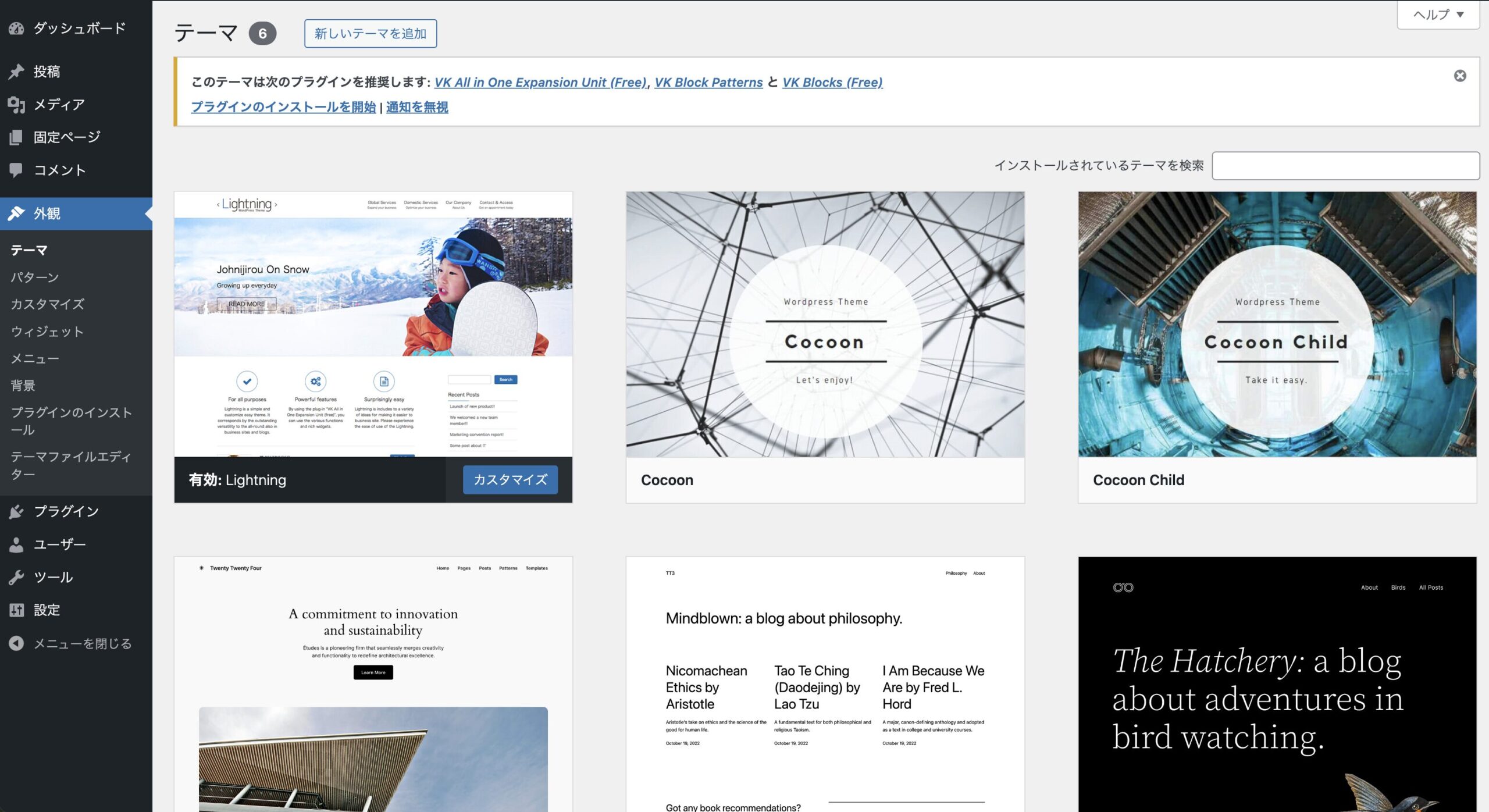
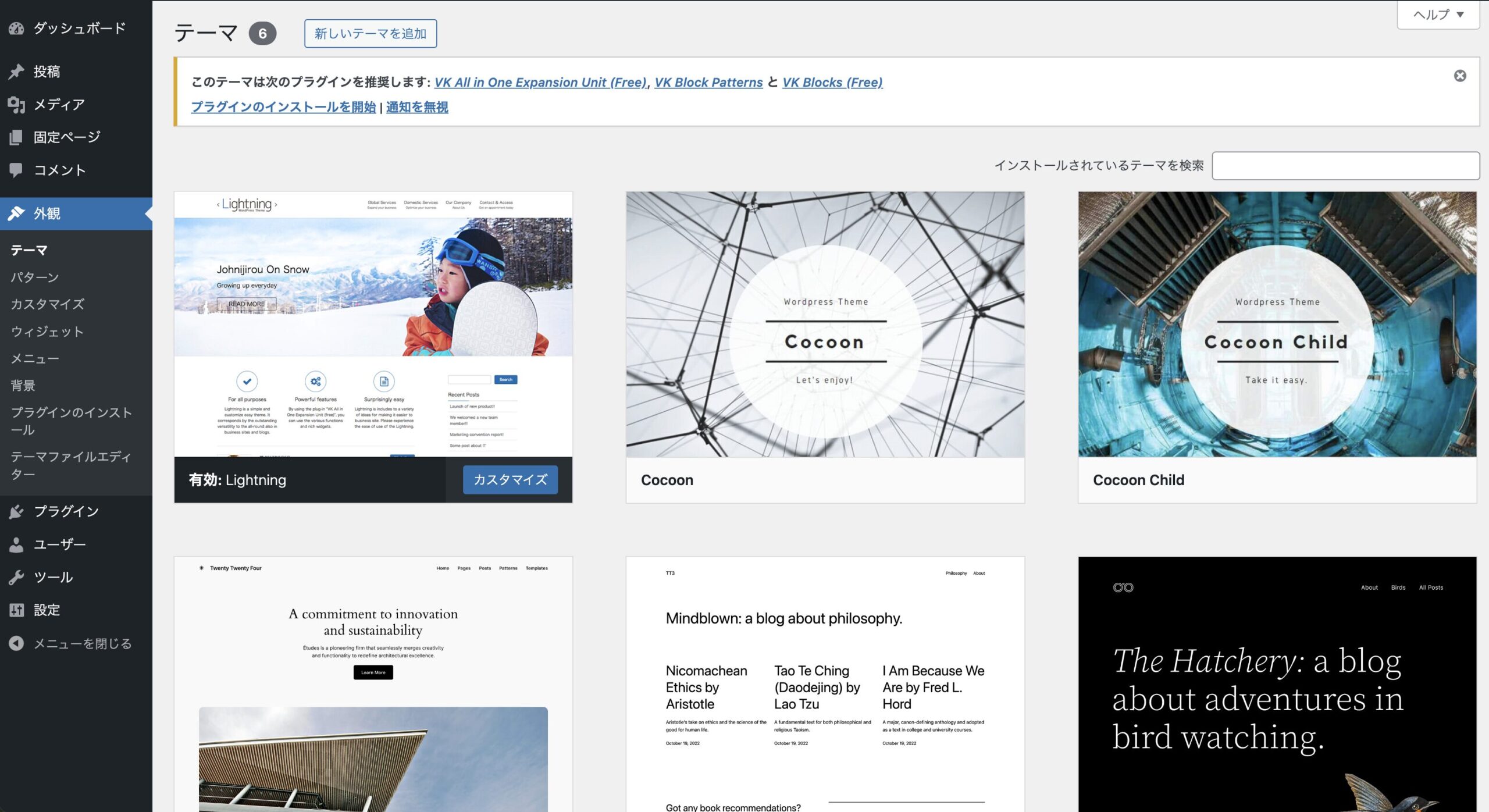
アップロードしたら「外観」にcocoonのテーマが反映されているのが確認できます!


7. Cocoon Childテーマを有効化
cocoonの親テーマと子テーマをどちらもアップロードしたら子テーマである「Cocoon Child」を有効化させましょう!
親テーマでも問題なく使用できますが、Cocoonではアップデート時に、直接加えた変更が上書きされる可能性があります。
Cocoon Childは親テーマのアップデートの影響を受けずにカスタマイズを保持することができるためカスタマイズは子テーマで行うことが推奨されます。
8. Cocoonの基本設定を行う(外観カスタマイズなど)
ここまできたらあとはcocoonを自分の理想通りのサイトにカスタマイズしていきましょう!
ここまでダウンロードお疲れ様でした!
最後の一言



余談ですが、cocoonについての記事を作成するまでは子テーマの方がいいことは知らなかったです😅









コメント